NAVIGATION
NAV_LIST_UL (CSS)
{NAV_LIST_UL:…:level, class}
Hi folks,
here I show you a little css snippet for substitution the old nav_table_column with the new NAV_LIST_UL.
Some more information about the Tag: NAV_LIST_UL (Parameter) and forum: NAV_LIST_UL...)
- Vertical navigation
- Horizontal one row navigation
- Combination of horiz. & vert. navigation
Docu: –
Forum: http://forum.phpwcms.org/viewtopic.php?p=83839 (Since V1.30)
Autor: K.Heermann (flip-flop) http://planmatrix.de
CMS-Version: >= V1.3.0
CMS-Version: >= V1.4.4 r387 (03.12.2009)
Version: 1.1
Update: V1.0 (26.03.07) → V1.1 since CMS V1.4.4 r387 (03.12.2009)
- {NAV_LIST_UL} experimental support for menu items based on articles article added (FA, PA, FPA).
- Parameter 9 can be used to defined the articlemenu start level depth.
Tag: (see also NAV_LIST_UL parameters)
{NAV_LIST_UL:
menu_type,
start_id,
max_level,
class_path,
class_active,
ul_id_name,
wrap_ul_div(0=off, 1=<div>, 2=<div id="">, 3=<div class="navLevel-x">),
wrap_link_text(<em>|</em>),
articlemenu_start_level)
Filename: –
Folder: – (System)
Condition: –
<note>For phpwcms v1.27-1.29 please have a look: V1.27-1.29 -> NAV_LIST_UL (Update4))</note>
It isn´t the smallest variation, but I think a simple one.
If you want, please create your own images for
 normal state: /image/article/navi1_norm.gif
normal state: /image/article/navi1_norm.gif
 hover state: /image/article/navi1_hov.gif
hover state: /image/article/navi1_hov.gif
 active state: /image/article/navi1_act.gif
active state: /image/article/navi1_act.gif
 active state: /image/article/navi1_act_hov.gif
active state: /image/article/navi1_act_hov.gif
 hover state: /image/article/navi1_sub_true.gif
hover state: /image/article/navi1_sub_true.gif
 article normal state: /image/article/navi1_anorm.gif
article normal state: /image/article/navi1_anorm.gif
 article hover state: /image/article/navi1_ahov.gif
article hover state: /image/article/navi1_ahov.gif
 article active state: /image/article/navi1_aact.gif
article active state: /image/article/navi1_aact.gif
(At my example I uses leading arrow images 15x15px navi1_gif_130.zip (1.67 KiB, 136 downloads)).
At the conf.inc.php you can switch off the IE_htc_hover. We don´t need it for this menu.
$phpwcms['IE_htc_hover'] = 0; // enables HTC Hover for IE < 7 - has no effect in other browsers
E.g.: An horizontal menu only for one level:
<div class=“nlu_horiz1”>{NAV_LIST_UL:F,ID,1,act_path,active}</div>

Please see the CSS snippet at the end.
The vertical navigation
The left one: <div class=“nlu_navi1”>{NAV_LIST_UL:F,ID,,act_path,active}</div>
The right one: <div class=“nlu_navi1”>{NAV_LIST_UL:,ID,,act_path,active}</div>
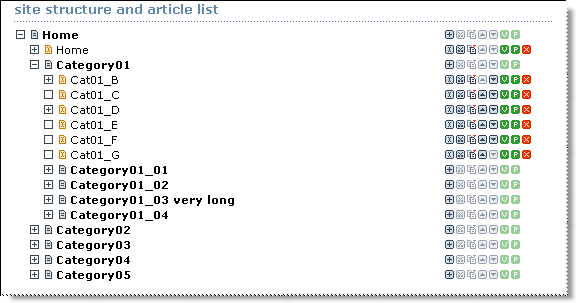
E.g. output from the left side “F” variation:
<div class="nlu_navi1"> <ul class="act_path"> <li class="sub_no"><a href="index.php?home">Home</a></li> <li class="sub_no sub_ul_true"><a href="index.php?ebene01">Ebene01</a></li> <li class="sub_ul act_path"><a href="index.php?ebene02">Ebene02</a> <ul class="act_path"> <li class="sub_ul act_path"><a href="index.php?ebene02_01">Ebene02_01</a> <ul class="act_path"> <li class="sub_no act_path active"><a href="index.php?ebene02_01_01">Ebene02_01_01</a></li> </ul> </li> <li class="sub_no"><a href="index.php?ebene02_02">Ebene02_02</a></li> </ul> </li> <li class="sub_no sub_ul_true"><a href="index.php?ebene03">Ebene03</a></li> <li class="sub_no sub_ul_true"><a href="index.php?ebene04">Ebene04</a></li> <li class="sub_no"><a href="index.php?ebene05">Ebene05</a></li> </ul> </div>
