NAVIGATION
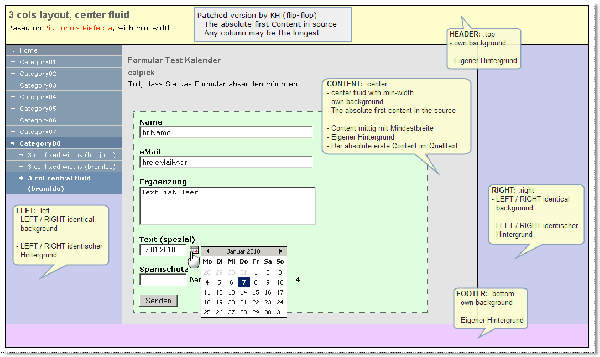
3 Columns, variable width - V1
3 Columns, variable width, variable height, horizontal all, min. width,
Columns LEFT/RIGHT own Background - Version 01
Overall width: Window size (left: 210px - middle min. width: 565px - right: 200px)
Author: K.Heermann (flip-flop) http://planmatrix.de 2010/01/07
CMS-Version: >= V1.2.8
Version: V1.0 2010.01.07
Update: –
Based on: 3 columns layout (central fluid) (Big John's Piefecta)
Requirement:
- Content is to be located in the source text as the first
- Any column may be longest.
- Each column can be filled with a full field background
- Header is to stand at the top margin of the Viewport
- The site is designed to fill the entire window horizontally. All the columns are floated.
- The column in the middle should have a dynamically Width (min. width)
- Left and Main should stand side by side visually
- CSS code should be conformal!
Page layout
Template
<HTML> head:
–> Set this code snipped in the <head> (HTML Kopf:) of the template:
<!--[if lt IE 8]><style> .outer, .wide, .wrapper, .minwidth, h2 { _height: 0; zoom: 1; } /* rimuove complicazione per Gecko 1.7-, ma right deve avere un m-l che si sovrapponga a b-r di outer, altrimenti non esce abbastanza da outer */ .left { margin-right: 0; } .right { margin-left: 1px; } </style><![endif]--> <!--[if lt IE 7]><style> /* previene espansione center */ .incenter { width: 100%; margin-right: -10000px; position: relative; } .minwidth { border-left: 504px solid #fff; } .wrapper { margin-left: -504px; position: relative; } </style><![endif]-->
main:
–> Set this code snipped in the main-area (Haupt:) of the template:
<div class="minwidth"><div class="wrapper"> <div class="outer"> <div class="wrap-cl"> <div class="center"><div class="incenter"> {CONTENT} </div></div> <!-- end center div --> <div class="left"><div class="inleft"> <div style="font-size:11px;" class="nav-list-ul"> {NAV_LIST_UL:FPA,0,,act_path,active} </div> {LEFT} </div></div> <!-- end left div --> </div> <!-- end wrap-cl div --> <div class="right"><div class="inright"> {RIGHT} </div></div> <!-- end right div --> <br class="clear" /> </div> <!-- end outer div --> <div class="top"><div class="intop"> <h1>3 cols layout, center fluid</h1> <p>Based on <a href="http://www.positioniseverything.net/piefecta-rigid.html">Big John's Piefecta</a>, with min-width</p> {HEADER} </div></div> <div class="bottom"><div class="inbottom"> {FOOTER} </div></div> </div></div><!-- end minwidth / wrapper div -->
CSS
Template:
File: template/inc_css/fixed_3_cols_center_fluid_brunildo.css
Width 100% (210px - min. 565px - 200px)
fixed_3_cols_center_fluid_brunildo.css
/*********************************************** * 3 cols center fluid layout * http://www.brunildo.org/test/lrfc.html * Patched version by KH (flip-flop) 07.01.2010 * Width window (210px - min-width - 200px) ************************************************/ * body { margin: 10px; padding: 0; color: #000; background-color: #fff; font-family: verdana, Georgia, serif; font-size: 80%; } .clear { clear: both; } .alignright { text-align: right; } .wide { background-color: #ffc; } .top { border-bottom: 1px solid #000; } .bottom { border-top: 1px solid #000; padding-bottom: 1px; } .testfloat { width: 50px; border: 2px solid #f90; background-color: #ffd; font-size: .8em; } .to-right { float: right; } .to-left { float: left; } .wrapper { background-color: #cce; border: 1px solid #000; } .outer { margin-left: 210px; /* 170px; /* L */ margin-right: 200px; /* 160px; /* R */ border-left: 1px solid #000; border-right: 1px solid #000; background-color: #e5e5e5; /* #fcd; /* center */ } .wrap-cl { float: left; width: 100%; margin-right: -1px; } .center { float: right; width: 100%; margin-left: -1px; } .left { float: left; position: relative; width: 210px; /* 170px; /* L */ margin-left: -211px; /* -171px; /* -L-1 */ margin-right: 2px; } .right { float: right; position: relative; width: 200px; /* 160px; /* R */ margin-right: -201px; /* -161px; /* -R-1 */ margin-left: 2px; } .minwidth { min-width: 564px; } /* ---- + KH Content first (Header pos absolute */ .top { height: 70px; /* +KH Head height */ width: 100%; /* 760px; */ position: absolute; /* +KH */ overflow: hidden; /* +KH */ top: 0; /* +KH */ left: 0; /* +KH */ background-color: #ffc; } .intop { padding: 5px; } .bottom { border-top: 1px solid #000; height: 40px; /* KH Footer height */ background-color: #ecf; /* +KH */ } .inbottom { padding: 5px; } .outer { position: relative; margin-top: 70px; /* +KH (place holder header) */ } .wrapper { position: relative; /* +KH (content first) */ } .incenter { /* +KH */ padding: 10px 0 10px 10px; } /* ------------------------ */ /* previene allargamento floats (hidden) e problemi rendering left col (relative) in IE/Mac \*//*/ * html .inleft, * html .inright, * html .incenter { width: 100%; overflow: hidden; } * html .wrap-cl { position: relative; margin-right: 0; } * html .center { margin-left: 0; } * html .left { margin-right: 1px; } * html .right { margin-left: 1px; } * html .minwidth { border-left: 504px solid #fff; } * html .wrapper { margin-left: -504px; } /**/ .outer { word-wrap: break-word; }
Navigation (optional)
File: template/inc_css/nav_list_ul.css
NAV_LIST_UL + Article (>=r387) (4.05 KiB, 202 downloads)
Have a look too: NAV_LIST_UL (Parameter).