NAVIGATION
WYSIWYG (F/CK) image resize
F/CK editor in CPs: Images from filecenter
V1.5.3: Thumb cropping & LightBox & ReMooz & EnlargeIt & random-image
- Available for the FCK editor since V1.4.2 r308 (07.03.2009)
- Available for the CK editor since V1.4.7 r416 (03.05.2011)
Short description:
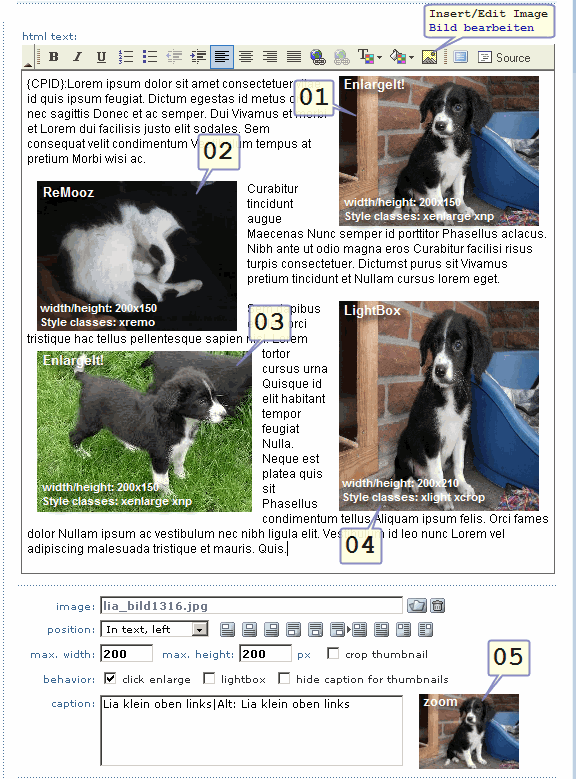
Based on the new experimental function for using filecenter images with the f/ck wysiwyg editor using in CPs. The height/width image paramters from f/ck are injected into the used function image_resized.php and carry over into the function cmsimage.php. Have a look too: FCKeditor: Images from filecenter
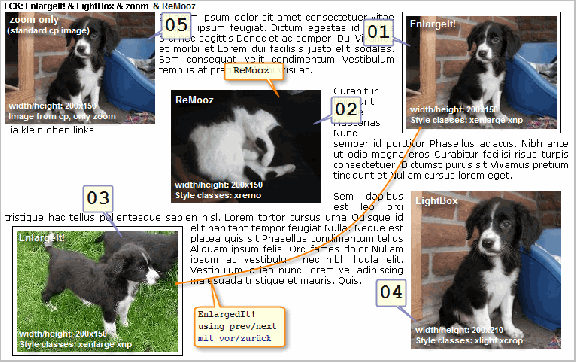
- LightBox (System integrated)
- ReMooz (requires mootools 1.2.x → in installation set available)
- EnlargeIt! v1.1 (optional for wiki writing people)
- random-image: Catch a image from a folder of the filecenter (V1.5.3).
- Thumb cropping
- A next/prev switch for LightBox and EnlargeIt
- Picture positioning with mouse move in Text
- Pucture resizing with mouse move
<note>
This technics doesn´t run in the editor for the article summary (without a hack).
And is not made for the production of galleries!!
</note>
Docu: http://code.google.com/p/phpwcms/source/detail?r=308
“FCKEditor got support for phpwcms file browser. Use new setting $phpwcms['FCK_FileBrowser'] = 1 in conf.inc.php to enable it (thanks Markus Köhl <www.pagewerkstatt.ch> for idea and code).”
Forum: –
Autor: K.Heermann (flip-flop) http://planmatrix.de 2009/05/22
CMS-Version: >= V1.4.2 r308 (07.04.2009)
Version: V1.5.2 2009/05/21
Update: xnp (next/prev) generally set in file available
Update: V1.5.3 2009/10/05 random-image
Tag: See below
Condition: → /config/phpwcms/conf.inc.php
- $phpwcms['allow_ext_init'] = 1;
- $phpwcms['FCK_FileBrowser'] = 1;
Available CPs:
CPs: 1 ⇒ textimage, 14 ⇒ wysiwyg, 26 ⇒ recipe, 32 ⇒ tabs
Please enhanced this list by yourself in the file template/inc_script/frontend_init/trigger_call_fck_ximage_resize.php around line 30: (Content part Types)
<note tip>EnlargeIt is available for persons those who write useful contributions, translations or video clips into the wiki. (Alternatively make an donation).</note>
<note tip>random-image is available for persons those who write useful contributions, translations or video clips into the wiki. (Alternatively make an donation).</note>
Download: See below
Switch setup in your f/ck editor:
F/CK → images → enhanced → style sheet class: separated with blanks!!
