Permanent image click gallery (no JS)
It is also possible to call the desired image directly in a link to the side
A simple CSS based gallery, where the big picture is changed by clicking on the small image (Thumbnail).
It is also possible to call the desired image directly in a link to the side. There is no JavaScript in use.
<note>Works in all browsers except Opera (version status: V10.10 Build 1893). ![]() (Market share: < 2%) </note>
(Market share: < 2%) </note>
Base: Click gallery with permanent images-27-09-2009
Frontend:
Backend:
Docu: –
Forum: –
Author: K.Heermann (flip-flop) http://planmatrix.de 2010/01/12
- CSS made by http://www.cssplay.co.uk/
CMS version: >= V1.40
Version: V1.0
Update: –
Tag: –
Filename: cp_trigg_sort_section.php
Folder: /template/inc_script/frontend_init/
Filename: permanent_image_click_gallery.tmpl
Folder: /template/inc_cntpart/images/
Filename: permanent_image_click_gallery.css
Folder: /template/inc_css/specific/
Condition: → /config/phpwcms/conf.inc.php
- $phpwcms['allow_ext_init'] = 1;
- $phpwcms['allow_cntPHP_rt'] = 1;
Description
The possibility of using this type of gallery requires a different sequence of the HTML output.. The preview pictures and the large images must be located in each case in their own block.
To achieve this, we need a small php-Script .
New tags in template:
[CP_TRIG_DEFINITION] // Begin Definiton
[THUMBX_PREFIX] .... [/THUMBX_PREFIX] // Thumb-Block before
[THUMBX_PREFIX] .... [/THUMBX_SUFFIX] // Thumb-Block after
[IMAGEX_PREFIX] .... [/IMAGEX_PREFIX] // Image-Block before
[IMAGEX_SUFFIX] .... [/IMAGEX_SUFFIX] // Image-Block after
[/CP_TRIG_DEFINITION] // End Definiton
[CP_TRIG_WRAP_CONTENT] // Begin where the result is placed into
[CP_TRIG_CONTENT] // Begin Content
[THUMBX] .... [/THUMBX] // designated area
[IMAGEX] .... [/IMAGEX] // designated area
[COUNTX] // Running Counter >0
[/CP_TRIG_CONTENT] // End Content
[/CP_TRIG_WRAP_CONTENT] // End where the result is placed into
1. Installation:
- Create with the following three texts the three specified files in the specified directories.
2. In use:
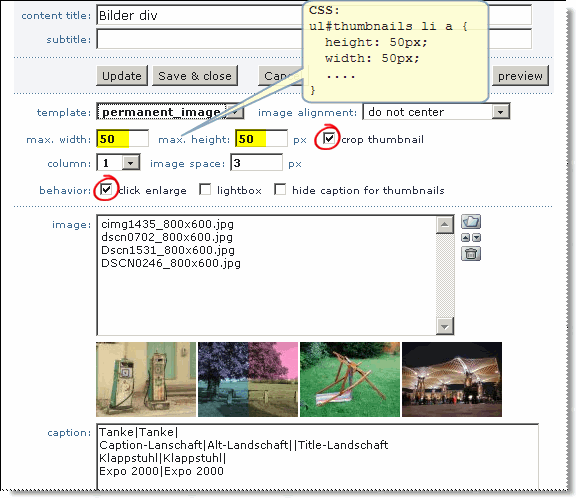
- Fill a CP image <div> with your entries (See example above).