CSS snippet vertical menu:
Please create a file e.g. named /template/inc_css/nlu_navi1.css
/* ====================================================================== >= V1.30 CSS for an vertical menu <div class="nlu_navi1">{ NAV_LIST_UL:F,0,,act_path,active }</div> Level 0 - 3; 26.03.07 flip-flop (KH) ========================================================================= */ .nlu_navi1 { margin: 0; padding: 0; border: 0; text-decoration: none; /* ++ e.g. 11px font and 19px height // z.B. 11px font und 19px hoch */ font: normal normal 11px/19px Verdana, Geneva, Arial, Helvetica, sans-serif; width: 200px; /* ++ Width of Menu Items // Breite der Navigation*/ /* float:left; */ } .nlu_navi1 em { font-style: normal; } .nlu_navi1 ul { margin: 0; padding: 0; border: 0; list-style-type: none; width: 200px; /* ++ Width of Menu Items // Breite der Navigation */ } .nlu_navi1 ul li { position: relative; } /* ==== Styles for Menu Items =================================== */ /* ==== LEVEL X ================================================= */ /* ==== simple link <a> // einfacher Link <a> ==== */ .nlu_navi1 ul li a, .nlu_navi1 ul li a:link, .nlu_navi1 ul li a:visited, .nlu_navi1 ul li a:active { display: block; text-decoration: none; text-transform: none; color: #FFFFFF; /* ++ Text color // Textfarbe */ /* ++ background color; url of the image; image adjust e.g. left gap 10px */ /* ++ Hintergrundfarbe; URL der Grafik ; Grafik einrücken z.B. 10px */ background: #81909F url(../../img/article/navi1_norm.gif) 10px 1px no-repeat; /* ++ Text adjust e.g. upper gap and left gap 25px */ /* ++ Text justieren 1px oben und 25px von links */ padding: 1px 0 0 25px; /* ++ bottom line if you want */ /* ++ Untere Linie wenn gewuenscht */ border-bottom: 1px solid #ccc; /* IE6 Bug */ /* ++ Den "white-space" Fehler im IE7 vermeiden */ /* ++ Killing the "white-space" bug in IE7 */ \width: 200px; /* IE5x Opera <= 5 */ widt\h: 175px; /* = (Width of Menu Items) - (padding-right + padding-left) */ } /* ==== Aktiv, wenn ein Sublevel vorhanden ist // active point if there is a sub_level ==== */ .nlu_navi1 ul li.sub_ul_true a, .nlu_navi1 ul li.sub_ul_true a:link, .nlu_navi1 ul li.sub_ul_true a:visited, .nlu_navi1 ul li.sub_ul_true a:active { color: White; font-weight: normal; background: #839AAF url(../../img/article/navi1_sub_true.gif) 10px 1px no-repeat; } /* ==== Aktiver Pfad - Linkverfolgung im Baum // active path in tree (link tracing) ==== */ .nlu_navi1 ul li.act_path a, .nlu_navi1 ul li.act_path a:link, .nlu_navi1 ul li.act_path a:visited, .nlu_navi1 ul li.act_path a:active { color: White; font-weight: bold; background: #63819F url(../../img/article/navi1_act.gif) 10px 1px no-repeat; } /* ==== Elternebene, wenn der Schalter gesetzt // Parent, if switch is set ==== */ .nlu_navi1 ul li.sub_parent a, .nlu_navi1 ul li.sub_parent a:link, .nlu_navi1 ul li.sub_parent a:visited, .nlu_navi1 ul li.sub_parent a:active { color: White; font-weight: normal; background: #81909F url(../../img/article/navi1_norm.gif) 10px 1px no-repeat; } /* ==== active link <a> // aktiver Link <a> ==== */ .nlu_navi1 ul li.active a, .nlu_navi1 ul li.active a:link, .nlu_navi1 ul li.active a:visited, .nlu_navi1 ul li.active a:active { color: White; font-weight: bold; background: #63819F url(../../img/article/navi1_act.gif) 10px 1px no-repeat; } /* ==== hover: Maus über Link <a> // hover