- xcrop = crop thumb on
- xnp = nextprev on
- xlight = lightbox on
- xnolight = LightBox off if LightBox is set generally in this file
- xremo = ReMooz on ReMooz (requires mootools 1.2.x → in installation set available)
- xnoremo = ReMooz off (if set generally to on)
- xenlarge = (Optional) EnlargeIt images on EnlargeIt! v1.1
- xnoenlarge = (Optional) EnlargeIt off if EnlargeIt is set generally in this file
- xrandom = (Optional) random-image on (random-image from a folder in filecenter where the indicated picture lies)
- xnorandom = (Optional) random-image off (if set generally to on)
e.g. xcrop xlight –> using Thumb cropping and LightBox
e.g. xlight xnp –> using LighBox and the next/prev function if more then one image available in LightBox (this cp).
e.g. xremo xcrop –> using ReMooz and Thumb cropping.
e.g. xenlarge xcrop –> using EnlargeIt and Thumb cropping.
e.g. xnoenlarge –> no EnlargeIt is used for this image if set $xenlargeit = 1 in file direct
e.g. xrandom xlight xnp –> catch a random-image from a folder in filecenter, using LighBox and the next/prev function if more then one image available in LightBox (this cp).
Switch setup direct in file fck_ximage_resize.php:
Around line 105 (but I think most people never change this item).
- $quality = 85; quality parameter from config or your own one
- $cmsimage = 1; simple image_resized = 0 ↔ img/cmsimage = 1
- $ixlightbox = false; Using the LightBox generally = true
- $ixremooz = false; Using the ReMooz generally = true
- $ixenlargeit = false; Using EnlargeIt generally = true (optional)
- $ixnp = true; Using next/prev switch generally = true (for LightBox and EnlargeIt)
- $ixrandom = false; Using random-image generally = true (optional)
Frontend output
Backend output
Source
The function call in /frontend_init/
Filename: trigger_call_fck_ximage_resize.php
Folder: /template/inc_script/frontend_init/
Condition: → /config/phpwcms/conf.inc.php * $phpwcms['allow_ext_init'] = 1; / / allow including of custom external scripts at frontend initialization
- $phpwcms['FCK_FileBrowser'] = 1; / / enable|disable phpwcms Filebrowser in FCKeditor instead of built-in FCK file bowser support
template/inc_script/frontend_init/trigger_call_fck_ximage_resize.php
<?php /********************************************************************************************* trigger CP_WYSIWYG_image_resize for V1.5.1 21.04.09 K.Heermann (flip-flop) http://planmatrix.de Please hava a looki into the file template/inc_script/fck_ximage_resize/fck_ximage_resize.php Since phpwcms V1.4.2 r308 (07.04.2009) Based on the new experimental function for using filecenter images with the fck wysiwyg editor. CPs: 1 => textimage, 14 => wysiwyg, 26 => recipe, 32 => tabs -> http://code.google.com/p/phpwcms/source/detail?r=308 "FCKEditor got support for phpwcms file browser. Use new setting $phpwcms['FCK_FileBrowser'] = 1 in conf.inc.php to enable it (thanks Markus Köhl <www.pagewerkstatt.ch> for idea and code)." *********************************************************************************************/ // ------------------------------------------------------------------------------------------- // obligate check for phpwcms constants if (!defined('PHPWCMS_ROOT')) { die("You Cannot Access This Script Directly, Have a Nice Day."); } // ------------------------------------------------------------------------------------------- if(!empty($GLOBALS['phpwcms']['FCK_FileBrowser'])) { function CP_FCK_XIMAGE_RESIZE($text, & $data) { // CPs: 1 => textimage, 14 => wysiwyg, 26 => recipe, 32 => tabs if(($data['acontent_type'] == 1 OR $data['acontent_type'] == 14 OR $data['acontent_type'] == 26 OR $data['acontent_type'] == 32)) { include_once('template/inc_script/fck_ximage_resize/fck_ximage_resize.php'); $text = fck_ximage_resize($text); } return $text; } register_cp_trigger('CP_FCK_XIMAGE_RESIZE'); } ?>
The main function
Version: V1.5.2 2009/05/26
Update: V1.5.3 2009/10/05
Filename: fck_ximage_resize.php
Folder: template/inc_script/fck_ximage_resize/
Condition: → /config/phpwcms/conf.inc.php
- $phpwcms['allow_ext_init'] = 1; / / allow including of custom external scripts at frontend initialization
- $phpwcms['FCK_FileBrowser'] = 1; / / enable|disable phpwcms Filebrowser in FCKeditor instead of built-in FCK file bowser support
template/inc_script/fck_ximage_resize/fck_ximage_resize.php (v1.5.2)
