NAVIGATION
Frontend login
The included front-end Login Content Part is a simple solution to enable potential FE-users to access protected page ranges.
For the moment all registered fe-users can see approved pages!! There is no possibility by now to differentiate here.
The FE-users are checked against the backend DB.
Forum: http://forum.phpwcms.org/viewtopic.php?p=94549#p94549
Forum: http://forum.phpwcms.org/viewtopic.php?p=92271#92271
Method:
- Creating a frontend user
- (Create) categories lock/unlock
- Create Frontend Login CPs in the hidden area
- Set up CPs Frontend Login for Login/Logout
- Save and assign Templates for Login/Logout
- Save and assign a CSS file
<note important>Please do not confuse with the external rt {FELOGIN}.</note>
Simple example:
 Translate
Translate
- In einem beliebigen Bereich der Seite wird ein Link auf das FE-Anmeldeformular platziert.
- Abgefragt werden Benutzernamen und Passwort.
- Die Benutzer müssen vom Seiten Admin vorher im Backend angelegt werden.
- Hat der FE-Benutzer seine Logindaten vergessen, schreibt dieser eine E-Mail an den Administrator (bzw. an die hinterlege E-Mailadresse), der dann ein neues Passwort vergeben kann.
Das hier vorgestellt Verfahren verwendet zwei FE Login CPs jeweils einen für das Login und das Logout. So können das Anmeldeformular und der Abmeldelink getrennt dargestellt werden, da der Abmeldelink (Logout-Button) häufig auf jeder Seite verfügbar sein soll nach einer Anmeldung. Umgekehrt wird permanent ein Link zum Anmeldeformular dargestellt, wenn der Benutzer sich noch nicht angemeldet hat.
(Technik: Das ursprüngliche CP-Template wird in zwei Teile geteilt und jeweils den beiden CPs für das Login und Logout zugeordnet.)
Die Darstellung im Logoutbereich schaltet autom. um von Loginlink nach Abmelde-Button.
After successful login, the protected categories are navigable.

The protected categories can be viewed.
Logout of the user via the [ Logout ] button.
So the user gets back to the login page automatically.

The method shown here is intentionally kept simple. It dispensed with the FE-user self-registration with approval from the Admin.
This process would be considerably more complicated and requires for the full function even some programming work.
Requirements:
conf.inc.php:
$phpwcms['SESSION_FEinit'] = 1; // set 1 to enable sessions in frontend, 0 to disable sessions in frontend $phpwcms['allow_cntPHP_rt'] = 1; //allow PHP replacement tags and includes in content parts
Creating FE-Users:
The frontend user can not log into the backend, only in the frontend for the secure pages.
These FE-users must be created by the administrator.
User administration:
login section: [x] frontend [ ] backend [ ] frontend and backend set user active: [x] if set the user can login user is admin: [ ] if set the user gets admin rights !!! verification: [/] send an email to new user with the account information
Categories enable/disable
The protected categories to be visible only for registered users should be determined under “Page Structure”.
Each category can be applied except in a few clicks of the general publication.
ADMIN → Site structure (child of) → [x] visible for users logged on only

Categories create/adjust
- Please create the categories that should be protected and enter the right one there (or change existing categories according).
ADMIN → Site structure (child of):
frontend menu status: [ ] hide [ ] visible when active [x] visible for users logged on only status: [x] visible [x] public [ ] SSL [/] sitemap
Sitemap is optional, depending on whether the logged in user should see the protected category in the sitemap (if available).
<note important>
Please place the CP frontend login into a non hidden area, or you can get this CP with the TAG {SHOW_CONTENT:...} or “Contetpart Alias” from the hidden area.
(Second method used here {SHOW_CONTENT:...}).
</note>
In the picture Site structure You also see a hidden area "--- hidden", which does not appear in the FE in the navigation. (Please distinguish between protection and access to “hide in the NAVI”).
In this section articles and CPs are stored, which be used system internally or by example be used selectively by a TAG like {SHOW_CONTENT:...} .
