NAVIGATION
Accordion tabs (MooTools v1.2x)
A brief description using Accordion tabs (MooTools V1.2x) in the CP Register/Tabs.
“Klein, einfach und unauffälliges Tab-Plugin für MooTools (v1.2x) Mit dem Plugin Accordion ist es möglich nur die wirklich benötigten Inhalte zu zeigen.
Small, simple and unobtrusive tab-plugin for MooTools (v1.2x) Using the Accordion plugin it is possible that only the really needed content is showing.
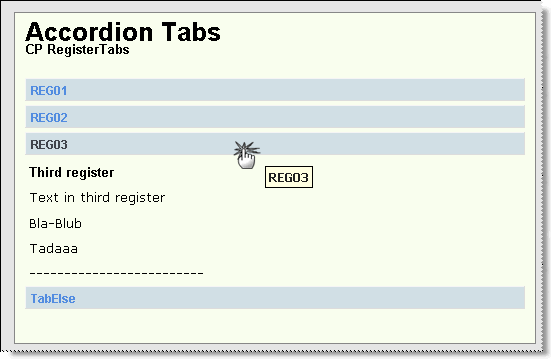
Have a look too: The ability to run multiple CPs within a tab. Accordion mootools example
Frontend:
Backend:
Docu: –
Forum: –
Author: K.Heermann (flip-flop) http://planmatrix.de 2010/02/02
- CSS made by http://mootools.net
CMS version: >= V1.44 r388
Version: V1.0
Update: –
Tag: –
Filename: mootools.AccordionTabs.js
Folder: /template/lib/mootools/plugin-1.2/
Filename: accordiontabs01.tmpl
Folder: /template/inc_cntpart/tabs/
Filename: reg_tabs_accordiontabs01.css
Folder: /template/inc_css/specific/mootools/
Condition: $phpwcms['allow_cntPHP_rt'] = 1; → /config/phpwcms/conf.inc.php —-
Description
1. Update to the latest version
- Check the new configuration in config.inc.php
2. Login and go to ADMIN → Template - have a look to the new options
- Switch to MooTools 1.2, alway load (?), and use Google Ajax Lib, if necessary.
Here it is very important to select MooTools 1.2
3. Installation:
- Provide from the three following texts the three specified files in the specified listings.
4. In use:
- Fill a CP register/tabs with your entries (See example above).
- Select the template: accordiontabs01.tmpl
- Backing up and watch the result in the FE

<note> For Developers:
A new template Replacer is available to loading JavaScript dynamically.
See: http://code.google.com/p/phpwcms/source/detail?r=381 Eg.:
<!-- JS: AccordionTabs -->
Needs exactly this path
template/lib/mootools/plugin-1.2/mootools.AccordionTabs.js You can also use something like
<!-- JS: http://demos.mootools.net/demos/Accordion/demo.js -->
![]() Untested
Untested ![]()
This is for the template.
In PHP Scripts (z.B. spezielle frontend_render Aktionen oder Module) kann auch das verwendet werden
<?php initJSPlugin('AccordionTabs'); ?>
It is the same.
When calling a plugin that way, the Mootools Lib is always automatically loaded.
That´s all.
</note>
JavaScript
File: /template/lib/mootools/plugin-1.2/mootools.AccordionTabs.js (“add click event to the “add section” link” removed)
(Otherwise identical to http://demos.mootools.net/demos/Accordion/demo.js)
/* MooTools V1.2 */ window.addEvent('domready', function() { //create our Accordion instance var myAccordion = new Accordion($('accordion'), 'h3.toggler', 'div.element', { opacity: false, onActive: function(toggler, element){ toggler.setStyle('color', '#41464D'); }, onBackground: function(toggler, element){ toggler.setStyle('color', '#528CE0'); } }); });
Other possible settings can be found here: Class: Fx.Accordion
E.g. to be able to close the active block by clicking on himself again:
opacity: false, alwaysHide: true, show: -1,
Example: … how to make each accordion item open when the user hovers over the item instead of making the user click … → David Walsh Blog
/* MooTools V1.2 */ window.addEvent('domready', function() { //create our Accordion instance var myAccordion = new Accordion($('accordion'), 'h3.toggler', 'div.element', { opacity: false, alwaysHide: true, show: -1, onActive: function(toggler, element){ toggler.addClass('accordion-selected'); }, onBackground: function(toggler, element){ toggler.removeClass('accordion-selected'); } }); //make it open on hover $$('.toggler').addEvent('mouseenter', function() { this.fireEvent('click'); }); });
Template
File: /template/inc_cntpart/tabs/accordiontabs01.tmpl
<note>
Please also check out the new [TABTITLE_ELSE] section command too.