link <a> ==== */ .nlu_navi1 ul li a:hover { color: White; /* text-decoration: underline; */ background: #597B8F url(../../img/article/navi1_hov.gif) 10px 1px no-repeat; } .nlu_navi1 ul li.sub_no a:hover { color: White; background: #597B8F url(../../img/article/navi1_hov.gif) 10px 1px no-repeat; } .nlu_navi1 ul li.sub_ul a:hover { background: #597B8F url(../../img/article/navi1_act_hov.gif) 10px 1px no-repeat; } /* ==== hover: Wenn Sublevel vorhanden <a> // hover: "if there is a sub_level" <a> ==== */ .nlu_navi1 ul li.sub_ul_true a:hover { background: #597B8F url(../../img/article/navi1_hov.gif) 10px 1px no-repeat; } /* ==== hover: Parent Link <a> // hover: "Only for the parent link" <a> ==== */ .nlu_navi1 ul li.sub_parent a:hover { background: #597B8F url(../../img/article/navi1_hov.gif) 10px 1px no-repeat; } /* ==== hover: Der aktive Link <a> // hover: "Only for the active link" <a> ==== */ .nlu_navi1 ul li.active a:hover { background: #597B8F url(../../img/article/navi1_act_hov.gif) 10px 1px no-repeat; } /* ==== LEVEL X+1 =============================================== */ .nlu_navi1 ul ul li.sub_no a, .nlu_navi1 ul ul li.sub_no a:link, .nlu_navi1 ul ul li.sub_no a:visited, .nlu_navi1 ul ul li.sub_no a:active, .nlu_navi1 ul ul li.sub_ul a, .nlu_navi1 ul ul li.sub_ul a:link, .nlu_navi1 ul ul li.sub_ul a:visited, .nlu_navi1 ul ul li.sub_ul a:active { display: block; text-decoration: none; text-transform: none; font-weight: normal; color: #FFFFFF; background: #8E9FAF url(../../img/article/navi1_norm.gif) 25px 1px no-repeat; padding: 1px 0 0 40px; border-bottom: 1px solid #ccc; /* IE6 Bug */ \width: 200px; /* IE5x Opera <= 5 */ widt\h: 160px; /* = (Width of Menu Items) - (padding-right + left) */ } /* state for the active point if there is a sub_level */ .nlu_navi1 ul ul li.sub_ul_true a, .nlu_navi1 ul ul li.sub_ul_true a:link, .nlu_navi1 ul ul li.sub_ul_true a:visited, .nlu_navi1 ul ul li.sub_ul_true a:active { color: White; font-weight: normal; background: #839AAF url(../../img/article/navi1_sub_true.gif) 25px 1px no-repeat; } /* state for the active path (link tracing) */ .nlu_navi1 ul ul li.act_path a, .nlu_navi1 ul ul li.act_path a:link, .nlu_navi1 ul ul li.act_path a:visited, .nlu_navi1 ul ul li.act_path a:active { color: White; font-weight: bold; background: #6D8EAF url(../../img/article/navi1_act.gif) 25px 1px no-repeat; } /* state for the active link */ .nlu_navi1 ul ul li.active a, .nlu_navi1 ul ul li.active a:link, .nlu_navi1 ul ul li.active a:visited, .nlu_navi1 ul ul li.active a:active { color: White; font-weight: bold; background: #6D8EAF url(../../img/article/navi1_act.gif) 25px 1px no-repeat; } .nlu_navi1 ul ul li a:hover { color: White; /* text-decoration: underline; */ background: #6B828F url(../../img/article/navi1_hov.gif) 25px 1px no-repeat; } .nlu_navi1 ul ul li.sub_no a:hover { color: White; background: #6B828F url(../../img/article/navi1_hov.gif) 25px 1px no-repeat; } .nlu_navi1 ul ul li.sub_ul a:hover { background: #6B828F url(../../img/article/navi1_act_hov.gif) 25px 1px no-repeat; } /* Only for "if there is a sub_level" */ .nlu_navi1 ul ul li.sub_ul_true a:hover { background: #6B828F url(../../img/article/navi1_hov.gif) 25px 1px no-repeat; } /* Only for the active link */ .nlu_navi1 ul ul li.active a:hover { background: #6B828F url(../../img/article/navi1_act_hov.gif) 25px 1px no-repeat; } /* ==== LEVEL X+2 =============================================== */ .nlu_navi1 ul