<?php /********************************************************************************************* trigger CP_WYSIWYG_image_resize V1.5.2 26.05.09 K.Heermann (flip-flop) http://planmatrix.de Since phpwcms V1.4.2 r308 (07.04.2009) Based on the new experimental function for using filecenter images with the fck wysiwyg editor. CPs: 1 => textimage, 14 => wysiwyg, 26 => recipe, 32 => tabs -> http://code.google.com/p/phpwcms/source/detail?r=308 "FCKEditor got support for phpwcms file browser. Use new setting $phpwcms['FCK_FileBrowser'] = 1 in conf.inc.php to enable it (thanks Markus Köhl <www.pagewerkstatt.ch> for idea and code)." ------------- 23.03.09 KH V1.0.0: First script 25.03.09 KH V1.1.0: Own jpg qualitiy around line 70, error correktion (&q=)-> thanks to claus 25.03.09 KH V1.2.0: Experimental cmsimage function included (stored img files and crop - better quality) 27.03.09 KH V1.3.0: Switch in this file: $xlite = switches the LightBox generally to on 29.03.09 KH V1.4.0: Add: EnlargeIt! for zooming images http://enlargeit.timos-welt.de/english/11/ 30.03.09 KH V1.4.1: Add: EnlargeIt!: group classes for prev/next output. General on switch 18.04.09 KH V1.4.2: Add: ReMooz: ReMooz (v1.0) http://digitarald.de 21.04.09 KH V1.5.0: Add: Changeover into a separate file, for a better handling in modules 21.05.09 KH V1.5.1: Add: Changeover EnlargeIt/ReMooz into separate files. Changed ReMooz container from <div .. to <span ... (fck-<p><span...> ...</span>: Only inline elements are allowed inside p tags) 26.05.09 KH V1.5.1: Add: Generally xnp (next/prev) setup in file direct. ------------- Switches in class name set: xcrop = crop thumb on| xlight = LightBox on| xnp = nextprev on in LighBox xlight = LightBox on xnolight = LightBox off if LightBox is set generally in this file ($ixlightbox = true;) xremo = ReMooz on xnoremo = ReMooz off if ReMooz is set generally in this file ($ixeremo = true;) xenlarge = EnlargeIt! on xnoenlarge = EnlargeIt! off if EnlargeIt! is set generally in this file ($ixenlargeit = true;) lightbox call switched from filearchive to cmsimage.php function ($cmsimage = true;) (A new image is generated in content/images/) The height/widht paramters from fck are injected into the used function image_resized.php (with jpg quality declared in conf.inc.php) *********************************************************************************************/ // ------------------------------------------------------------------------------------------- // obligate check for phpwcms constants if (!defined('PHPWCMS_ROOT')) { die("You Cannot Access This Script Directly, Have a Nice Day."); } // ------------------------------------------------------------------------------------------- function fck_ximage_resize($text) { // ======================================================================== // Search for all image strings between "<img" ">" $text = preg_replace_callback("/<img(.*?) \/>/", "my_image_resize" , $text); // ======================================================================== // ------------------------------------------------------------------------ // Only if ReMooz is active: Set a unique container around and a unique addEvent // Othewise only one container is possible for all ReMoozed images on the whole site. // ------------------------------------------------------------------------ if ( strpos($text, 'rel="remoozboxed"') ) // ReMooz in use? { $my_random = substr(md5(microtime()),0,16); // We need a string for a unique id $GLOBALS['block']['custom_htmlhead']["remooz_'.$my_random.'"] = ' <script type="text/javascript"> // <![CDATA[ window.addEvent(\'load\', function() { ReMooz.assign(\'#my-remooz-image_'.$my_random.' a[rel=remoozboxed]\', { \'origin\': \'img\', \'resizeFactor\': 0.85, // resize to maximum 85% of screen size \'margin\': 20, \'dragging\': true, // disable dragging \'centered\': false // resize to center of the screen, not relative to the source element }); }); // ]]> </script>'; $text = '<div id="my-remooz-image_'.$my_random.'">'.$text.'</div>'; }; // ---END ReMooz----------------------------------------------------------- return $text; } // --- Inner function -------------------------------------- // $img_tag[0] -> Here we admit into a complete string "<img >" // $img_tag[1] -> is the string between "<img >" function my_image_resize($img_tag) { if (strpos($img_tag[1],'image_resized.php')) { // image_resized.php available? /*********************************************************************** Switches for own JPG quaility, generally function call and generally LightBox - simple image_resized without file storage (low rendered img qualitiy) - img/cmsimage with rendered file stored in content/images/* (better quality) **********************************************************************/ // Switch between quality parameter from config or your own one $quality = 85; // default // $my_quality = $GLOBALS['phpwcms']['jpg_quality']; // The image quality generated by image_resized is very crappy // Switch between simple image_resized = 0 <-> img/cmsimage = 1 $cmsimage = true; // Using the LightBox generally $ixlightbox = false; // Using the ReMooz generally $ixremooz = false; // Using the EnlargeIt generally $ixenlargeit = false; // Using the prev/next feature generally $ixnp = false; // available for LightBox and EnlargeIt // Priority 1-LightBox, 2-ReMooz, 3-EnlargeIt // Only one methode is allowed if ($ixlightbox) {$ixremooz = false; $ixenlargeit = false;} elseif ($ixremooz) {$ixenlargeit = false; $ixlightbox = false;} elseif ($ixenlargeit) {$ixremooz = false; $ixlightbox = false;} //********************************************************************** // FCK -> images -> enhanced -> style sheet class: // Classes separated with blanks // - xcrop = crop thumb on // - xnp = nextprev on // LightBox and EnlargeIt // - xlight = lightbox on // - xnolight = lightbox off (if set generally to on) // - xremo = ReMooz on // - xnoremo = ReMooz off (if set generally to on) // - xenlarge = (Optional) EnlargeIt! on // - xnoenlarge = (Optional) EnlargeIt! off (if set generally to on) // e.g. xcrop xlight -> using Thumb cropping and LightBox // e.g. xlight xnp -> using LightBox and the next/prev function // if more then one image available in LightBox (this cp) // e.g. xcrop xenlarge xnp -> using Thumb cropping, EnlargeIt! and prev/next // e.g. xcrop xremo -> using Thumb cropping and ReMooz //********************************************************************** // 1. Dimensions adjusted in fck image attributes: e.g. height="150" width="200" // 2. Dimensions adjusted direct using the computer mouse: e.g. style="width: 200px; height: 150px;" preg_match_all('/((height="|height: )(\d+)("|px))|((width="|width: )(\d+)("|px))|filearchive\/([a-fA-F0-9]{32}).([jJpPeEgGnNiIfF]{3,4})"/', $img_tag[1], $temp); // "fck height/width" search and save in $temp[3]/[7] = value // Set search- and replacer //kh Wird erwartet: <img src="image_resized.php?format=jpg&w=100&h=200&q=85&imgfile=test.jpg" alt="" border="0"> //kh Alte Version: $search = '#image_resized\.php\?format\=(.*?)\&q\=(.*?)\&imgfile\=filearchive/(.*?)" #'; $search = '#image_resized\.php\?format\=(.*?)\&q\=(.*?)\&imgfile\=filearchive/([a-fA-F0-9]{32}).([jJpPeEgGnNiIfF]{3,4})"#'; $width = implode($temp[7]); // FCK image width $height = implode($temp[3]); // FCK image height $image[1] = implode($temp[9]); // Filecenter hash name $image[2] = implode($temp[10]); // Filecenter hash extend $img_wrap = array(); $enlargeit = ''; $temp = ''; if (empty($cmsimage)) { // using simple image_resized without stored files? $replace = 'image_resized.php?format=$1'.'&w='.$width.'&h='.$height.'&q='.$quality.'&imgfile=filearchive/$3.$4" '; } else { // ====== No,we uses cmsimage // and there we have some paramaters concealed in class names $title = preg_match('/title\="(.*?)"/i',$img_tag[1], $g) ? html_specialchars($g[1]) : '' ; // // === catch the classes and sort if xnp ist set $class_temp = preg_match('/class="(.*?)"/i',$img_tag[1], $g) ? trim($g[1]) : ''; // cut out all class names $temp = explode(' ', $class_temp); $class = ''; asort($temp); foreach($temp as $value) $class .= $value.' '; $xcrop = in_array('xcrop', $temp); $xnp = (in_array('xnp', $temp) OR $ixnp == true) ? true : false; $xlight = in_array('xlight', $temp); $xnolight = in_array('xnolight', $temp); $xremo = in_array('xremo', $temp); // only if no LightBox and no EnlargeIt $xnoremo = in_array('xnoremo', $temp); $xenlarge = in_array('xenlarge', $temp); // only if no LightBox $xnoenlarge = in_array('xnoenlarge', $temp); // Generaly switch over all if ($ixlightbox) {$xlight = 'xlight'; $xremo = ''; $xenlarge = '';} elseif ($ixremooz) {$xlight = ''; $xremo = 'xremo'; $xenlarge = ''; $xnp = '';} elseif ($ixenlargeit) {$xlight = ''; $xremo = ''; $xenlarge = 'xenlarge';} // Priority 1-LightBox, 2-ReMooz, 3-EnlargeIt if (!empty($xlight)) {$xremo = ''; $xenlarge = '';} elseif (!empty($xremo)) {$xenlarge = ''; $xlight = '';} elseif (!empty($xenlarge)) {$xremo = ''; $xlight = '';} // Inject into class string in EnlargeIt! section some lines down // ======= cmsimage parameter set // get segments: cmsimage.php/%WIDTH%x%HEIGHT%x%CROP%x%QUALITY%/%HASH%.%EXT% // by default this should be enough: cmsimage.php/%WIDTH%x%HEIGHT/%HASH%.%EXT% // for lightbox images used from config // $phpwcms['img_prev_width'] //max width of the large preview image // $phpwcms['img_prev_height'] //max height of the large preview image // ====== LIGHTBOX ?? Set in class or generally // if ( (!$xnolight) AND ($xlight OR $ixlightbox) ) { if ( empty($xnolight) AND (!empty($xlight) OR $ixlightbox) ) { $xnextprev = !empty($xnp) ? '[xcpid'.$GLOBALS['crow']['acontent_id'].']' : ''; // next/prev for lightbox? $img_wrap['begin'] = '<a href="img/cmsimage.php/'.$GLOBALS['phpwcms']['img_prev_width'].'x'.$GLOBALS['phpwcms']['img_prev_height'].'/'.$image[1].'.'.$image[2].'" rel="lightbox'.$xnextprev.'" title="'.$title.'" target="_blank">'; $img_wrap['end'] = '</a>'; initializeLightbox(); // start mootools and slimbox } // LightBox END ====== // ====== ReMooz available? if (file_exists($GLOBALS[basepath].'/template/inc_script/fck_ximage_resize/inc_remooz.php') ) { include $GLOBALS[basepath].'/template/inc_script/fck_ximage_resize/inc_remooz.php'; // this will include a.php } // END ReMooz ====== // ====== EnlargeIt available? if (file_exists($GLOBALS[basepath].'/template/inc_script/fck_ximage_resize/inc_enlargeit.php') ) { include $GLOBALS[basepath].'/template/inc_script/fck_ximage_resize/inc_enlargeit.php'; // this will include a.php } // ====== END EnlargeIt // ====== Thumb with width/height and crop from FCK //kh Wird erwatet: cmsimage.php/%WIDTH%x%HEIGHT%x%CROP%x%QUALITY%/%HASH%.%EXT% $replace = 'img/cmsimage.php/'.$width.'x'.$height.'x'.$xcrop.'x'.$quality.'/$3.$4" '.$enlargeit; } // END cms_image $img_tag[0] = $img_wrap['begin'] . preg_replace($search, $replace, $img_tag[0]) . $img_wrap['end']; } // END my_image_resize return $img_tag[0]; } // --------------------------------------------------------- ?>
