NAVIGATION
Internal function call
Basic function {SHOW_CONTENT:....}
File: /include/inc_front/ext.func.inc.php
Docu: http://www.phpwcms-docu.de/article_tags.phtml
Tag: {SHOW_CONTENT:MODE,id,id,id} → function: showSelectedContent('Mode,'.id.','.id.','.id)
The basic function in framework from {SHOW_CONTENT …} without a replacement tag.
Call:
$show_content = 'CPA,' . $id; // wherever $id might come from echo showSelectedContent($show_content);
Init Mootools Library
Till V1.4.3 r380
File: /include/inc_front/front.func.inc.php
Docu: –
Tag: – → function: initMootools($v='1.11')
Initialize the active mootools framework in /template/inc_js/mootools/mootools.js
Registered with:
- mootools.js
Call:
initMootools();
Since V1.4.4 r381
File: /include/inc_front/front.func.inc.php
Docu: http://forum.phpwcms.org/viewtopic.php?p=122090#p122090
Call: initJSLib();
Tag: – → function: initJSLib() (in the corresponding JS-Lib in include/inc_front/lib/*)
Initializes the currently active JS framework in template/lib/mootools/* or template/lib/jquery/* (depending on the framework set up in template).
Registered with mootools.js if MooTools 1.1/1.2 is set in template (JS Library):
Call:
initJSLib();
or
Registered with jquery.js if jQuery 1.3/1.4 is set in template (JS Library):
Call:
initJSLib();
After v1.4.3 R380 the handling for JS Libs and files was switched.
The call initMootools(); does not exist anymore. Now it is substituted by initJSLib();, whereby the JS-Framework set in template is loaded.
By using the call initializeLightbox(); (deprecated) or initSlimbox(); the right JS framework is atom. loaded.
It must be changed all the external calls of the framework into this standardized way of calling.
Such calls:
$GLOBALS['block']['custom_htmlhead']['mootools.js'] = ' <script src="'.TEMPLATE_PATH.'inc_js/smoothgallery/mootools.js" type="text/javascript"></script>';
should / can no longer be used. Own Mootools sets are no longer the first choice. All components are present in the system.
If additional functions from the Moore series are used, then these can be integrated like this:
In HTML-sourde:
<!-- JS: MORE:Fx/Fx.Elements,Fx/Fx.Accordion -->
or as inline-PHP (not recommended):
[PHP] $js[1] = 'MORE:Fx/Fx.Elements,Fx/Fx.Accordion'; renderHeadJS($js); [/PHP]
or this variant (e.g. in a forntend_render-Script):
$mootools_more = array( 'Fx/Fx.Elements', 'Fx/Fx.Accordion' ); initJSPlugin($mootools_more, true);
External JavaScripts
are merged best as Plugin:
Example SimpleTabs:
File: template/lib/mootools/plugin-1.2/mootools.SimpleTabs.js
Integrating with:
initJSPlugin('SimpleTabs'); $GLOBALS['block']['css']['reg_tabs_simpletabs01'] = 'specific/mootools/reg_tabs_simpletabs01.css'; ... ...
initJSPlugin('SimpleTabs'); the right JS framework calls.
Alternatively, in a template:
[PHp]initJSPlugin('SimpleTabs');[/PHP]
or
<!-- JS: SimpleTabs --> <!-- JS: http://digitarald.de/project/simple-tabs/1-0/source/SimpleTabs.js -->
<note important>
Since version r410 the call of external scripts like
<!-- JS: http://XYZ.js --> for security is no longer possible.
Alternatively, this method can be selected:
[PHP]$GLOBALS['block']['custom_htmlhead']['XYZ'] = getJavaScriptSourceLink(html_specialchars('http://XYZ.js'));[/PHP]
</note>
- External scripts are now started from the appropriate plugin directory.
- The original file name SimpleTabs.js will be prefixed by mootools. or jquery. → mootools.SimpleTabs.js.
The right JS-framework is now automatically assigned by the system.
<note>All past external JS-integrations must be revised in this direction.</note>
check instantly appointed JS Lib
templates → JS Library: [Var: PHPWCMS_JSLIB]
if(PHPWCMS_JSLIB == 'mootools-1.1') { ...... } if(PHPWCMS_JSLIB == 'mootools-1.2') { ...... } if(PHPWCMS_JSLIB == 'jquery-1.3') { ...... } if(PHPWCMS_JSLIB == 'jquery-1.4') { ...... }
Init Lightbox
File: /include/inc_front/front.func.inc.php
Docu: –
Tag: – → function: initializeLightbox()
Initialize <= v1.4.3 r380 the SlimBox /template/inc_js/slimbox/js/slimbox.js and Mootools (see above).
Initialize >= v1.4.4 r381 the SlimBox /template/lib/slimbox/[slimbox.mootools-1.1.js]|[slimbox.mootools-1.2.js]|[slimbox.jquery.js] and Mootools (see above).
