NAVIGATION
Table of Contents
Navi: Buttons left/right (jQuery)
Direction: right - left. The menu consists of buttons on the left and right.
Version: V1.0
Update: –
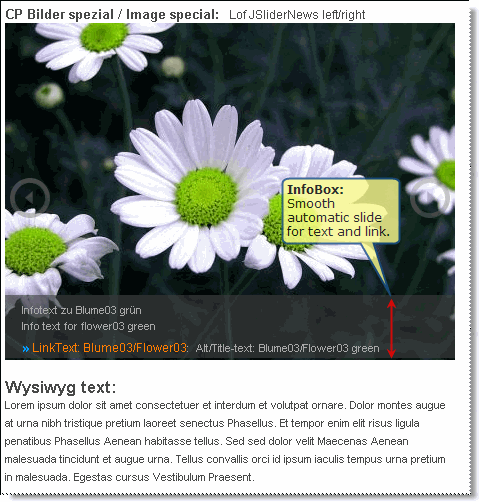
Frontend output:
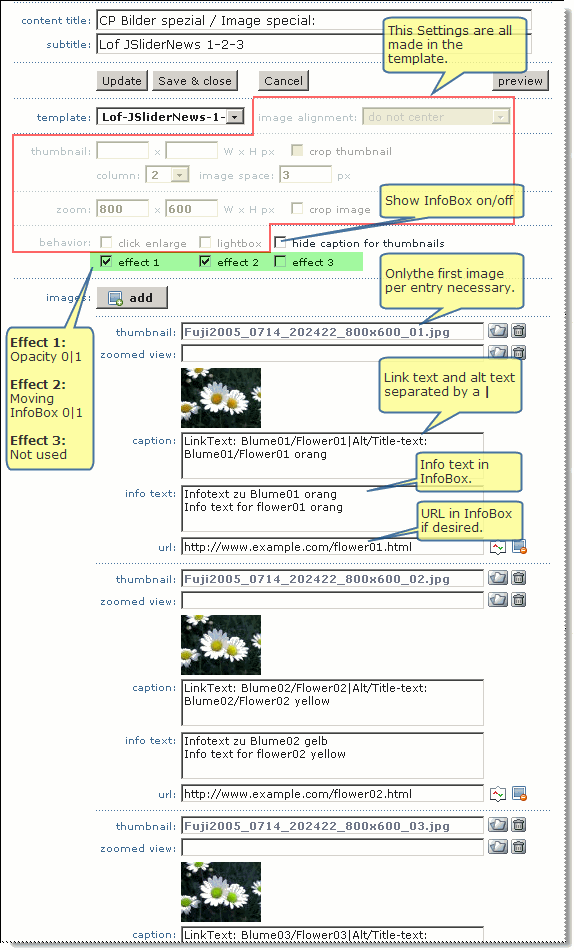
Backend CP image special:
Description:
- This example is used for large images the aspect ratio of 4:3. The width provides 450px.
These parameters are set in the template
- large image:
- INI: width = 450, height = 350
- JS: mainWidth :450
and the CSS file.
In the CP the large image must be entered into the “thumbnail” field, otherwise no picture was generated.
InfoBox: * In the CP will be determined by the switch “effect 1”, if opacity is active. The text message is “displayed animated” when the switch “effect 2” is set (only possible for opacity).
- In the info text URL can be merged to each picture.
- With the switch “hide caption for thumbnails” the output of the InfoBox is set to off.
As shown in the backend graphic above, almost all the setting in the CP are moved to the template. So possible input errors in the CP can be avoided.