Update v1.5.3 (Only necessary if random-image is used)
template/inc_script/fck_ximage_resize/fck_ximage_resize.php (v1.5.3)
<?php /********************************************************************************************* trigger CP_WYSIWYG_image_resize V1.5.3 05.10.09 K.Heermann (flip-flop) http://planmatrix.de Since phpwcms V1.4.2 r308 (07.04.2009) Based on the new experimental function for using filecenter images with the fck wysiwyg editor. CPs: 1 => textimage, 14 => wysiwyg, 26 => recipe, 32 => tabs -> http://code.google.com/p/phpwcms/source/detail?r=308 "FCKEditor got support for phpwcms file browser. Use new setting $phpwcms['FCK_FileBrowser'] = 1 in conf.inc.php to enable it (thanks Markus Köhl <www.pagewerkstatt.ch> for idea and code)." ------------- 23.03.09 KH V1.0.0: First script 25.03.09 KH V1.1.0: Own jpg qualitiy around line 70, error correktion (&q=)-> thanks to claus 25.03.09 KH V1.2.0: Experimental cmsimage function included (stored img files and crop - better quality) 27.03.09 KH V1.3.0: Switch in this file: $xlite = switches the LightBox generally to on 29.03.09 KH V1.4.0: Add: EnlargeIt! for zooming images http://enlargeit.timos-welt.de/english/11/ 30.03.09 KH V1.4.1: Add: EnlargeIt!: group classes for prev/next output. General on switch 18.04.09 KH V1.4.2: Add: ReMooz: ReMooz (v1.0) http://digitarald.de 21.04.09 KH V1.5.0: Add: Changeover into a separate file, for a better handling in modules 21.05.09 KH V1.5.1: Add: Changeover EnlargeIt/ReMooz into separate files. Changed ReMooz container from <div .. to <span ... (fck-<p><span...> ...</span>: Only inline elements are allowed inside p tags) 26.05.09 KH V1.5.2: Add: Generally xnp (next/prev) setup in file direct. 05.10.09 KH V1.5.3: Add: Random image (optinal) catch an random-image from filecenter folder ------------- Switches in class name set: xcrop = crop thumb on| xlight = LightBox on| xnp = nextprev on in LighBox xlight = LightBox on xnolight = LightBox off if LightBox is set generally in this file ($ixlightbox = true;) xremo = ReMooz on xnoremo = ReMooz off if ReMooz is set generally in this file ($ixeremo = true;) xenlarge = EnlargeIt! on xnoenlarge = EnlargeIt! off if EnlargeIt! is set generally in this file ($ixenlargeit = true;) lightbox call switched from filearchive to cmsimage.php function ($cmsimage = true;) (A new image is generated in content/images/) The height/widht paramters from fck are injected into the used function image_resized.php (with jpg quality declared in conf.inc.php) *********************************************************************************************/ // ------------------------------------------------------------------------------------------- // obligate check for phpwcms constants if (!defined('PHPWCMS_ROOT')) { die("You Cannot Access This Script Directly, Have a Nice Day."); } // ------------------------------------------------------------------------------------------- function fck_ximage_resize($text) { // ======================================================================== // Search for all image strings between "<img" ">" $text = preg_replace_callback("/<img(.*?) \/>/", "my_image_resize" , $text); // ======================================================================== // ------------------------------------------------------------------------ // Only if ReMooz is active: Set a unique container around and a unique addEvent // Othewise only one container is possible for all ReMoozed images on the whole site. // ------------------------------------------------------------------------ if ( strpos($text, 'rel="remoozboxed"') ) // ReMooz in use? { $my_random = substr(md5(microtime()),0,16); // We need a string for a unique id $GLOBALS['block']['custom_htmlhead']["remooz_'.$my_random.'"] = ' <script type="text/javascript"> // <![CDATA[ window.addEvent(\'load\', function() { ReMooz.assign(\'#my-remooz-image_'.$my_random.' a[rel=remoozboxed]\', { \'origin\': \'img\', \'resizeFactor\': 0.85, // resize to maximum 85% of screen size \'margin\': 20, \'dragging\': true, // disable dragging \'centered\': false // resize to center of the screen, not relative to the source element }); }); // ]]> </script>'; $text = '<div id="my-remooz-image_'.$my_random.'">'.$text.'