NAVIGATION
Table of Contents
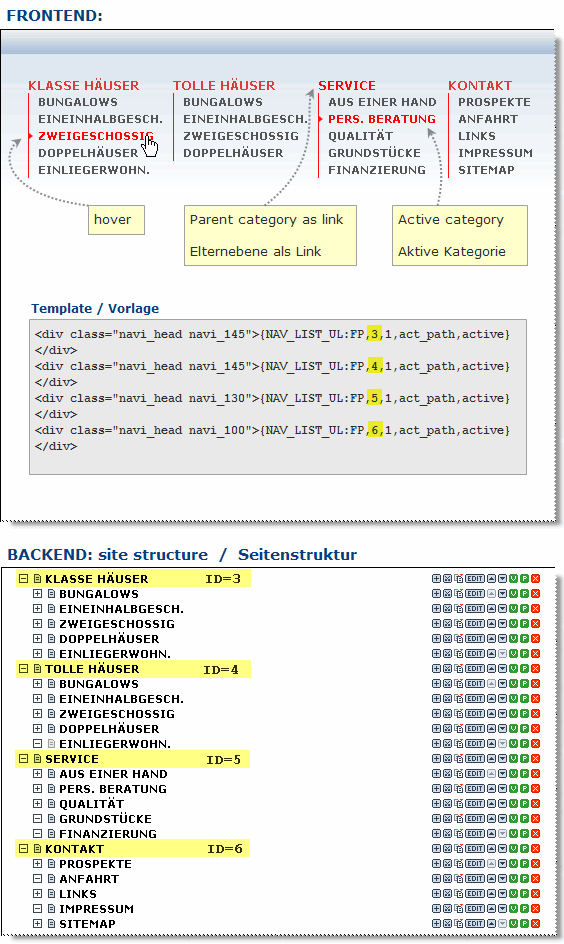
Vertical Navi side-by-side
In order to present several vertical navigations side-by-side we can use the tag NAV_LSIT_UL multiple times.
HTML:
Navi tag:
<div class="navi_head navi_145">{NAV_LIST_UL:FP,3,1,act_path,active}</div> <div class="navi_head navi_145">{NAV_LIST_UL:FP,4,1,act_path,active}</div> <div class="navi_head navi_130">{NAV_LIST_UL:FP,5,1,act_path,active}</div> <div class="navi_head navi_100">{NAV_LIST_UL:FP,6,1,act_path,active}</div>
CSS:
/*================================================================ CSS for an vertical menu using the P tag <div class="navi_head>{ NAV_LIST_UL:FP,ID,1,act_path,active}</div> Level 0 - 1; 20.08.06 flip-flop (KH) ..................................................................*/ .navi_head { margin: 0; padding: 0 0 0 0; /* padding over all // Innerer Geesamtabstand */ text-decoration: none; /* ++ e.g. 11px font and 19px height // z.B. 11px font und 19px hoch */ font: normal normal bold 11px/17px Verdana, Geneva, Arial, Helvetica, sans-serif; } .navi_head ul { margin: 0; padding: 0; border: 0; list-style: none; } .navi_120, navi_120 ul { float: left; width: 120px; /* ++ Width of Menu Items // Breite der Navigation */ } .navi_145, navi_145 ul { float: left; width: 145px; /* ++ Width of Menu Items // Breite der Navigation */ } .navi_130, navi_130 ul { float: left; width: 130px; /* ++ Width of Menu Items // Breite der Navigation */ } .navi_100, navi_100 ul { float: left; width: 100px; /* ++ Width of Menu Items // Breite der Navigation */ } .navi_head em { font-style: normal; } .navi_head li { margin: 0; padding: 0; } /* Level/Sub-Level gap for bottom */ .navi_head ul li { position: relative; } /* ==== Styles for Menu Items =================================== */ /* ==== LEVEL X ================================================= */ /* ==== simple link <a> // einfacher Link <a> ==== */ .navi_head ul li a, .navi_head ul li a:link, .navi_head ul li a:visited, .navi_head ul li a:active { display: block; text-decoration: none; text-transform: none; color: #555; /* ++ Text color // Textfarbe */ /* ++ background color; url of the image; image adjust e.g. left gap 10px */ /* ++ Hintergrundfarbe; URL der Grafik ; Grafik einrücken z.B. 10px */ background: url(../img/kunde/navi/nav01.gif) 0px 0px no-repeat; /* ++ Text adjust e.g. upper gap and left gap 25px */ /* ++ Text justieren 1px oben und 25px von links */ padding: 0 0 0 10px; /* Text adjust */ } .navi_120 ul li a, .navi_120 ul li a:link, .navi_120 ul li a:visited, .navi_120 ul li a:active { \width: 120px; /* IE5x Opera <= 5 */ widt\h: 110px; /* = (Width of Mebu Items) - (padding-right + left) */ } .navi_145 ul li a, .navi_145 ul li a:link, .navi_145 ul li a:visited, .navi_145 ul li a:active { \width: 145px; /* IE5x Opera <= 5 */ widt\h: 135px; /* = (Width of Mebu Items) - (padding-right + left) */ } .navi_130 ul li a, .navi_130 ul li a:link, .navi_130 ul li a:visited, .navi_130 ul li a:active { \width: 130px; /* IE5x Opera <= 5 */ widt\h: 120px; /* = (Width of Mebu Items) - (padding-right + left) */ } .navi_100 ul li a, .navi_100 ul li a:link, .navi_100 ul li a:visited, .navi_100 ul li a:active { \width: 100px; /* IE5x Opera <= 5 */ widt\h: 90px; /* = (Width of Mebu Items) - (padding-right + left) */ } /* ==== active link <a> // aktiver Link <a> ==== */ .navi_head ul li.active a, .navi_head ul li.active a:link, .navi_head ul li.active a:visited, .navi_head ul li.active a:active { color: #FF0000; /* #DD3C3C; /* ++ Text color // Textfarbe */ font-weight: bold; /* ++ Bold if you want // Fett wenn gewünscht */ background: url(../img/kunde/navi/nav01_active.gif) 0px 0px no-repeat; } .navi_head ul li.act_path a { color: #FF0000; /* #DD3C3C; /* #DD3C3C; */ text-decoration: none; /* underline;*/ background: url(../img/kunde/navi/nav01_active.gif) 0px 0px no-repeat; } /* ==== hover link <a> // Maus über Link <a> ==== */ .navi_head ul li a:hover { color: #FF0000; /* #C9222E; */ background: url(../img/kunde/navi/nav01_active.gif) 0px 0px no-repeat; } .navi_head ul li.active a:hover { color: #1D008F; /* #FF7200; */ } /* ==== Parent Link <a> // Only for the parent link <a> ==== */ .navi_head ul li.sub_parent a, .navi_head ul li.sub_parent a:link, .navi_head ul li.sub_parent a:visited { text-decoration: none; color: #DD3C3C; font-size: 12px; font-weight: bold; padding: 0; margin: 0; background: url(../../img/leer.gif) 0px 0px no-repeat; } .navi_head ul li.sub_parent.act_path a { color: #FF0000; /* #DD3C3C; /* #DD3C3C; */ text-decoration: none; /* underline;*/ background: url(../../img/leer.gif) 0px 0px no-repeat; } .navi_head ul li.sub_parent.act_path.active a { text-decoration: underline; color: #1B00FF; /* #234896; */ background: url(../../img/leer.gif) 0px 0px no-repeat; } .navi_head ul li.sub_parent a:hover, .navi_head ul li.sub_parent.act_path.active a:hover { color: #1D008F; } /* Holly Hack. IE Requirement \*/ * html .navi_head ul li { float: left; height: 1%; } * html .navi_head ul li a { height: 1%; } /* End */
Docu: –
Forum: –
Author: K.Heermann (flip-flop) http://planmatrix.de
CMS Version: >= 1.4x
Version: V1.1 (21.03.2010)
Update: –
Condition: –
— Knut Heermann (flip-flop) 2010/03/21 13:13