Template:
File: template/inc_cntpart/imagespecial/Lof-JSliderNews-LeftRight.tmpl
- For IE9:
isPreloaded : false, // for IE9 sorry
Lof-JSliderNews-LeftRight.tmpl
<!--IMAGE_SETTINGS_START//--> ; this is formatted like WIN.INI ; please: do not use comments for value lines ; settings will overwrite CP settings width = 450 height = 350 width_zoom = 450 height_zoom = 450 col = 1 ;space = 10 zoom = 1 lightbox = 0 ;nocaption = 0 ; 0 = no center, 1 = horizontal/vertical, 2 = horizontal, 3 = vertical center = 0 crop = 0 crop_zoom = 1 ;fx1 = 0 ;fx2 = 0 ;fx3 = 0 <!--IMAGE_SETTINGS_END//--> <!--IMAGES_HEADER_START//--> [TITLE]<h3 style="float:left; padding-right:10px;">{TITLE}</h3>[/TITLE] [SUBTITLE]<span style="font-family:arial; font-size:110%;">{SUBTITLE}</span>[/SUBTITLE] <div class="lof-slidecontent"> <div class="lof-main-outer"> <div class="lof-previous" href="" onclick="return false">Previous</div> <ul class="lof-main-wapper"> <!--IMAGES_HEADER_END//--> <!--IMAGES_ENTRY_START//--> <!-- {IMAGE_NAME} -{IMGID} --> <li> <img src="{THUMB_REL}" title="{TITLE}" height="{THUMB_HEIGHT_MAX}" width="{THUMB_WIDTH_MAX}" alt="{ALT}" /> [CAPTION] <div class="lof-main-item-desc" style="z-index:1;"> [TITLE]<!--<h3>{TITLE}</h3>//-->[/TITLE] [INFOTEXT]{INFOTEXT}[/INFOTEXT] [TITLE]<p>[IMAGE_URL]<a href="{IMAGE_URL}" target="_blank"><b>»</b> [/IMAGE_URL]{TITLE}[IMAGE_URL]</a>:[/IMAGE_URL] {ALT}</p>[/TITLE] </div> [/CAPTION] <div class="lof-nav-item"> <img src="{IMAGE_REL}" /> </div> </li> <!-- Thumbnail image: {THUMB_NAME} Title text: {TITLE} Caption text: {CAPTION} // Same like TITLE if no |Alt text is available Alt text: {ALT} // The same like CAPTION text ID/Hash/Ext: {THUMB_ID}/{THUMB_HASH}/{THUMB_EXT} relative: {THUMB_REL} absolute: {THUMB_ABS} height/width: {THUMB_HEIGHT}px/{THUMB_WIDTH}px height/width max: {THUMB_HEIGHT_MAX}px/{THUMB_WIDTH_MAX}px columns: {THUMB_COLUMNS} If you are not sure wrap zoomed image: [ZOOM] Zoomed (big) image: {IMAGE_NAME} ID/Hash/Ext: {IMAGE_ID}/{IMAGE_HASH}/{IMAGE_EXT} relative: {IMAGE_REL} absolute: {IMAGE_ABS} height/width: {IMAGE_HEIGHT}px/{IMAGE_WIDTH}px [/ZOOM] Image URL: {IMAGE_URL}, Target: {IMAGE_TARGET} [EFFECT_1]Yes Effect 1[/EFFECT_1] [EFFECT_2]Yes Effect 2[/EFFECT_2] [EFFECT_3]Yes Effect 3[/EFFECT_3] //--> <!--IMAGES_ENTRY_END//--> <!--IMAGES_ENTRY_SPACER_START//--><!--IMAGES_ENTRY_SPACER_END//--> <!--IMAGES_ROW_SPACER_START//--><!--IMAGES_ROW_SPACER_END//--> <!--IMAGES_FOOTER_START//--> </ul> <div class="lof-next" href="" onclick="return false">Next</div> </div> </div> [TEXT]{TEXT}[/TEXT] <!-- CSS: {TEMPLATE}lib/lofslider/css/lofslider-style01.css --> <!-- CSS: /* Hide the nav item element by default - we use JS to move it at right place */ .lof-nav-item {display:none;} --> <!-- JS: dimensions.min --><!-- JS: easing.min --><!-- JS: mousewheel.min --><!-- JS: {TEMPLATE}lib/lofslider/lofslider01.js --> <!-- JS: // build lofslider navigational element jQuery(document).ready(function(){ // iterate all nav items "div.lof-nav-item $('ul.lof-main-wapper').each(function(){ // Buttons left/right var buttons = { previous:$('.lof-previous') , next:$('.lof-next') }; var lof_options = { interval : 4000, easing : 'easeInOutSine', duration : 1000, direction :'[EFFECT_1]opacity[/EFFECT_1]', // 'opacity' auto : false, maxItemDisplay : 3, startItem : 0, navPosition : 'horizontal', // horizontal navigatorHeight : 32, navigatorWidth : 80, mainWidth :450, isPreloaded : false, // for IE9 sorry buttons : buttons, mainItemDesc : '[EFFECT_2].lof-main-item-desc[/EFFECT_2]' // '.lof-main-item-desc' if set, smooth output of Desc text in direction mode = "opacity" +KH 08.05.11 }; $(this).parent().parent().lofJSidernews(lof_options); }); }); --> <!--IMAGES_FOOTER_END//-->