</div>'; }; // ---END ReMooz----------------------------------------------------------- return $text; } // --- Inner function -------------------------------------- // $img_tag[0] -> Here we admit into a complete string "<img >" // $img_tag[1] -> is the string between "<img >" function my_image_resize($img_tag) { if (strpos($img_tag[1],'image_resized.php')) { // image_resized.php available? /*********************************************************************** Switches for own JPG quaility, generally function call and generally LightBox - simple image_resized without file storage (low rendered img qualitiy) - img/cmsimage with rendered file stored in content/images/* (better quality) **********************************************************************/ // Switch between quality parameter from config or your own one $quality = 85; // default // $my_quality = $GLOBALS['phpwcms']['jpg_quality']; // The image quality generated by image_resized is very crappy // Switch between simple image_resized = 0 <-> img/cmsimage = 1 $cmsimage = true; // Using the LightBox generally $ixlightbox = false; // Using the ReMooz generally $ixremooz = false; // Using the EnlargeIt generally $ixenlargeit = false; // Using the prev/next feature generally $ixnp = false; // available for LightBox and EnlargeIt // Using a random picture generally $ixrandom = false; // Priority 1-LightBox, 2-ReMooz, 3-EnlargeIt // Only one methode is allowed if ($ixlightbox) {$ixremooz = false; $ixenlargeit = false;} elseif ($ixremooz) {$ixenlargeit = false; $ixlightbox = false; $ixnp = false;} elseif ($ixenlargeit) {$ixremooz = false; $ixlightbox = false;} //********************************************************************** // FCK -> images -> enhanced -> style sheet class: // Classes separated with blanks // - xcrop = crop thumb on // - xnp = nextprev on // LightBox and EnlargeIt // - xlight = lightbox on // - xnolight = lightbox off (if set generally to on) // - xremo = ReMooz on // - xnoremo = ReMooz off (if set generally to on) // - xenlarge = (Optional) EnlargeIt! on // - xnoenlarge = (Optional) EnlargeIt! off (if set generally to on) // - xrandom = A random image from one filecenter folder // e.g. xcrop xlight -> using Thumb cropping and LightBox // e.g. xlight xnp -> using LightBox and the next/prev function // if more then one image available in LightBox (this cp) // e.g. xcrop xenlarge xnp -> using Thumb cropping, EnlargeIt! and prev/next // e.g. xcrop xremo -> using Thumb cropping and ReMooz // e.g. xcrop xremo xrandom -> using Thumb cropping, ReMooz and a randomized image //********************************************************************** // 1. Dimensions adjusted in fck image attributes: e.g. height="150" width="200" // 2. Dimensions adjusted direct using the computer mouse: e.g. style="width: 200px; height: 150px;" preg_match_all('/((height="|height: )(\d+)("|px))|((width="|width: )(\d+)("|px))|filearchive\/([a-fA-F0-9]{32}).([jJpPeEgGnNiIfF]{3,4})"/', $img_tag[1], $temp); // "fck height/width" search and save in $temp[3]/[7] = value // Set search- and replacer //kh Wird erwartet: <img src="image_resized.php?format=jpg&w=100&h=200&q=85&imgfile=test.jpg" alt="" border="0"> //kh Alte Version: $search = '#image_resized\.php\?format\=(.*?)\&q\=(.*?)\&imgfile\=filearchive/(.*?)" #'; $search = '#image_resized\.php\?format\=(.*?)\&q\=(.*?)\&imgfile\=filearchive/([a-fA-F0-9]{32}).([jJpPeEgGnNiIfF]{3,4})"#'; $width = implode($temp[7]); // FCK image width $height = implode($temp[3]); // FCK image height $image[1] = implode($temp[9]); // Filecenter hash name $image[2] = implode($temp[10]); // Filecenter hash extend $img_wrap = array(); $enlargeit = ''; $temp = ''; if (empty($cmsimage)) { // ====== using simple image_resized without stored files? $replace = 'image_resized.php?format=$1'.'&w='.$width.'&h='.$height.'&q='.$quality.'&imgfile=filearchive/$3.$4" '; } else { // ====== No,we uses cmsimage // and there we have some paramaters concealed in class names $title = preg_match('/title\="(.*?)"/i',$img_tag[1], $g) ? html_specialchars($g[1]) : '' ; // // === catch the classes and sort if xnp ist set $class_temp = preg_match('/class="(.*?)"/i',$img_tag[1], $g) ? trim($g[1]) : ''; // cut out all class names $temp = explode(' ', $class_temp); $class = ''; asort($temp); foreach($temp as $value) $class .= $value.' '; $xcrop = in_array('xcrop', $temp); $xnp = (in_array('xnp', $temp) OR $ixnp == true) ? true : false; $xlight = in_array('xlight', $temp); $xnolight = in_array('xnolight', $temp); $xremo = in_array('xremo', $temp); // only if no LightBox and no EnlargeIt $xnoremo = in_array('xnoremo', $temp); $xenlarge = in_array('xenlarge', $temp); // only if no LightBox $xnoenlarge = in_array('xnoenlarge', $temp); $xrandom = (in_array('xrandom', $temp) OR $ixrandom == true) ? true : false; // Generaly switch over all if ($ixlightbox) {$xlight = 'xlight'; $xremo = ''; $xenlarge = '';} elseif ($ixremooz) {$xlight = ''; $xremo = 'xremo'; $xenlarge = ''; $xnp = '';} elseif ($ixenlargeit) {$xlight = ''; $xremo = ''; $xenlarge = 'xenlarge';} // Priority 1-LightBox, 2-ReMooz, 3-EnlargeIt if (!empty($xlight)) {$xremo = ''; $xenlarge = '';} elseif (!empty($xremo)) {$xenlarge = ''; $xlight = '';} elseif (!empty($xenlarge)) {$xremo = ''; $xlight = '';} // Inject into class string in EnlargeIt! section some lines down // ======= cmsimage parameter set // get segments: cmsimage.php/%WIDTH%x%HEIGHT%x%CROP%x%QUALITY%/%HASH%.