(http://code.google.com/p/phpwcms/source/detail?r=372)
If an empty or alternative title is needed, use a simple ”-” in the CP. Now the contents of [TABTITLE_ELSE] is entered.
</note>
The base framework (Core) in our case will not be loaded separately with initJSLib();, since this is automatically initialized by the call to initJSPlugin(….);.
JS-Plugin (More-Framework) initialize:
Three different methods to load the JS-plugin (More Framework) - used in the example, the method V2:
In HTML source:
Method V1
<!-- ==== Init Moore function v1 //--> <!-- JS: MORE:Fx/Fx.Elements,Fx/Fx.Accordion -->
In PHP part:
Method V2 (is used here)
// ---- Init Moore function v2 $js[1] = 'MORE:Fx/Fx.Elements,Fx/Fx.Accordion'; renderHeadJS($js);
Method V3
// ---- Init Moore function v3 $mootools_more = array( 'Fx/Fx.Elements', 'Fx/Fx.Accordion' ); initJSPlugin($mootools_more, true);
CSS initialize:
// ---- Loading the right CSS-file. $GLOBALS['block']['css']['reg_tabs_accordion01'] = 'specific/mootools/reg_tabs_accordion01.css';
JS-Plugin (Application) initialize:
(Basic framework is automatically loaded)
// ---- Loading the JS Plugin initJSPlugin('AccordionTabs');
Template:
/* ******************************************************************** accordion01.tmpl for the CP Register (Tabs) 02.02.10 KH (flip-flop) - http://planmatrix.de Knut Heermann Corresponding with the file /template/inc_css/specific/reg_tabs_accordion01.css Uses the js file lib/mootools/plugin-1.2/mootools.AccordionTabs.js - and lib/mootools/mootools-1.2-core-yc.js - Put this file into the Folder /template/inc_cntpart/tabs/* - Switch in your conf.inc.php -> $phpwcms['allow_cntPHP_rt'] = 1; *********************************************************************** */ <!--TABS_START//--> <div id="rgt_content"> [TITLE]<h1>{TITLE}</h1>[/TITLE] [SUBTITLE]<h4>{SUBTITLE}</h4>[/SUBTITLE] <div id="accordion"> [TABS_ENTRIES]{TABS_ENTRIES}[/TABS_ENTRIES] </div> </div> <!-- END id="rgt_content" //--> [PHP] // ******************************************************* // Load Mootools Framework (set in the template). // ---- Init Moore function v2 $js[1] = 'MORE:Fx/Fx.Elements,Fx/Fx.Accordion'; renderHeadJS($js); // ---- Loading the right CSS-file. $GLOBALS['block']['css']['reg_tabs_accordion01'] = 'specific/mootools/reg_tabs_accordion01.css'; // ---- Loading the JS Plugin initJSPlugin('AccordionTabs'); // ******************************************************* [/PHP] <!--TABS_END//--> <!--TABS_ENTRY_START//--> [TABTITLE] <h3 class="toggler" title="{TABTITLE}">{TABTITLE}</h3> [/TABTITLE] [TABTITLE_ELSE] <h3 class="toggler" title="TabElse">TabElse</h3> [/TABTITLE_ELSE] [TABCONTENT] <div class="element"> [TABHEADLINE]<h4>{TABHEADLINE}</h4>[/TABHEADLINE] [TABTEXT]{TABTEXT}[/TABTEXT] </div> [/TABCONTENT] <!--TABS_ENTRY_END//-->
CSS:
File: /template/inc_css/specific/mootools/reg_tabs_accordion01.css
/* CSS for accordiontabs in RT "Register Tabs" */ #rgt_content { font-size:1em; line-height:135%; margin:10px 35px 0pt 20px; padding: 10px 10px 10px 10px; position:relative; z-index:5; width: 500px; border: 1px solid #888; background-color: #FAFFEF; } #accordion { margin:20px 0px; } h3.toggler { cursor: pointer; border: 1px solid #f5f5f5; border-right-color: #ddd; border-bottom-color: #ddd; font-family: 'Andale Mono', sans-serif; font-size: 12px; background: #D2E0E6; /* background: #C3DFCC; */ color: #528CE0; margin: 0 0 4px 0; padding: 3px 5px 1px; } div.element p, div.element h4 { margin:0px; padding:4px; } blockquote { padding:5px 20px; }