- Please create a hidden area (The name must not be "--- hidden").
ADMIN → Site structure (hidden area)

- Please create beneath "--- hidden" the following category tree:
- --- hidden
- FE-Login/Logout
- FE-Login
- FE-Logout
ADMIN → Site structure (Category in hidden area)
- --- hidden
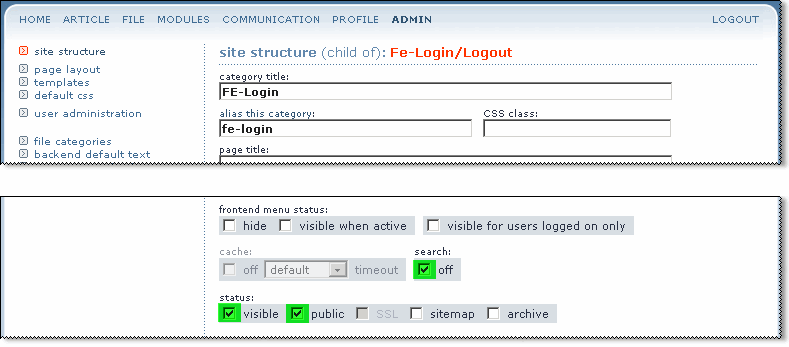
- FE-Login/Logout (alias can be chosen freely)
- --- hidden
- FE-Login/Logout
- FE-Login (as in the image below with the alias “fe-login”)
- FE-Logout (without a picture: Please also create with the alias “fe-logout”)
These categories are simply designed to keep a better overview and to decouple the “frontend login” CPs from the general content display.
Set up the CP Frontend Login
The structural basis for an FE login is created, we now turn one the exporting parts.
Article structure
ARTICLE
Now we create the article. Once in the category of FE-login and once in the category of FE-Logout for a later insert of the two CPs.
Name and alias of the article can be freely chosen.
CP Frontent Login
We create two CPs of type “Frontend Login” to:
- one for the login within the category of “FE-login” in the article “LogIn for Frontend-User”
with the template “fe_login_en.tmpl” (pictured here). - one for the logout within the category of “FE-logout” in the article “LogOut for Frontend-User”
with the template “fe_logout_en.tmpl” (not pictured here).
These two CPs differ only by the used template and be placed in different categories → articles.
ARTICLE → frontend login CP (ContentPart) - With templates in /template/inc_cntpart/felogin/

It is only checked against the user database, not to the user profile database.
Template FE-LOGIN
File: fe_login_en.tmpl
Folder: template/inc_cntpart/felogin/*
Two items need to be adjusted,
- The personal e-mail address here “info@example.com” at about line 23 and 52.
- The jump destination for the automatic Forwarding after a successful login:
// headerRedirect('category05.phtml', 301); headerRedirect('index.php?category05', 301);
<!-- NOTICE: Convert file to charset of site --> <!--LOGIN_SETTINGS_START//--> ; this is formatted like WIN.INI ; please: do not use comments for value lines ; Cookie expire set to 90 days date_format = "%m/%d/%y" set_locale = "en" cookie_expire = 7776000 <!--LOGIN_SETTINGS_END//--> <!--LOGIN_FORM_START//--> <div class="feLoginForm"> [ERROR] <br /> <h3 style="color:red">Login error:</style></h3> <br /> <p class="error"> Login and/or password not valid. <br /> In case you have forgotten your user name or password, <br /> please send an email to [MAIL info@example.com]E-Mail[/MAIL]. </p> [/ERROR][ERROR_ELSE] <br /> <h2>Please login:</h2> <br /> <p> Some contents on our page are only availabe for logged in users. <br /> Fill in your acount data, please! </p> [/ERROR_ELSE] <form action="{FORM_TARGET}" method="post" name="feLoginForm" id="feLoginForm"> <label for="feLogin">User name:</label> <input type="text" name="feLogin" id="feLogin" value="{LOGIN}" /> <label for="fePassword">Password:</label> <input type="password" name="fePassword" id="fePassword" value="{PASSWORD}" /> <div class="ku_login"> <input class= "logInButton" type="submit" value="Login" name="feSubmit" id="feSubmit" /> </div> </form> <div class="link-unten"> <p> Forgotten your user name or password?