ul ul li.sub_no a, .nlu_navi1 ul ul ul li.sub_no a:link, .nlu_navi1 ul ul ul li.sub_no a:visited, .nlu_navi1 ul ul ul li.sub_no a:active, .nlu_navi1 ul ul ul li.sub_ul a, .nlu_navi1 ul ul ul li.sub_ul a:link, .nlu_navi1 ul ul ul li.sub_ul a:visited, .nlu_navi1 ul ul ul li.sub_ul a:active { display: block; text-decoration: none; text-transform: none; font-weight: normal; color: #FFFFFF; background: #83A1BF url(../../img/article/navi1_norm.gif) 40px 1px no-repeat; padding: 1px 0 0 55px; border-bottom: 1px solid #ccc; /* IE6 Bug */ \width: 200px; /* IE5x Opera <= 5 */ widt\h: 145px; /* = (Width of Menu Items) - (padding-right + left) */ } /* state for the active point if there is a sub_level */ .nlu_navi1 ul ul ul li.sub_ul_true a, .nlu_navi1 ul ul ul li.sub_ul_true a:link, .nlu_navi1 ul ul ul li.sub_ul_true a:visited, .nlu_navi1 ul ul ul li.sub_ul_true a:active { color: White; font-weight: normal; background: #83A1BF url(../../img/article/navi1_sub_true.gif) 40px 1px no-repeat; } /* state for the active path (link tracing) */ .nlu_navi1 ul ul ul li.act_path a, .nlu_navi1 ul ul ul li.act_path a:link, .nlu_navi1 ul ul ul li.act_path a:visited, .nlu_navi1 ul ul ul li.act_path a:active { color: White; font-weight: bold; background: #83A1BF url(../../img/article/navi1_act.gif) 40px 1px no-repeat; } /* state for the active link */ .nlu_navi1 ul ul ul li.active a, .nlu_navi1 ul ul ul li.active a:link, .nlu_navi1 ul ul ul li.active a:visited, .nlu_navi1 ul ul ul li.active a:active { color: White; font-weight: bold; background: #83A1BF url(../../img/article/navi1_act.gif) 40px 1px no-repeat; } .nlu_navi1 ul ul ul li a:hover { color: White; /* text-decoration: underline; */ background: #6D879F url(../../img/article/navi1_hov.gif) 40px 1px no-repeat; } .nlu_navi1 ul ul ul li.sub_no a:hover { color: White; background: #6D879F url(../../img/article/navi1_hov.gif) 40px 1px no-repeat; } .nlu_navi1 ul ul ul li.sub_ul a:hover { background: #6D879F url(../../img/article/navi1_act_hov.gif) 40px 1px no-repeat; } /* Only for "if there is a sub_level" */ .nlu_navi1 ul ul ul li.sub_ul_true a:hover { background: #6D879F url(../../img/article/navi1_hov.gif) 40px 1px no-repeat; } /* Only for the active link */ .nlu_navi1 ul ul ul li.active a:hover { background: #6D879F url(../../img/article/navi1_act_hov.gif) 40px 1px no-repeat; } /*==== END LEVEL X ============================================= */ /* Holly Hack. IE Requirement \*/ * html .nlu_navi1 ul li { float: left; height: 1%; } * html .nlu_navi1 ul li a { height: 1%; } /* ==== End nlu_navi1 ========================================= */
And so on.
In your template please include at css file: the file nlu_navi1.css
(Multiple selection = <strg>-“left mouse button”)
Article navigation
Update: V1.0 (26.03.07) → V1.1 since CMS V1.4.4 r387 (03.12.2009)
- {NAV_LIST_UL} experimental support for menu items based on articles article added (FA, PA, FPA).
- Parameter 9 can be used to defined the articlemenu start level depth.
Using the new “A” parameter e.g.
<div class=“nlu_navi1”>{NAV_LIST_UL:FA,ID,,act_path,active}</div>
<div class=“nlu_navi1”>{NAV_LIST_UL:PA,ID,,act_path,active}</div>
<div class=“nlu_navi1”>{NAV_LIST_UL:FPA,ID,,act_path,active,,,,2}</div>
(Example 3: The output of article links starts from level 2)
CSS menu items added since V1.4.4 r387, please insert into the above CSS file before
/*==== END LEVEL X ============================================= */
(at the end).
