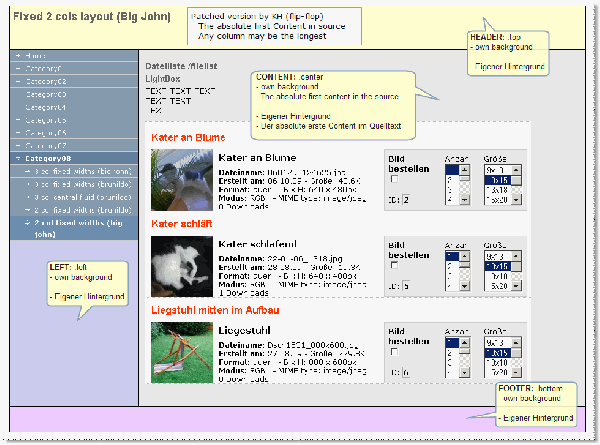
NAVIGATION
2 Cols, fixed width - V1
2 Columns, fixed width, variable height, horizontal centers - Version 01
Overall width: 940px (left: 210px - right: 729px)
Author: K.Heermann (flip-flop) http://planmatrix.de 2010/01/07
CMS-Version: >= V1.2.8
Version: V1.0 07.01.2010
Update: –
Based on: 2 columns layout (fixed widths) (by Big John's Piefecta)
Requirement:
- Content is to be located in the source text as the first
- Any column may be longest.
- Each column can be filled with a full field background
- Header is to stand at the top margin of the Viewport
- The page should be displayed horizontally centered. All the columns are floated.
- Left and Main should stand side by side visually
- CSS code should be conformal!
We have chosen a fixed width of 990px, to display the page well on 1024px screens.
Page layout
Template
<HTML> head:
–> Set this code snipped in the <head> (HTML Kopf:) of the template:
<!--[if lt IE 8]><style> .outer, .wide, h2 { _height: 0; zoom: 1; } /* rimuove complicazione per Gecko 1.7- */ .left { margin-right: 0; } </style><![endif]-->
main:
–> Set this code snipped in the main-area (Haupt:) of the template:
<div class="wrapper"> <div class="outer"> <div class="center"><div class="incenter"> {CONTENT} </div></div> <!-- end center div --> <div class="left"><div class="inleft"> <div style="font-size:11px;" class="nav-list-ul"> {NAV_LIST_UL:FPA,0,,act_path,active} </div> {LEFT} </div></div> <!-- end left div --> <br class="clear" /> </div> <!-- end outer div --> <div class="top"><div class="intop"> <h1>Fixed 2 cols layout (Big John)</h1> {HEADER} </div></div> <div class="bottom"><div class="inbottom"> {FOOTER} </div></div> </div>
CSS
Template:
File: template/inc_css/fixed_2_cols_layout_big_john.css
Width 940px (210px - 730px)
fixed_2_cols_layout_big_john.css
/*********************************************** * Fixed 2 cols layout * http://www.brunildo.org/test/twocols0.html * Patched version by KH (flip-flop) 06.01.2010 * Width 940px (210px - 730px) ************************************************/ body { margin: 10px 0; padding: 0; color: #000; background-color: #fff; font-family: verdana, Georgia, serif; font-size: 80%; text-align: center; } .clear { clear: both; } .alignright { text-align: right; } .wide { background-color: #ffc; } .top { border-bottom: 1px solid #000; } .bottom { border-top: 1px solid #000; padding-bottom: 1px; } .testfloat { width: 50px; border: 2px solid #f90; background-color: #ffd; font-size: .8em; } .to-right { float: right; } .to-left { float: left; } .wrapper { margin: 0 auto; width: 942px; /* 752px; */ w\idth: 940px; /* 750px; /* C + L + 1 */ text-align: left; background-color: #cce; border: 1px solid #000; } .outer { margin-left: 210px; /* 200px; /* L */ border-left: 1px solid #000; background-color: #e5e5e5; /* Main */ } .center { float: right; width: 100%; margin-left: -1px; } .left { float: left; position: relative; width: 210px; /* 200px; /* L */ margin-left: -211px; /* -201px; /* -L-1 */ margin-right: 2px; } /* ---- + KH Content first (Header pos absolute */ .top { height: 70px; /* +KH Head height */ width: 940px; /* 760px; */ position: absolute; /* +KH */ overflow: hidden; /* +KH */ top: 0; /* +KH */ left: 0; /* +KH */ background-color: #ffc; } .intop { padding: 5px; } .bottom { border-top: 1px solid #000; height: 40px; /* KH Footer height */ background-color: #ecf; /* +KH */ } .inbottom { padding: 5px; } .outer { position: relative; margin-top: 70px; /* +KH (place holder header) */ } .wrapper { position: relative; /* +KH (content first) */ } .incenter { /* +KH */ padding: 10px 0 10px 10px; } /* ------------------------ */ /* previene allargamento floats in IE/Mac \*//*/ * html .inleft, * html .incenter { width: 100%; overflow: hidden; } /**/ /* .outer { word-wrap: break-word; } */
Navigation (optional)
File: template/inc_css/nav_list_ul.css
NAV_LIST_UL + Article (>=r387) (4.05 KiB, 202 downloads)
Have a look too: NAV_LIST_UL (Parameter).