NAVIGATION
To Top Link
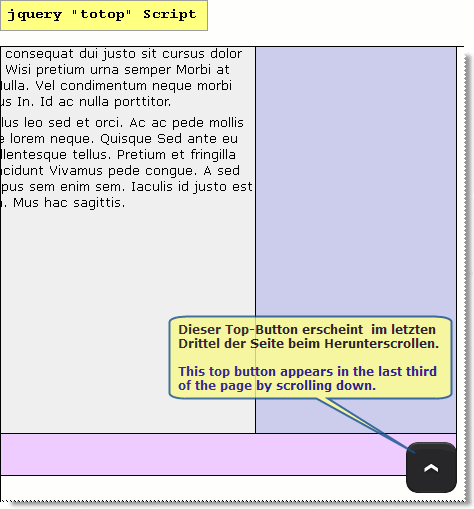
A Toplink button appears autom. on the side (fade in/out) when approximately 2/3 of the page length is reached by scrolling.
The “hard” jump to the top is replaced by a “smooth scrolling”. The user then sees that the page scrolls to the top.
Idea: David Walsh jQuery topLink Plugin
implemented by: Matt Varone http://www.mattvarone.com/
Example: UItoTop jQuery dynamic scroll-to-Top plugin
Docu: –
Forum: –
Author: Matt Varone
wiki-Author: K.Heermann (flip-flop) http://planmatrix.de) 27.07.2011
CMS Version: >= 1.4.7 (r4xx)
Version: V1.0
Tag: –
filename: * template/lib/jquery/plugin/jquery.ui.totop.js
- template/lib/jquery/plugin/jquery.ui.head.totop.js
- template/img/jquery/ui.totop.png
- template/inc_css/specific/jquery/ui.totop.css
Folder: template/lib/jquery/plugin/
Condition: → /config/phpwcms/conf.inc.php
- $phpwcms['allow_cntPHP_rt'] = 1;
- JS turned on in browser
Description:
The JS code, the CSS file and the button image is stored in the directories listed above.
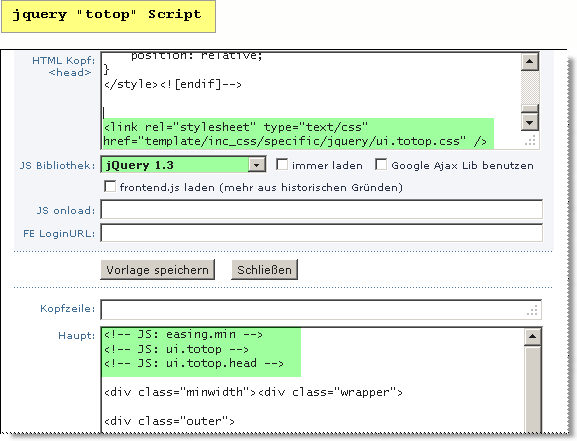
- In the template please select at JS Library: jQuery 1.3 or 1.4.
- In the HTML header of the template the CSS file is loaded with
<link rel="stylesheet" type="text/css" href="template/inc_css/specific/jquery/ui.totop.css" /> - In the template in “MAIN” initialize the JS-Plugins at some point.
<!-- JS: easing.min --> <!-- JS: ui.totop --> <!-- JS: ui.totop.head -->
- The image for the button is placed in “template/img/jquery/ui.totop.png”.
Template:
JS-Code
File template/lib/jquery/plugin/jquery.ui.totop.js
/* |-------------------------------------------------------------------------- | UItoTop jQuery Plugin 1.1 | http://www.mattvarone.com/web-design/uitotop-jquery-plugin/ |-------------------------------------------------------------------------- */ (function($){ $.fn.UItoTop = function(options) { var defaults = { text: 'To Top', min: 200, inDelay:600, outDelay:400, containerID: 'toTop', containerHoverID: 'toTopHover', scrollSpeed: 1200, easingType: 'linear' }; var settings = $.extend(defaults, options); var containerIDhash = '#' + settings.containerID; var containerHoverIDHash = '#'+settings.containerHoverID; $('body').append('<a href="#" id="'+settings.containerID+'">'+settings.text+'</a>'); $(containerIDhash).hide().click(function(){ $('html, body').animate({scrollTop:0}, settings.scrollSpeed, settings.easingType); $('#'+settings.containerHoverID, this).stop().animate({'opacity': 0 }, settings.inDelay, settings.easingType); return false; }) .prepend('<span id="'+settings.containerHoverID+'"></span>') .hover(function() { $(containerHoverIDHash, this).stop().animate({ 'opacity': 1 }, 600, 'linear'); }, function() { $(containerHoverIDHash, this).stop().animate({ 'opacity': 0 }, 700, 'linear'); }); $(window).scroll(function() { var sd = $(window).scrollTop(); if(typeof document.body.style.maxHeight === "undefined") { $(containerIDhash).css({ 'position': 'absolute', 'top': $(window).scrollTop() + $(window).height() - 50 }); } if ( sd > settings.min ) $(containerIDhash).fadeIn(settings.inDelay); else $(containerIDhash).fadeOut(settings.Outdelay); }); }; })(jQuery);
File template/lib/jquery/plugin/jquery.ui.totop.head.js
This JS snippet is normally entered directly into the HEAD section of the site.
To comply with the right correct script sequence this script will be outsourced as a plugin.
This plugin can be loaded in the correct order (see above in the text: JS plugins initialize).
/* |-------------------------------------------------------------------------- | UItoTop jQuery Plugin 1.1 | http://www.mattvarone.com/web-design/uitotop-jquery-plugin/ |-------------------------------------------------------------------------- The head snipped */ $(document).ready(function() { /* var defaults = { containerID: 'moccaUItoTop', // fading element id containerHoverClass: 'moccaUIhover', // fading element hover class scrollSpeed: 1200, easingType: 'linear' }; */ $().UItoTop({ easingType: 'easeOutQuart' }); });
CSS
File template/inc_css/specific/jquery/ui.totop.css
/* |-------------------------------------------------------------------------- | UItoTop jQuery Plugin 1.1 | http://www.mattvarone.com/web-design/uitotop-jquery-plugin/ |-------------------------------------------------------------------------- */ #toTop { display:none; text-decoration:none; position:fixed; bottom:10px; right:10px; overflow:hidden; width:51px; height:51px; border:none; text-indent:-999px; background:url(../../../img/jquery/ui.totop.png) no-repeat left top; } #toTopHover { background:url(../../../img/jquery/ui.totop.png) no-repeat left -51px; width:51px; height:51px; display:block; overflow:hidden; float:left; opacity: 0; -moz-opacity: 0; filter:alpha(opacity=0); } #toTop:active, #toTop:focus { outline:none; }
Download
jquery_totop.zip (41.27 KiB, 137 downloads)