%EXT% // by default this should be enough: cmsimage.php/%WIDTH%x%HEIGHT/%HASH%.%EXT% // for lightbox images used from config // $phpwcms['img_prev_width'] //max width of the large preview image // $phpwcms['img_prev_height'] //max height of the large preview image // ====== Random ?? Set in class or generally // ====== Random include file available? if ( !empty($xrandom) OR $ixrandom ) if (file_exists($GLOBALS[basepath].'/template/inc_script/fck_ximage_resize/inc_random.php') ) { include $GLOBALS[basepath].'/template/inc_script/fck_ximage_resize/inc_random.php'; // this will include a.php } // ====== END Random // ====== LIGHTBOX ?? Set in class or generally // if ( (!$xnolight) AND ($xlight OR $ixlightbox) ) { if ( empty($xnolight) AND (!empty($xlight) OR $ixlightbox) ) { $xnextprev = !empty($xnp) ? '[xcpid'.$GLOBALS['crow']['acontent_id'].']' : ''; // next/prev for lightbox? $img_wrap['begin'] = '<a href="img/cmsimage.php/'.$GLOBALS['phpwcms']['img_prev_width'].'x'.$GLOBALS['phpwcms']['img_prev_height'].'/'.$image[1].'.'.$image[2].'" rel="lightbox'.$xnextprev.'" title="'.$title.'" target="_blank">'; $img_wrap['end'] = '</a>'; initializeLightbox(); // start mootools and slimbox } // LightBox END ====== // ====== ReMooz ?? Set in class or generally // ====== ReMooz include file available? if ( empty($xnoremo) AND (!empty($xremo) OR $ixremooz) ) if (file_exists($GLOBALS[basepath].'/template/inc_script/fck_ximage_resize/inc_remooz.php') ) { include $GLOBALS[basepath].'/template/inc_script/fck_ximage_resize/inc_remooz.php'; // this will include a.php } // END ReMooz ====== // ====== EnlargeIt ?? Set in class or generally // ====== EnlargeIt include file available? if ( empty($xnoenlarge) AND (!empty($xenlarge) OR $ixenlargeit) ) if (file_exists($GLOBALS[basepath].'/template/inc_script/fck_ximage_resize/inc_enlargeit.php') ) { include $GLOBALS[basepath].'/template/inc_script/fck_ximage_resize/inc_enlargeit.php'; // this will include a.php } // ====== END EnlargeIt // ====== Thumb with width/height and crop from FCK //kh Wird erwatet: cmsimage.php/%WIDTH%x%HEIGHT%x%CROP%x%QUALITY%/%HASH%.%EXT% //-kh v152 $replace = 'img/cmsimage.php/'.$width.'x'.$height.'x'.$xcrop.'x'.$quality.'/$3.$4" '.$enlargeit; $replace = 'img/cmsimage.php/'.$width.'x'.$height.'x'.$xcrop.'x'.$quality.'/'.$image[1].'.'.$image[2].'" '.$enlargeit; } // END cms_image $img_tag[0] = $img_wrap['begin'] . preg_replace($search, $replace, $img_tag[0]) . $img_wrap['end']; } // END my_image_resize return $img_tag[0]; } // --------------------------------------------------------- ?>
The ReMooz snippet
template/inc_script/inc_script/fck_ximage_resize/inc_remooz.php
Version: V1.5.1 2009/05/21
Update: V1.5.3 2009/10/07
Filename: inc_remooz.php
Folder: template/inc_script/fck_ximage_resize/
Condition: → mootools1.2x and ReMooz
Install the mootools1.2x and ReMooz
d:template/inc_script/fck_ximage_resize/inc_remooz.php
<?php /********************************************************************************************* trigger CP_WYSIWYG_image_resize V1.5.1 21.05.09 K.Heermann (flip-flop) http://planmatrix.de 21.05.09 KH V1.5.1: Add: Changeover EnlargeIt/ReMooz into separate files. *********************************************************************************************/ // ---------------------------------------------------------------- // obligate check for phpwcms constants if (!defined('PHPWCMS_ROOT')) { die("You Cannot Access This Script Directly, Have a Nice Day."); } // ---------------------------------------------------------------- // ====== ReMooz ?? Set in class or generally elseif ( empty($xnoremo) AND (!empty($xremo) OR $ixremooz) ) { // ReMooz and no prev/next: Generates a random class name (from image file name) // At this moment (v1.0) there is no function for prev/next $class .= 'xremo'; // insert the class, for better formatting $img_tag[0] = preg_replace('/class="(.*?)"/i', 'class="'.trim($class).'"', $img_tag[0]) ; $img_wrap['begin'] = '<span class="my_remooz-class">'.LF; $img_wrap['begin'] .= '<a rel="remoozboxed" href="img/cmsimage.php/'.$GLOBALS['phpwcms']['img_prev_width'].'x'.$GLOBALS['phpwcms']['img_prev_height'].'/'.$image[1].'.'.$image[2].'" title="'.$title.'">'; $img_wrap['end'] = '</a>'.LF.'</span>'.LF; // *** EDIT ReMooz ********************************************************************* $GLOBALS['block']['custom_htmlhead']['remooz.css'] = ' <link rel="stylesheet" type="text/css" href="'.TEMPLATE_PATH.'inc_js/mootools/remooz/ReMooz.css" />'; $GLOBALS['block']['custom_htmlhead']['remooz_inner.css'] = ' <style type="text/css"> .xremo { border:1px solid #666; } </style>'; $GLOBALS['block']['custom_htmlhead']['mootools.js'] = ' <script src="'.TEMPLATE_PATH.'inc_js/mootools/mootools.js" type="text/javascript"></script>'; // $GLOBALS['block']['custom_htmlhead']['mootools-more.js'] = ' <script src="'.TEMPLATE_PATH.'inc_js/mootools/mootools-more.js" type="text/javascript"></script>'; $GLOBALS['block']['custom_htmlhead']['remooz.js'] = ' <script src="'.TEMPLATE_PATH.'inc_js/mootools/remooz/ReMooz.js" type="text/javascript"></script>'; // JS call please the in the head of thid file // *** END EDIT ReMooz ***************************************************************** } // END ReMooz ====== ?>