/* ====================================================================== >= V1.4.4 r387 CSS for a article navigation menu <div class="nlu_navi1">{ NAV_LIST_UL:FA,0,,act_path,active }</div> Level 0 - 3; 28.12.09 flip-flop (KH) ========================================================================= */ .nlu_navi1 ul li.asub_no a, .nlu_navi1 ul li.asub_no a:link, .nlu_navi1 ul li.asub_no a:visited, .nlu_navi1 ul li.asub_no a:active { display: block; text-decoration: none; text-transform: none; font-weight: normal; color: #FFFFFF; background: #83A1BF url(../../img/article/navi1_anorm.gif) 10px 1px no-repeat; padding: 1px 0 0 25px; border-bottom: 1px solid #ccc; /* IE6 Bug */ \width: 200px; /* IE5x Opera <= 5 */ widt\h: 175px; /* = (Width of Menu Items) - (padding-right + left) */ } .nlu_navi1 ul ul li.asub_no a, .nlu_navi1 ul ul li.asub_no a:link, .nlu_navi1 ul ul li.asub_no a:visited, .nlu_navi1 ul ul li.asub_no a:active { display: block; text-decoration: none; text-transform: none; font-weight: normal; color: #FFFFFF; background: #83A1BF url(../../img/article/navi1_anorm.gif) 25px 1px no-repeat; padding: 1px 0 0 40px; border-bottom: 1px solid #ccc; /* IE6 Bug */ \width: 200px; /* IE5x Opera <= 5 */ widt\h: 160px; /* = (Width of Menu Items) - (padding-right + left) */ } .nlu_navi1 ul ul ul li.asub_no a, .nlu_navi1 ul ul ul li.asub_no a:link, .nlu_navi1 ul ul ul li.asub_no a:visited { display: block; text-decoration: none; text-transform: none; font-weight: normal; color: #FFFFFF; background: #83A1BF url(../../img/article/navi1_anorm.gif) 40px 1px no-repeat; padding: 1px 0 0 55px; border-bottom: 1px solid #ccc; /* IE6 Bug */ \width: 200px; /* IE5x Opera <= 5 */ widt\h: 145px; /* = (Width of Menu Items) - (padding-right + left) */ } /* state for the active link */ .nlu_navi1 ul li.asub_no.active a, .nlu_navi1 ul li.asub_no.active a:link, .nlu_navi1 ul li.asub_no.active a:visited, .nlu_navi1 ul li.asub_no.active a:active { color: White; font-weight: bold; background: #83A1BF url(../../img/article/navi1_aact.gif) 10px 1px no-repeat; } /* state for the active link */ .nlu_navi1 ul ul li.asub_no.active a, .nlu_navi1 ul ul li.asub_no.active a:link, .nlu_navi1 ul ul li.asub_no.active a:visited, .nlu_navi1 ul ul li.asub_no.active a:active { color: White; font-weight: bold; background: #83A1BF url(../../img/article/navi1_aact.gif) 25px 1px no-repeat; } /* state for the active link */ .nlu_navi1 ul ul ul li.asub_no.active a, .nlu_navi1 ul ul ul li.asub_no.active a:link, .nlu_navi1 ul ul ul li.asub_no.active a:visited, .nlu_navi1 ul ul ul li.asub_no.active a:active { color: White; font-weight: bold; background: #83A1BF url(../../img/article/navi1_aact.gif) 40px 1px no-repeat; } .nlu_navi1 ul li.asub_no a:hover { color: White; background: #6D879F url(../../img/article/navi1_ahov.gif) 10px 1px no-repeat; } .nlu_navi1 ul ul li.asub_no a:hover { color: White; background: #6D879F url(../../img/article/navi1_ahov.gif) 25px 1px no-repeat; } .nlu_navi1 ul ul ul li.asub_no a:hover { color: White; background: #6D879F url(../../img/article/navi1_ahov.gif) 40px 1px no-repeat; } /* ===END=== Article navigation */
Horizontal menu:
Horizontal menu only for one level: <div class=“nlu_horiz1”>{NAV_LIST_UL:F,ID,1,act_path,active}</div>
CSS snippet for horizontal menu:
Please create a file e.g. named /template/inc_css/nlu_horiz1.css
In your template please include at css file: the file nlu_horiz1.css (Multiple setection = <strg>-“left mouse button”) [img]http://phpwcms.planmatrix.de/forum/template/template_css_file.gif[/img]