- Choose the template: permanent_image_click_gallery.tmpl
- Save and watch the result in the FE

<note important> The HTML comment
<!--SORT_THUMBS_AND_IMAGES//-->
must be located in the issuable HTML text in the template, so that the php Script recognizes this CP for the treatment. (Otherwise every CP “images <div>” would be processed by this script). </note>
Template
File: /template/inc_cntpart/images/permanent_image_click_gallery.tmpl
Load CSS:
// ---- Loading the right CSS-file. $GLOBALS['block']['css']['permanent_image_click_gallery'] = 'specific/permanent_image_click_gallery.css';
Template:
permanent_image_click_gallery.tmpl
/* ******************************************************************** permanent_image_click_gallery.tmpl for the CP images div 12.01.10 KH (flip-flop) - http://planmatrix.de Knut Heermann Idea: http://www.cssplay.co.uk/menu/clickgallery.html Corresponding with the files -> /template/inc_css/specific/permanent_image_click_gallery.css Uses the cp-trigger php file: template/inc_script/frontend_init/cp_trigg_sort_section.php - Switch in your conf.inc.php: -> $phpwcms['allow_cntPHP_rt'] = 1; -> $phpwcms['allow_ext_init'] = 1; *********************************************************************** */ <!--IMAGES_HEADER_START//--> <!--SORT_THUMBS_AND_IMAGES//--> [TITLE]<h1>{TITLE}</h1>[/TITLE] [SUBTITLE]<h2>{SUBTITLE}</h2>[/SUBTITLE] [TEXT]{TEXT}[/TEXT] <div class="images" id="images{ID}"> <div id="gallery"> [CP_TRIG_DEFINITION] [THUMBX_PREFIX] <ul id="thumbnails"> [/THUMBX_PREFIX] [THUMBX_SUFFIX] <li class="close"><a href="#close"><img src="template/img/permanent_image_click_gallery/cancel_50x50.gif" alt="Close image" /></a></li> </ul> [/THUMBX_SUFFIX] [IMAGEX_PREFIX] <div id="fullsize"> [/IMAGEX_PREFIX] [IMAGEX_SUFFIX] <div id="close"></div> </div> [/IMAGEX_SUFFIX] [/CP_TRIG_DEFINITION] [CP_TRIG_WRAP_CONTENT] <!--IMAGES_HEADER_END//--> <!--IMAGES_ENTRY_START//--> [CP_TRIG_CONTENT] [THUMBX] <li><a href="#pic{IMGID}"><img src="{THUMB_REL}" alt="pic{IMGID}" /></a></li><div class="TestThumb-[COUNTX]"></div>[/THUMBX] [ZOOM] [IMAGEX] <div id="pic{IMGID}"><img src="img/cmsimage.php/640x480x0x90/{IMGID}" alt="pic{IMGID}" /></div><div class="TestImage-[COUNTX]"></div>[/IMAGEX] [/ZOOM] [/CP_TRIG_CONTENT] <!--IMAGES_ENTRY_END//--> <!--IMAGES_FOOTER_START//--> [/CP_TRIG_WRAP_CONTENT] </div> <!-- gallery //--> </div> [PHP] // Load the right css classes $GLOBALS['block']['css']['permanent_image_click_gallery'] = 'specific/permanent_image_click_gallery.css'; [/PHP] <!--IMAGES_FOOTER_END//-->
PHP:
File: /template/inc_script/frontend_init/cp_trigg_sort_section.php
(Alternatively, this program php_script_v1.2 can be used. The special tags must be adapted accordingly).