<br /> Please send an email to [MAIL info@example.com]E-Mail[/MAIL]. </p> </div> </div> <!--LOGIN_FORM_END//--> <!--LOGIN_IS_START//--> <div class="feLoggedIn"> [PHP] // === forwarded by redirect to Category 06 if ( _getFeUserLoginStatus()) { // === the user is logged in, then // headerRedirect('category05.phtml', 301); headerRedirect('index.php?category05', 301); exit; } [/PHP] <!-- // Ausgelagert in einen eiegenen CP Aufruf <form action="{FORM_TARGET}" method="post" name="feLoginForm" id="feLoginForm"> <p class="button"> <input type="submit" value="Logout" name="feLogout" id="feLogout" /> </p> </form> //--> </div> <!--LOGIN_IS_END//-->
If an automatic transmission is not desired, a link can be used. If so, please replace the entire part [PHP] ..... [/PHP] with:
[PHP]
// === forwarded by link
if ( _getFeUserLoginStatus()) { // === the user is logged in, then continue.
echo '<br />Please follow the link: <a href="index.php?MyLandingPagesAlias">My link text</a>'.LF;
}
[/PHP]
Template FE-LOGOUT
File: fe_logout_en.tmpl
Folder: template/inc_cntpart/felogin/*
One entries must be adjusted,
- The jump destination (alias here “fe-login”) for the automatic Forwarded to the registration form on line 9:
(If you proceed exactly according to this description, eliminates this adjustment, see category-alias FE-login)
<form action="index.php?fe-login" method="post" name="feLogoutForm" id="feLogoutForm">
<!-- NOTICE: Convert file to charset of site --> <!--LOGIN_IS_START//--> <div class="feLogOut"> <div>You are logged in as: <span style="color: #666; font-weight: bold;">{LOGIN}</span></div> <!-- {FORM_TARGET} //--> <div > <form action="index.php?fe-login" method="post" name="feLogoutForm" id="feLogoutForm"> <input class= "logOutButton" type="submit" value="[ Logout ]" name="feLogout" id="feLogout" /> </form> </div> </div> <!--LOGIN_IS_END//-->
CSS:
File: fe_login.css
Folder: template/inc_css/*
The file fe_login.css must be included in the template (css file:).
/* -------- FE USer Login form --------- */ .feLoginForm { margin: 0; padding: 0; } .feLoginForm label { float:left; clear:both; display:block; width:120px; margin-bottom:10px; padding-right:10px; text-align: right; } .feLoginForm input, .feLoginForm textarea, .feLoginForm select { float:left; display:block; width:250px; border: 1px solid #890C03; background:#F4F4F4; font-family: Georgia, Times New Roman, Times, serif; font-size: 14px; font-weight: bold; margin-bottom:10px; padding:1px; } .feLoginForm form { /* background:#EFEFEF; border: 1px dotted #333; */ width:450px; height: 100px; padding-top: 20px; margin: 20px 0 0 0px; } /* Um den Kasten fuer hidden input der Session auszublenden */ .feLoginForm input[type=hidden] { display: none; } .feLoginForm .option { border:none; background:none; width:auto; } .feLoginForm #feRemember { float:left; display:block; width:auto; } /* .feLoginForm .ku_login { padding-left:150px; } */ /* .feLoginForm .feLoggedIn .button {padding: 40px 0 0 115px} */ /* AnmeldeButton */ .feLoginForm .logInButton, .feLoginForm #feSubmit { font:12px Arial, Helvetica; font-weight: bold; font-style: normal; cursor: pointer; color: #f5f5f5; /* border: 1px solid #2C6ED5; */ background-color: #890C03; float:right; padding: 0; margin: 