/* ================================================================= >= V1.30 CSS for an horizontal menu one level <div class="nlu_horiz1">{ NAV_LIST_UL:F,0,1,act_path,active }</div> Level 0 ; 26.03.07 flip-flop (KH) ===================================================================== */ .nlu_horiz1 { margin: 0; padding: 0; border: 0; list-style-type: none; text-decoration: none; font: normal normal 11px/20px Verdana, Geneva, Arial, Helvetica, sans-serif; } .nlu_horiz1 em { font-style: normal; } .nlu_horiz1 ul { margin: 0; padding: 0; border: 0; list-style: none; } .nlu_horiz1 ul li { display: block; float:left; } /* ==== Styles for Menu Items ================================== */ /* ==== LEVEL X ================================================ */ .nlu_horiz1 ul li a, .nlu_horiz1 ul li a:link, .nlu_horiz1 ul li a:visited, .nlu_horiz1 ul li a:active { display: block; /* if you need a static width ELSE comment it out */ width: 108px; /* ;width entry = with + boarder left/right ==== IE only ====*/ w\idth: 92px; /* width entry = with - padding left/right */ text-decoration: none; text-transform: none; color: #fff; /* if you need a static width */ padding: 0px 0 0 15px; /* Text adjust */ /* ELSE if you need a adjusted width */ /* padding: 0px 10px 0 15px; */ /* Text adjust */ border-right: 1px solid #eee; background: #81909F url(../../img/article/navi1_norm.gif) 5px 1px no-repeat; } /* state for the active point if there is a sub_level */ .nlu_horiz1 ul li.sub_ul_true a, .nlu_horiz1 ul li.sub_ul_true a:link, .nlu_horiz1 ul li.sub_ul_true a:visited, .nlu_horiz1 ul li.sub_ul_true a:active { color: White; font-weight: bold; background: #839AAF url(../../img/article/navi1_sub_true.gif) 5px 1px no-repeat; } /* state for the active path (link tracing) */ .nlu_horiz1 ul li.act_path a, .nlu_horiz1 ul li.act_path a:link, .nlu_horiz1 ul li.act_path a:visited, .nlu_horiz1 ul li.act_path a:active { color: White; font-weight: bold; background: #63819F url(../../img/article/navi1_act.gif) 5px 1px no-repeat; } /* state for the parent link (only Home) */ .nlu_horiz1 ul li.sub_parent a, .nlu_horiz1 ul li.sub_parent a:link, .nlu_horiz1 ul li.sub_parent a:visited, .nlu_horiz1 ul li.sub_parent a:active { background: #81909F url(../../img/article/navi1_norm.gif) 5px 1px no-repeat; color:White; font-weight:bold; } /* state for the active link */ .nlu_horiz1 ul li.active a, .nlu_horiz1 ul li.active a:link, .nlu_horiz1 ul li.active a:visited, .nlu_horiz1 ul li.active a:active { color: White; font-weight: bold; background: #63819F url(../../img/article/navi1_act.gif) 5px 1px no-repeat; } .nlu_horiz1 ul li a:hover, .nlu_horiz1 ul li.sub_no a:hover { color: White; background: #597B8F url(../../img/article/navi1_hov.gif) 5px 1px no-repeat; } .nlu_horiz1 ul li.act_path a:hover { color: White; background: #37667F url(../../img/article/navi1_act_hov.gif) 5px 1px no-repeat; } .nlu_horiz1 ul li.active a:hover { color: White; background: #37667F url(../../img/article/navi1_act_hov.gif) 5px 1px no-repeat; } /* ===== END horiz Level X_===================================== */
An alternative horiz. css layout you will find at Horizontal sliding door.
- “Dynamically width entry” is the width of each navigation entry.
- Every entry becomes automatically the width of the text string + padding left/right. The bg images uses a sliding door technology.
If you need for the simple one-line display only a separator between the links, it can be achieved with these CSS commands:
li { border-left: solid 1px #000000; } li:first-child { border-left: none; }
Combination of horiz. & vert. navigation
Level lift
Level lift for the vertical navigation, beginning at the first level behind [Ebene02]:
- level lift
[PHP] if(isset($GLOBALS['LEVEL_ID'][1])) { $level_id = $GLOBALS['LEVEL_ID'][1]; echo '<div class="nlu_navi1">'.LF; echo '{NAV_LIST_UL:F,'.$level_id.',,act_path,active}'; echo '</div>'; } [/PHP]
Where LEVEL_ID'][X] is the level.
If you want to outsource this snippet to the /frontend_render/ folder (no fomatting pickings if there is no menu), please have a look: WRAP_NAV_LIST_UL: includet level lift and class.
Forum: WRAP_NAV_LIST_UL
The basics: Forum: Untermenü nur bedingt anzeigen (German).
Please have a look too for deeper informations about ”Level-Lift”.
- Basics Level and IDs [de]: http://www.phpwcms.de/forum/viewtopic.php?p=71772#71772