Update v1.5.3
d:template/inc_script/fck_ximage_resize/inc_remooz.php (v1.5.3)
<?php /********************************************************************************************* trigger CP_WYSIWYG_image_resize V1.5.3 05.10.09 K.Heermann (flip-flop) http://planmatrix.de 21.05.09 KH V1.5.1: Add: Changeover EnlargeIt/ReMooz into separate files. 05.10.09 KH V1.5.3: Change: some small changes (Random added). *********************************************************************************************/ // ---------------------------------------------------------------- // obligate check for phpwcms constants if (!defined('PHPWCMS_ROOT')) { die("You Cannot Access This Script Directly, Have a Nice Day."); } // ---------------------------------------------------------------- // ReMooz and no prev/next: Generates a random class name (from image file name) // At this moment (v1.0) there is no function for prev/next if ( empty($xnoremo) AND (!empty($xremo) OR $ixremooz) ) { if ($ixremooz) { $class .= 'xremo'; // insert the class, for better formatting $img_tag[0] = preg_replace('/class="(.*?)"/i', 'class="'.trim($class).'"', $img_tag[0]) ; } $img_wrap['begin'] = '<span class="my_remooz-class">'.LF; $img_wrap['begin'] .= '<a rel="remoozboxed" href="img/cmsimage.php/'.$GLOBALS['phpwcms']['img_prev_width'].'x'.$GLOBALS['phpwcms']['img_prev_height'].'/'.$image[1].'.'.$image[2].'" title="'.$title.'">'; $img_wrap['end'] = '</a>'.LF.'</span>'.LF; // *** EDIT ReMooz ********************************************************************* $GLOBALS['block']['custom_htmlhead']['remooz.css'] = ' <link rel="stylesheet" type="text/css" href="'.TEMPLATE_PATH.'inc_js/mootools/remooz/ReMooz.css" />'; $GLOBALS['block']['custom_htmlhead']['remooz_inner.css'] = ' <style type="text/css"> .xremo { border:1px solid #666; } </style>'; $GLOBALS['block']['custom_htmlhead']['mootools.js'] = ' <script src="'.TEMPLATE_PATH.'inc_js/mootools/mootools.js" type="text/javascript"></script>'; // $GLOBALS['block']['custom_htmlhead']['mootools-more.js'] = ' <script src="'.TEMPLATE_PATH.'inc_js/mootools/mootools-more.js" type="text/javascript"></script>'; $GLOBALS['block']['custom_htmlhead']['remooz.js'] = ' <script src="'.TEMPLATE_PATH.'inc_js/mootools/remooz/ReMooz.js" type="text/javascript"></script>'; // JS call please the in the head of thid file // *** END EDIT ReMooz ***************************************************************** } // END ReMooz ====== ?>
ReMooz files and folders: (ReMooz)
- Folder: template/inc_js/mootools/remooz/* (Put all files into this directory)
- You must install the right mootools 1.2x set
- And the newest slimbox for mootools 1.2x
Download
fck-ximage-resize only
- ximage_resize (V1.5.2)
fck_ximage_resize_260509.zip (5.82 KiB, 95 downloads)
ReMooz
- ReMooz
- MooTools V1.2.2 (core and more)
- slimbox V1.7
remooz_10_mootools_1222.zip (97.28 KiB, 96 downloads)
Complete file set
- ximage_resize (all files) (V1.5.2)
- ReMooz
- MooTools V1.2.2 (core and more)
- slimbox V1.7
fck_ximage_resize_260509_remooz_mootools.zip (102.72 KiB, 113 downloads)
History
Version:
V1.0.0 23.03.09 : + Basic stuff
V1.1.0 25.03.09 : + Switch between quality parameter from config or your own one
V1.2.0 25.03.09 : + Alternative function cmsimage [0|1] using stored files at content/images, better quality and cropping [0|1]
V1.3.0 27.03.09 : + Switches in class name set: xcrop = crop thumb on| xlight = LightBox on| xnp = nextprev on in LighBox | xnolight = LightBox off if LightBox is set generally in this file.
V1.4.0 29.03.09 : + EnlargeIt! for zooming images. Switche class name: xenlarge = EnlargeIt on
V1.4.1 30.03.09 : + EnlargeIt! group classes for prev/next output. Generally on switch in this file. $xenlargeit = generally on
xnoenlarge = EnlargeIt! off if EnlargeIt! is set generally in this file.
LightBox call switched from filearchive to cmsimage.php function (A new image is generated in content/images/).
V1.5.1 21.05.09 : + Changeover EnlargeIt/ReMooz into separate files.
Changed ReMooz container from <div .. to <span … (fck-<p><span…> …</span>: Only inline elements are allowed inside p tags)
V1.5.2 26.05.09 : + Generally xnp (next/prev) setup in file direct (only for LightBox and EnlargeIt)
V1.5.3 05.10.09 : + random-image (optional) catch an random-image from filecenter folder