0 66px 0 302px; width:82px; height: 20px; } /* Erinnerung */ .feLoginForm .link-unten { /* float:left; */ clear:both; display:block; width:253px; margin-top: 10px; margin-bottom:10px; margin-left: 130px; text-align: right; } /* ==== ist eingeloggt ===== */ .feLoggedIn { margin: 0; } /* -------- END FE USer Login form ------ */ /* -------- FE USer LogOut form ------ */ .feLogOut { /* width: 420px; */ /* height: 18px; */ margin: 0 0 0 5px; /* kh */ padding: 0; text-align: left; color: #555; font-size: 9pt; } .feLogOut input, .feLogOut textarea, .feLogOut select { display:block; width:20px; border: 1px solid #333; background:#F4F4F4; font-family: Georgia, Times New Roman, Times, serif; font-size: 8pt; font-weight: bold; margin: 0; padding:1px; } .feLogOut form { /* background:#EFEFEF; border: 1px dotted #333; */ width: 100px; /* height: 20px; */ padding: 0; margin: 0; } .feLogOut .logOutButton { font:12px Arial, Helvetica; font-weight: bold; font-style: normal; cursor: pointer; color: #555; border: 1px solid #bbb; background-color: #eee; padding: 0 0 2px 0; margin:5px 0 0 0px; width:82px; height: 21px; } .feLogOutLink { margin: 0 0 0 5px; /* kh */ padding: 0; text-align: left; color: #555; font-size: 11pt; } .feLogInOutContainer { width:180px; margin-top: 10px; padding: 5px 2px 5px 5px; background-color: #E1C4F2; border: 1px solid #aaa; } .feLogInOutContainer a { padding-top: 10px; display: block; font-size: 12px } /* -------- END FE USer LogOut form ------ */
Positioning of the logout button
The logout button is issued by the second call of the CP frontend login. For this purpose, the CP is given an appropriate template.
The location of the output is defined in the page template.
Please add the following to this point:
<!-- FE-Login LOGOUT //--> <div class="feLogInOutContainer"> {SHOW_CONTENT:CP,24} <!--LOGGED_OUT_START//--> <div class="feLogInLink"><a href="index.php?fe-login">« FE-Login » </a></div> <!--LOGGED_OUT_END//--> </div>
The CP ID in {SHOW_CONTENT:CP,24} needs to be paired with the ID of the CP in which the template fe_logout_en.tmpl is used.
Little helpers
Two tags available for hiding content:
<!--LOGGED_IN_START//--> heyhey <!--LOGGED_IN_END//-->
and
<!--LOGGED_OUT_START//--> oh-oh! <!--LOGGED_OUT_END//-->
Example for a template
<!--LOGGED_OUT_START//--> <a href="index.php?customer-information">Customer Information</a> <!--LOGGED_OUT_END//--> <!--LOGGED_IN_START//--> <a href="{URL}"{URL_TARGET}>[URL_TEXT]{URL_TEXT}[/URL_TEXT][URL_TEXT_ELSE]more...[/URL_TEXT_ELSE]</a> <!--LOGGED_IN_END//-->
The user is logged in?
_getFeUserLoginStatus() [not available vorhanden | 1]
Forwarding example:
[PHP] // === forwarded by redirect to a category if ( _getFeUserLoginStatus() ) { // === if the user is logged in, then goto ... // headerRedirect('category_alias.phtml', 301); headerRedirect('index.php?category_alias', 301); exit; } [/PHP]
Read username from session variable
Forum: http://forum.phpwcms.org/viewtopic.php?p=119716[DE]
File: template/inc_Script/frontend_render/fe_username.php
$content['all'] = str_replace( '{FE-URSERNAME}', empty($_SESSION[ session_id().'_userdata']) ? 'nicht angemeldet' : html_specialchars($_SESSION[ session_id().'_userdata']['name']), $content['all'] );
Session hash: session_id()