NAVIGATION
3 Columns, fixed width - V1
3 Columns, fixed width, variable height, horizontal centers, Columns LEFT/RIGHT identical background - Version 01
Overall width: 990px (left: 210px - middle: 580px - right: 200px)
Author: K.Heermann (flip-flop) http://planmatrix.de 2010/01/06
CMS-Version: >= V1.2.8
Version: V1.0 06.01.2010
Update: –
Based on: 3 columns layout (fixed widths) (Big John's Piefecta)
Requirement:
- Content is to be located in the source text as the first
- Any column may be longest
- Each column can be filled with a full field background
- Header is to stand at the top margin of the Viewport
- The page should be displayed horizontally centered. All the columns are floated
- Left and Main should stand side by side visually
- CSS code should be conformal!
We have chosen a fixed width of 990px, to display the page well on 1024px screens.
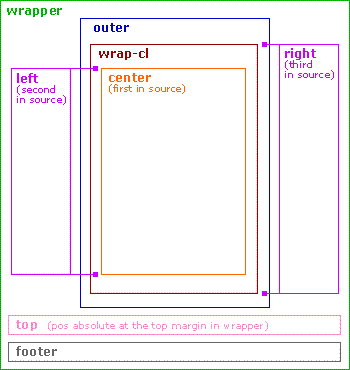
Page layout
Template
<HTML> head:
–> Set this code snipped in the <head> (HTML Kopf:) of the template:
<!--[if lt IE 8]><style> /* su h2 per vis bordo */ .outer, .wide, h2 { _height: 0; zoom: 1; } /* rimuove complicazione per Gecko 1.7-, ma right deve avere un m-l che si sovrapponga a b-r di outer, altrimenti non esce abbastanza da outer */ .left { margin-right: 0; } .right { margin-left: 1px; } </style><![endif]-->
main:
–> Set this code snipped in the main-area (Haupt:) of the template:
<div class="wrapper"> <div class="outer"> <div class="wrap-cl"> <div class="center"><div class="incenter"> {CONTENT} </div></div> <!-- end center div --> <div class="left"><div class="inleft"> <div style="font-size:11px;" class="nav-list-ul"> {NAV_LIST_UL:FPA,0,,act_path,active} </div> {LEFT} </div></div> <!-- end left div --> </div> <!-- end wrap-cl div --> <div class="right"><div class="inright"> {RIGHT} </div></div> <!-- end right div --> <br class="clear" /> </div> <!-- end outer div --> <div class="top"><div class="intop"> <h3>Fixed 3 cols layout (Based on Big John´s Piefecta)</h3> {HEADER} </div></div> <div class="bottom"><div class="inbottom"> {FOOTER} </div></div> </div> <!-- end wrapper div -->
CSS
Template:
File: template/inc_css/fixed_3_cols_layout_big_john.css
Width 990px (210px - 580px - 200px)
fixed_3_cols_layout_big_john.css
/*********************************************** * Fixed 3 cols layout * http://www.brunildo.org/test/piefecta5.html * Patched version by KH (flip-flop) 06.01.2010 * Width 990px (210px - 580px - 200px) ************************************************/ body { margin: 10px 0; padding: 0; color: #000; background-color: #fff; font-family: verdana, Georgia, serif; font-size: 80%; text-align: center; } .clear { clear: both; } .alignright { text-align: right; } .wide { background-color: #ffc; } .top { border-bottom: 1px solid #000; } } .bottom { border-top: 1px solid #000; position: relative; padding-bottom: 1px; } .testfloat { width: 50px; border: 2px solid #f90; background-color: #ffd; font-size: .8em; } .to-right { float: right; } .to-left { float: left; } .ap-test { position: absolute; top: -112px; /* H+2 */ height: 111px; /* H */ he\ight: 110px; overflow: hidden; border-top: 1px solid #000; background-color: #5b5; color: #ff0; } .ap-left { width: 210px; /* 170px; */ left: 0; } .ap-right { width: 200px; /* 160px; */ right: 0; } .wrapper { margin: 0 auto; width: 992px; /* 762px; */ w\idth: 990px; /* 760px; /* C + L + R + 2 */ text-align: left; background-color: #cce; /* left */ border: 1px solid #000; } .outer { margin-left: 210px; /* 170px; /* L */ margin-right: 200px; /* 160px; /* R */ border-left: 1px solid #000; border-right: 1px solid #000; background-color: #e5e5e5; /* #fcd; /* center */ } .wrap-cl { float: left; width: 100%; margin-right: -1px; } .center { float: right; width: 100%; margin-left: -1px; margin-bottom: -1px; /* for the AP boxes in IE/Win */ } .incenter { padding: 10px 0 10px 10px; } .left { float: left; position: relative; width: 210px; /* 170px; /* L */ margin-left: -211px; /* -171px; /* -L-1 */ margin-right: 2px; } .right { float: right; position: relative; width: 200px; /* 160px; /* R */ margin-right: -201px; /* -161px; /* -R-1 */ margin-left: 2px; } /* ---- + KH Content first (Header pos absolute */ .top { height: 70px; /* +KH Head height */ width: 990px; /* 760px; */ position: absolute; /* +KH */ overflow: hidden; /* +KH */ top: 0; /* +KH */ left: 0; /* +KH */ background-color: yellow; } .intop { padding: 5px; } .bottom { border-top: 1px solid #000; height: 40px; /* KH Footer height */ background-color: #ecf; /* +KH */ } .inbottom { padding: 5px; } .outer { position: relative; margin-top: 70px; /* +KH (place holder header) */ } .wrapper { position: relative; /* +KH (content first) */ } /* ------------------------ */ /* previene allargamento floats (hidden) e problemi rendering left col (relative) in IE/Mac \*//*/ * html .inleft, * html .inright, * html .incenter { width: 100%; overflow: hidden; } * html .wrap-cl { position: relative; margin-right: 0; } * html .center { margin-left: 0; } * html .left { margin-right: 1px; } * html .right { margin-left: 1px; } /**/ .left, .right { padding-bottom: 110px; /* H */ } /* .outer { word-wrap: break-word; } */
Navigation (optional)
File: template/inc_css/nav_list_ul.css
NAV_LIST_UL + Article (>=r387) (4.05 KiB, 202 downloads)
Have a look too: NAV_LIST_UL (Parameter).