NAVIGATION
3 Columns, fixed width - V2
3 Columns, fixed width, variable height, horizontal centers, Columns LEFT/RIGHT identical background - Version 02
Overall width: 990px (lelft: 210px - middle: 580px - right: 200px)
Author: K.Heermann (flip-flop) http://planmatrix.de 2010/01/06
CMS-Version: >= V1.2.8
Version: V1.0 06.01.2010
Update: –
Based on: 3 columns layout (fixed widths) (Brunildo)
Requirement:
- Content is to be located in the source text as the first
- Any column may be longest
- Each column can be filled separately with a full field background
- Header is to stand at the top margin of the Viewport
- The page should be displayed horizontally centered. All the columns are floated
- Left and Main should stand side by side visually
- CSS code should be conformal!
We have chosen a fixed width of 990px, to display the page well on 1024px screens.
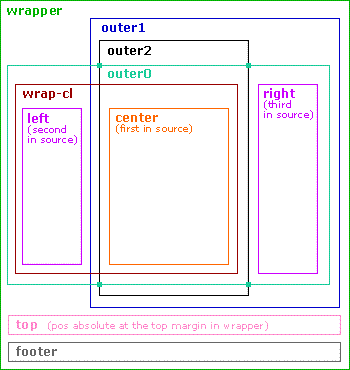
Page layout
Template
<HTML> head:
–> Set this code snipped in the <head> (HTML Kopf:) of the template:
<!--[if lt IE 8]><style> .outer0, .wide, h2 { _height: 0; zoom: 1; } /* securite' */ .wrap-cl, .left { margin-right: -1px; } .center, .right { margin-left: -1px; } </style><![endif]-->
main:
–> Set this code snipped in the main-area (Haupt:) of the template:
<div class="wrapper"> <div class="outer1"><div class="outer2"><div class="outer0"> <div class="wrap-cl"> <div class="center"><div class="incenter"> {CONTENT} </div></div> <!-- end center div --> <div class="left"><div class="inleft"> <div style="font-size:11px;" class="nav-list-ul"> {NAV_LIST_UL:FPA,0,,act_path,active} </div> {LEFT} </div></div> <!-- end left div --> </div> <!-- end wrap-cl div --> <div class="right"><div class="inright"> {RIGHT} </div></div> <!-- end right div --> <br class="clear" /> </div></div></div> <!-- end outerX div --> <div class="top"> <div class="intop"> <h3>Fixed 3 cols layout (Brunildo)</h3> {HEADER} </div> </div> <div class="bottom"> <div class="inbottom"> {FOOTER} </div> </div> </div> <!-- end wrapper div -->
CSS
Template:
File: template/inc_css/fixed_3_cols_layout_brunildo.css
Width 990px (210px - 580px - 200px)
fixed_3_cols_layout_brunildo.css
/*********************************************** * Fixed 3 cols layout * http://www.brunildo.org/test/threecols.html * Patched version by KH (flip-flop) 06.01.2010 * Width 990px (210px - 580px - 200px) ************************************************/ body { margin: 10px 0; padding: 0; color: #000; background-color: #fff; font-family: verdana, Georgia, serif; font-size: 80%; text-align: center; } .clear { clear: both; } .alignright { text-align: right; } .wide { background-color: #ffc; } .top { border-bottom: 1px solid #000; } .bottom { border-top: 1px solid #000; padding-bottom: 1px; } .testfloat { width: 50px; border: 2px solid #f90; background-color: #ffd; font-size: .8em; } .to-right { float: right; } .to-left { float: left; } .wrapper { margin: 0 auto; width: 992px; /* 762px; */ w\idth: 990px; /* 760px; /* C + L + R + 2 */ text-align: left; background-color: #cce; /* L */ border: 1px solid #000; } .outer1 { margin-left: 210px; /* 170px; /* L */ background-color: #cfc; /* R */ } .outer2 { margin-right: 200px; /* 160px; /* R */ background-color: #e5e5e5; /* C */ border-left: 1px solid #000; border-right: 1px solid #000; } .outer0 { position: relative; margin-left: -211px; /* -171px; /* -L-1 */ margin-right: -201px; /* -161px; /* -R-1 */ } .wrap-cl { float: left; width: 789px; /* 599px; /* C + L + 1 */ } .center { float: right; width: 578px; /* 428px; /* C */ } .incenter { padding: 10px 0 10px 10px; } .left { float: left; width: 210px; /* 170px; /* L */ margin-right: 1px; } .right { float: right; width: 200px; /* 160px; /* R */ margin-left: 1px; } /* ---- + KH Content first (Header pos absolute */ .top { height: 70px; /* +KH Head height */ width: 990px; /* 760px; */ position: absolute; /* +KH */ overflow: hidden; /* +KH */ top: 0; /* +KH */ left: 0; /* +KH */ background-color: yellow; } .intop { padding: 5px; } .bottom { height: 40px; /* KH Footer height */ background-color: #ecf; /* +KH */ } .inbottom { padding: 5px; } .outer1, .outer2 { position: relative; margin-top: 70px; /* +KH (place holder header) */ } .wrapper { position: relative; /* +KH (content first) */ } /* ------------------------ */ /* previene allargamento floats (hidden) e problemi rendering left col (relative) in IE/Mac \*//*/ * html .inleft, * html .inright, * html .incenter { width: 100%; overflow: hidden; } * html .wrap-cl { position: relative; } /**/ /* .outer0 { word-wrap: break-word; } */
Navigation (optional)
File: template/inc_css/nav_list_ul.css
NAV_LIST_UL + Article (>=r387) (4.05 KiB, 201 downloads)
Have a look too: NAV_LIST_UL (Parameter).