<?php // ------------------------------------------------------------------------------------------- // obligate check for phpwcms constants if (!defined('PHPWCMS_ROOT')) {die("You Cannot Access This Script Directly, Have a Nice Day.");} // ------------------------------------------------------------------------------------------- /** * * ------------------------------------------------------------------------------------------- * V1.0 07.02.10 KH Sort Thumbs and zoomed Images into separate blocks * http://www.cssplay.co.uk/menu/click-gallery-previous-next.html * ------------------------------------------------------------------------------------------- */ function CP_IMAGES_SORT_THUMBS_AND_IMAGES($text, & $data) { // CP: 29 => image <div> CP: 31 => image special CP: 32 => register tabs if( $data['acontent_type'] == 29 AND strpos($text, '<!--SORT_THUMBS_AND_IMAGES//-->') ) { // Catch the thumb/image area from template preg_match_all('/\[CP_TRIG_CONTENT\](.*?)\[\/CP_TRIG_CONTENT\]/ism',$text, $_text['content']); if ($_text['content'][1][0]) { // is there any content? // Catch image by image and sort into the right section -------- $_text['thumb'] = ''; $_text['image'] = ''; foreach ( $_text['content'][1] as $key => $value ) { // parsing THUMBX (Section 1) preg_match('/\[THUMBX\](.*?)\[\/THUMBX\]/ism',$value, $_temp); $_temp[1] = str_replace('[COUNTX]', $key+1, $_temp[1]); $_text['thumb'] .= $_temp[1].LF; // parsing IMAGEX (Section 2) preg_match('/\[IMAGEX\](.*?)\[\/IMAGEX\]/ism',$value, $_temp); $_temp[1] = str_replace('[COUNTX]', $key+1, $_temp[1]); $_text['image'] .= $_temp[1].LF; } // Parsing the definition list ---------------------------------- preg_match_all('/\[CP_TRIG_DEFINITION\](.*?)\[\/CP_TRIG_DEFINITION\]/ism',$text, $_text['definition']); if ($_text['definition'][1][0]) { // is there any content in definition section? if (preg_match('/\[THUMBX_PREFIX\](.*?)\[\/THUMBX_PREFIX\]/ism',$_text['definition'][1][0], $_text['pre_suf'][1])) $_text['thumb'] = $_text['pre_suf'][1][1] . $_text['thumb']; if (preg_match('/\[THUMBX_SUFFIX\](.*?)\[\/THUMBX_SUFFIX\]/ism',$_text['definition'][1][0], $_text['pre_suf'][2])) $_text['thumb'] .= $_text['pre_suf'][2][1]; if (preg_match('/\[IMAGEX_PREFIX\](.*?)\[\/IMAGEX_PREFIX\]/ism',$_text['definition'][1][0], $_text['pre_suf'][3])) $_text['image'] = $_text['pre_suf'][3][1] . $_text['image']; if (preg_match('/\[IMAGEX_SUFFIX\](.*?)\[\/IMAGEX_SUFFIX\]/ism',$_text['definition'][1][0], $_text['pre_suf'][4])) $_text['image'] .= $_text['pre_suf'][4][1]; } // Kill all DEFINITION entries in template $text = preg_replace('/\[CP_TRIG_DEFINITION\](.*?)\[\/CP_TRIG_DEFINITION\]/ism', '<!--CP_TRIG_DEFINITION//-->', $text); // Insert new sorted content ------------------------------------ $text = preg_replace('/\[CP_TRIG_WRAP_CONTENT\](.*?)\[\/CP_TRIG_WRAP_CONTENT\]/ism', '<!--img_new_sort_order//-->'.LF.$_text['thumb'].LF.$_text['image'], $text); // fill content } } return $text; } // ---- END function register_cp_trigger('CP_IMAGES_SORT_THUMBS_AND_IMAGES'); ?>
CSS:
File: /template/inc_css/specific/permanent_image_click_gallery.css
permanent_image_click_gallery.css
/* ================================================================ This copyright notice must be untouched at all times. The original version of this stylesheet and the associated (x)html is available at http://www.cssplay.co.uk/menu/clickgallery.html Copyright (c) 2005-2009 Stu Nicholls. All rights reserved. This stylesheet and the associated (x)html may be modified in any way to fit your requirements. 12.01.10 Enhanced: KH (flip-flop) - http://planmatrix.de Knut Heermann =================================================================== */ #gallery { width:640px; height:750px; margin:0 auto; position:relative; } ul#thumbnails { padding:0 0 0 10px; margin:0; list-style:none; } ul#thumbnails li { float:left; position:relative; top:430px; left: 15px; z-index: 999; } ul#thumbnails li a { height:50px; width:50px; padding:3px; display:block; text-decoration:none; background:#eee; } ul#thumbnails li a img {width:50px; height:50px; border:0;} ul#thumbnails li a:hover { background:#fc0; } ul#thumbnails li.close a { background:#eee; } ul#thumbnails li.close a:hover { background:#FFF2BF; } #gallery #fullsize { position:absolute; left:0; top:0; height:507px; width:642px; overflow:hidden; } #gallery #fullsize div {width:640px; height:480px; padding-top:25px;} #gallery #fullsize div img {display:block; margin:0 auto; border: 1px solid #000;}