NAVIGATION
3 Spalten, feste Breite - V2
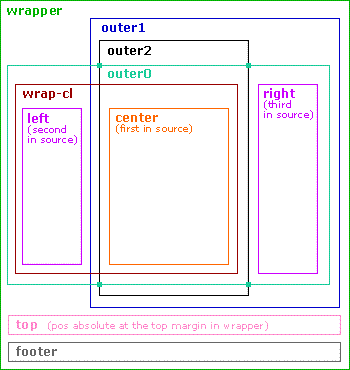
3 Spalten, feste Breite, variable Höhe, horizontal zentriert, jede Spalte mit eigenem Hintergrund - Version 02
Gesamtbreite: 990px (links: 210px - mitte: 580px - rechts: 200px)
Autor: K.Heermann (flip-flop) http://planmatrix.de 2010/01/06
CMS-Version: >= V1.2.8
Version: V1.0 06.01.2010
Update: –
Basierend auf: 3 columns layout (fixed widths) (Brunildo)
Anforderung:
- Content soll im Quelltext als erstes stehen
- Jede Spalte kann am längsten sein
- Jede Spalte kann separat mit einem vollflächigen Hintergrund gefüllt werden
- Header soll am obersten Rand des Viewport stehen
- Die Seite soll horizontal zentriert ausgegeben werden
- Left, Main und Right sollen optisch nebeneinander stehen
- CSS-Code soll konform sein!
Gewählt wurde hier eine feste Breite von 990px, so dass 1024 x YYY bedient werden kann.
Seitenlayout
Vorlage
<HTML> Kopf:
–> diesen Codeschnipsel in den <head> (<HTML> Kopf:) der Vorlage einstellen:
<!--[if lt IE 8]><style> .outer0, .wide, h2 { _height: 0; zoom: 1; } /* securite' */ .wrap-cl, .left { margin-right: -1px; } .center, .right { margin-left: -1px; } </style><![endif]-->
Haupt:
–> diesen Codeschnipsel in den Main-Teil (Haupt:) der Vorlage einstellen:
<div class="wrapper"> <div class="outer1"><div class="outer2"><div class="outer0"> <div class="wrap-cl"> <div class="center"><div class="incenter"> {CONTENT} </div></div> <!-- end center div --> <div class="left"><div class="inleft"> <div style="font-size:11px;" class="nav-list-ul"> {NAV_LIST_UL:FPA,0,,act_path,active} </div> {LEFT} </div></div> <!-- end left div --> </div> <!-- end wrap-cl div --> <div class="right"><div class="inright"> {RIGHT} </div></div> <!-- end right div --> <br class="clear" /> </div></div></div> <!-- end outerX div --> <div class="top"> <div class="intop"> <h3>Fixed 3 cols layout (Brunildo)</h3> {HEADER} </div> </div> <div class="bottom"> <div class="inbottom"> {FOOTER} </div> </div> </div> <!-- end wrapper div -->
CSS
Template:
Datei: template/inc_css/fixed_3_cols_layout_brunildo.css
Width 990px (210px - 580px - 200px)
fixed_3_cols_layout_brunildo.css
/*********************************************** * Fixed 3 cols layout * http://www.brunildo.org/test/threecols.html * Patched version by KH (flip-flop) 06.01.2010 * Width 990px (210px - 580px - 200px) ************************************************/ body { margin: 10px 0; padding: 0; color: #000; background-color: #fff; font-family: verdana, Georgia, serif; font-size: 80%; text-align: center; } .clear { clear: both; } .alignright { text-align: right; } .wide { background-color: #ffc; } .top { border-bottom: 1px solid #000; } .bottom { border-top: 1px solid #000; padding-bottom: 1px; } .testfloat { width: 50px; border: 2px solid #f90; background-color: #ffd; font-size: .8em; } .to-right { float: right; } .to-left { float: left; } .wrapper { margin: 0 auto; width: 992px; /* 762px; */ w\idth: 990px; /* 760px; /* C + L + R + 2 */ text-align: left; background-color: #cce; /* L */ border: 1px solid #000; } .outer1 { margin-left: 210px; /* 170px; /* L */ background-color: #cfc; /* R */ } .outer2 { margin-right: 200px; /* 160px; /* R */ background-color: #e5e5e5; /* C */ border-left: 1px solid #000; border-right: 1px solid #000; } .outer0 { position: relative; margin-left: -211px; /* -171px; /* -L-1 */ margin-right: -201px; /* -161px; /* -R-1 */ } .wrap-cl { float: left; width: 789px; /* 599px; /* C + L + 1 */ } .center { float: right; width: 578px; /* 428px; /* C */ } .incenter { padding: 10px 0 10px 10px; } .left { float: left; width: 210px; /* 170px; /* L */ margin-right: 1px; } .right { float: right; width: 200px; /* 160px; /* R */ margin-left: 1px; } /* ---- + KH Content first (Header pos absolute */ .top { height: 70px; /* +KH Head height */ width: 990px; /* 760px; */ position: absolute; /* +KH */ overflow: hidden; /* +KH */ top: 0; /* +KH */ left: 0; /* +KH */ background-color: yellow; } .intop { padding: 5px; } .bottom { height: 40px; /* KH Footer height */ background-color: #ecf; /* +KH */ } .inbottom { padding: 5px; } .outer1, .outer2 { position: relative; margin-top: 70px; /* +KH (place holder header) */ } .wrapper { position: relative; /* +KH (content first) */ } /* ------------------------ */ /* previene allargamento floats (hidden) e problemi rendering left col (relative) in IE/Mac \*//*/ * html .inleft, * html .inright, * html .incenter { width: 100%; overflow: hidden; } * html .wrap-cl { position: relative; } /**/ /* .outer0 { word-wrap: break-word; } */
Navigation (optional)
Datei: template/inc_css/nav_list_ul.css
NAV_LIST_UL + Article (>=r387) (4.05 KiB, 202 downloads)
Siehe auch NAV_LIST_UL (Parameter).