Registered with:
- lightbox.css for the CSS file
- slimbox.js für die JS file
Call:
initializeLightbox();
Reset Init Lightbox
If the initialization of the Lighbox (SlimBox) -JS in the head range are in a wrong sequence to other scripts, you can reset the old entry and setup a new one:
Call:
// unset Slimbox CCC and JS Unset( $GLOBALS['block']['custom_htmlhead']['lightbox.css'], $GLOBALS['block']['custom_htmlhead']['slimbox.js'] ); initializeLightbox(); // Alternativ zu initializeLightbox(); // $GLOBALS['block']['['css']']['lightbox.css'] = ' ../lib/slimbox/slimbox.css'; // $GLOBALS['block']['custom_htmlhead']['slimbox.js'] = ' <script type="text/javascript" src="template/slimbox/js/slimbox.js" ></script>';
Init SwfObject JS Library
File: /include/inc_front/front.func.inc.php
Docu: –
Tag: – → function: initSwfObject($v='2.2')
Initialize: /template/inc_js/swfobject/swfobject.js
Registered with:
- swfobject.js (v1.5)
- swfobject2.1.js (Default, V2.1, V2.2)
Call:
// template/inc_js/swfobject/swfobject.js initSwfObject($v='1.5'); // template/inc_js/swfobject/2.2/swfobject.js initSwfObject(); // default initSwfObject($v='2.1'); initSwfObject($v='2.2');
article menu
File: /include/inc_front/front.func.inc.php
Docu: –
Tag: – → function: getArticleMenu($data=array())
Return menu or menu elements based on article menu title information starting at given structure level ID, limited to single level (non-nested)
@return mixed (array/string)
@param array
Supplies an article list of the indicated category
$defaults = array( 'level_id' => 0, 'class_active' => 'active', 'wrap_title_prefix' => '', 'wrap_title_suffix' => '', 'item_prefix' => "\t", 'item_suffix' => '', 'sort' => 'level', 'item_tag' => 'li', 'wrap_tag' => 'ul', 'attribute_wrap_tag' => '', 'class_item_tag' => '', 'class_first_item_tag' => '', 'class_last_item_tag' => '', 'return_format' => 'string' // string or array );
E.g. category id=1 contains three articles and the output is a string:
$_menu = array('level_id'=>'1','attribute_wrap_tag'=>'wrap'); echo 'Article title: '.getarticlemenu($_menu);
Result dump (string):
<ul wrap> <li><a href="index.php?cat01_b">Cat01_B</a></li> <li><a href="index.php?cat01_c">Cat01_C</a></li> <li><a href="index.php?cat01_d">Cat01_D</a></li> </ul>
E.g. category id=1 contains three articles and the output is an array:
$_menu = array('level_id'=>'1','attribute_wrap_tag'=>'wrap','return_format'=>'array'); echo 'Article title: '.getarticlemenu($_menu);
Result dump (array):
Array
(
[0] => <ul wrap>
[1] => <li><a href="index.php?cat01_b">Cat01_B</a></li>
[2] => <li><a href="index.php?cat01_c">Cat01_C</a></li>
[3] => <li><a href="index.php?cat01_d">Cat01_D</a></li>
[4] => </ul>
)
Add a meta tag into HTML Head
File: /include/inc_front/front.func.inc.php
E.g. calling by a frontend_render script:
set_meta($name='', $content='', $http_equiv=FALSE);
Example:
set_meta('copyright', '2009 OG');
Result:
<meta name="copyright" content="2009 OG" />
Example:
set_meta('imagetoolbar', 'no', true);
Result:
<meta http-equiv="imagetoolbar" content="no" />
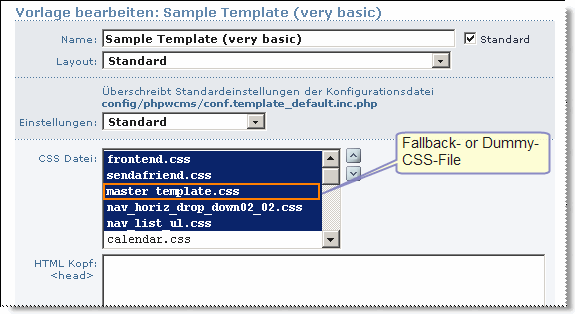
Subsequent exchange of a CSS file, which is registered in the Template
In special cases it is necessary to replace a CSS file that is entered in the template temporarily as required.. The process sequence of the CSS file is never modified ![]()
With a small script that is possible.
Assumption:
The file should be exchanged is called “master_template.css”.
The new file is called “winter.css” and is located in the directory “template/inc_css/specific/*”.
E.g. Call from a frontend_render script:
// Change Dummy/Fallback-css // the position in the order of the files is preserved // ------------------------------------------------------- $my_css = 'master_template.css'; $key = array_search($my_css, $block['css']); if ($key) $block['css'][$key] = 'specific/winter.css';
Template:
Before processing:
After processing: