NAVIGATION
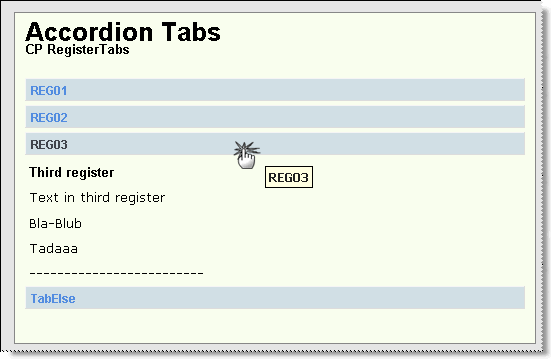
Accordion Tabs (MooTools v1.2x/V1.4x)
Eine kurze Beschreibung für die Verwendung von Accordion Tabs (Mootools V1.2x/1.4x) im CP Register/Tabs.
“Kleine, einfache und unauffällige Tab-Plugin für MooTools (v1.2x und v1.4x) Mit dem Plugin Accordion ist es möglich nur die wirklich benötigten Inhalte zu zeigen.
Siehe auch: Mehrere CPs innerhalb eines Tabs. Accordion Mootools Bsp.
Frontend:
Backend:
Docu: –
Forum: –
Autor: K.Heermann (flip-flop) http://planmatrix.de 2010/02/02
- CSS made by http://mootools.net
CMS version: >= V1.44 r388
Version: V1.0
Update: 31.03.2013
Tag: –
Dateiename: mootools.AccordionTabs.js / mootools.AccordionTabs_V14.js
Verzeichnis: /template/lib/mootools/plugin-1.2/ / /template/lib/mootools/plugin-1.4/
Dateiename: accordiontabs01.tmpl / accordiontabs_V14.tmpl
Verzeichnis: /template/inc_cntpart/tabs/
Dateiename: reg_tabs_accordiontabs01.css / reg_tabs_accordiontabs_V14.css
Verzeichnis: /template/inc_css/specific/mootools/
Bedingung: $phpwcms['allow_cntPHP_rt'] = 1; → /config/phpwcms/conf.inc.php —-
Beschreibung
1. Update auf die jüngste Version
- Prüfe die neuen Konfigurationsvariablen in der config.inc.php
2. Login und gehe nach ADMIN → Vorlagen - begutachte die neuen Optionen
- Wähle MooTools 1.2, immer laden (?), und Google Ajax Lib benutzen, wenn notwendig.
Hier ist es sehr wichtig, MooTools 1.2 oder MooTools 1.4 auszuwählen
3. Installation:
- Erstelle aus den drei folgenden Texten die drei angegebenen Dateien in den angegebenen Verzeichnissen.
4. Im Gebrauch:
- Fülle eine CP Register/Tabs mit deinen Einträgen (Siehe Beispiel oben).
- Wähle als Vorlage: accordiontabs01.tmpl oder accordiontabs_V14.tmpl
- Sichern und das Ergebnis im FE ansehen

<note> Für Entwickler:
Es ist ein neuer Template Ersetzer verfügbar um JavaScript dynamisch zu laden.
Siehe: http://code.google.com/p/phpwcms/source/detail?r=381 Bsp.:
<!-- JS: AccordionTabs -->
Braucht genau diese Datei in diesem Pfad
template/lib/mootools/plugin-1.2/mootools.AccordionTabs.js Du kannst auch so etwas wie
<!-- JS: http://demos.mootools.net/demos/Accordion/demo.js -->
verwenden.
![]() Nicht getestet
Nicht getestet ![]()
Das ist für das Template.
In PHP Scripts (z.B. spezielle frontend_render Aktionen oder Module) kann auch das verwendet werden
<?php initJSPlugin('AccordionTabs'); ?>
Es ist das Gleiche.
Beim Aufruf eines Plugins auf diese Weise, wird die Mootools Lib immer automatisch geladen.
Das ist alle.
</note>
JavaScript
Datei: /template/lib/mootools/plugin-1.2/mootools.AccordionTabs.js (“add click event to the “add section” link” entfernt)
(Sonst identisch mit http://demos.mootools.net/demos/Accordion/demo.js)
/* MooTools V1.2 */ window.addEvent('domready', function() { //create our Accordion instance var myAccordion = new Accordion($('accordion'), 'h3.toggler', 'div.element', { opacity: false, onActive: function(toggler, element){ toggler.setStyle('color', '#41464D'); }, onBackground: function(toggler, element){ toggler.setStyle('color', '#528CE0'); } }); });
Weitere mögliche Einstellungen sind hier zu finden: Class: Fx.Accordion
Z.B. um den aktiven Block mit einem Klick auf sich selbst wieder schließen zu können:
opacity: false, alwaysHide: true, show: -1,
Beispiel: … wie jedes Akkordeon Element geöffnet werden kann mit “hover” anstatt “click” … → David Walsh Blog
/* MooTools V1.2 */ window.addEvent('domready', function() { //create our Accordion instance var myAccordion = new Accordion($('accordion'), 'h3.toggler', 'div.element', { opacity: false, alwaysHide: true, show: -1, onActive: function(toggler, element){ toggler.addClass('accordion-selected'); }, onBackground: function(toggler, element){ toggler.removeClass('accordion-selected'); } }); //make it open on hover $$('.toggler').addEvent('mouseenter', function() { this.fireEvent('click'); }); });
Template
Datei: /template/inc_cntpart/tabs/accordiontabs01.tmpl
<note>
Schau dir bitte auch das neue [TABTITLE_ELSE] Sektionskommando an.
(http://code.google.com/p/phpwcms/source/detail?r=372)
Wenn ein leerer oder alternativer Titel gebraucht wird, verwende einen einfachen ”-” im CP Register. Nun wird der Inhalt aus [TABTITLE_ELSE] eingetragen.
</note>
Das Basisframework (Core) muss in unserem Fall nicht mit initJSLib(); separat geladen werden, da dieses automatisch durch den Aufruf von initJSPlugin(….); initialisiert wird.
JS-Plugin (More-Framework) laden:
Drei unterschiedliche Methoden um das JS-Plugin (More-Framework) zu laden, verwendet wird im Beispiel die Methode V2:
Im HTML Quelltext:
Methode V1
<!-- ==== Init Moore function v1 //--> <!-- JS: MORE:Fx/Fx.Elements,Fx/Fx.Accordion -->
Im PHP-Teil:
Methode V2 (wird hier verwendet)
// ---- Init Moore function v2 $js[1] = 'MORE:Fx/Fx.Elements,Fx/Fx.Accordion'; renderHeadJS($js);
Methode V3
// ---- Init Moore function v3 $mootools_more = array( 'Fx/Fx.Elements', 'Fx/Fx.Accordion' ); initJSPlugin($mootools_more, true);
CSS laden:
// ---- Loading the right CSS-file. $GLOBALS['block']['css']['reg_tabs_accordion01'] = 'specific/mootools/reg_tabs_accordion01.css';
JS-Plugin (Anwendung) laden:
(Basisframework wird autom. mitgeladen)
// ---- Loading the JS Plugin initJSPlugin('AccordionTabs');
Template:
/* ******************************************************************** accordion01.tmpl for the CP Register (Tabs) 02.02.10 KH (flip-flop) - http://planmatrix.de Knut Heermann Corresponding with the file /template/inc_css/specific/reg_tabs_accordion01.css Uses the js file lib/mootools/plugin-1.2/mootools.AccordionTabs.js - and lib/mootools/mootools-1.2-core-yc.js - Put this file into the Folder /template/inc_cntpart/tabs/* - Switch in your conf.inc.php -> $phpwcms['allow_cntPHP_rt'] = 1; *********************************************************************** */ <!--TABS_START//--> <div id="rgt_content"> [TITLE]<h1>{TITLE}</h1>[/TITLE] [SUBTITLE]<h4>{SUBTITLE}</h4>[/SUBTITLE] <div id="accordion"> [TABS_ENTRIES]{TABS_ENTRIES}[/TABS_ENTRIES] </div> </div> <!-- END id="rgt_content" //--> [PHP] // ******************************************************* // Load Mootools Framework //(set in the template)//. // ---- Init Moore function v2 $js[1] = 'MORE:Fx/Fx.Elements,Fx/Fx.Accordion'; renderHeadJS($js); // ---- Loading the right CSS-file. $GLOBALS['block']['css']['reg_tabs_accordion01'] = 'specific/mootools/reg_tabs_accordion01.css'; // ---- Loading the JS Plugin initJSPlugin('AccordionTabs'); // ******************************************************* [/PHP] <!--TABS_END//--> <!--TABS_ENTRY_START//--> [TABTITLE] <h3 class="toggler" title="{TABTITLE}">{TABTITLE}</h3> [/TABTITLE] [TABTITLE_ELSE] <h3 class="toggler" title="TabElse">TabElse</h3> [/TABTITLE_ELSE] [TABCONTENT] <div class="element"> [TABHEADLINE]<h4>{TABHEADLINE}</h4>[/TABHEADLINE] [TABTEXT]{TABTEXT}[/TABTEXT] </div> [/TABCONTENT] <!--TABS_ENTRY_END//-->
CSS:
Datei: /template/inc_css/specific/mootools/reg_tabs_accordion01.css
/* CSS for accordiontabs in RT "Register Tabs" */ #rgt_content { font-size:1em; line-height:135%; margin:10px 35px 0pt 20px; padding: 10px 10px 10px 10px; position:relative; z-index:5; width: 500px; border: 1px solid #888; background-color: #FAFFEF; } #accordion { margin:20px 0px; } h3.toggler { cursor: pointer; border: 1px solid #f5f5f5; border-right-color: #ddd; border-bottom-color: #ddd; font-family: 'Andale Mono', sans-serif; font-size: 12px; background: #D2E0E6; /* background: #C3DFCC; */ color: #528CE0; margin: 0 0 4px 0; padding: 3px 5px 1px; } div.element p, div.element h4 { margin:0px; padding:4px; } blockquote { padding:5px 20px; }
MooTools V1.4
JavaScript:
Datei: /template/lib/mootools/plugin-1.4/mootools.AccordionTabs_V14.js
(Siehe auch http://demos.mootools.net/demos/Accordion/demo.js)
/* MooTools V1.4 */ window.addEvent('domready', function(){ new Fx.Accordion($('accordion'), '#accordion h3', '#accordion .content'); });
Weitere mögliche Einstellungen sind hier zu finden: Class: Fx.Accordion
/* MooTools V1.4 */ window.addEvent('domready', function() { //create our Accordion instance var myAccordion = new Fx.Accordion($('accordion'), 'h3.toggler', 'div.element', { opacity: false, onActive: function(toggler, element){ toggler.setStyle('color', '#41464D'); }, onBackground: function(toggler, element){ toggler.setStyle('color', '#528CE0'); } }); });
Z.B. um den aktiven Block mit einem Klick auf sich selbst wieder schließen zu können:
opacity: false, alwaysHide: true, show: -1,
Template:
Datei: /template/inc_cntpart/tabs/accordiontabs_V14.tmpl
/* ******************************************************************** accordion_V14.tmpl for the CP Register (Tabs) 31.03.13 KH (flip-flop) - http://planmatrix.de Knut Heermann Corresponding with the file /template/inc_css/specific/reg_tabs_accordion_V14.css Uses the js file lib/mootools/plugin-1.4/mootools.AccordionTabs_V14.js - and lib/mootools/mootools-1.4-core-yc.js - Put this file into the Folder /template/inc_cntpart/tabs/* *********************************************************************** */ <!--TABS_START//--> <div id="rgt_content"> [TITLE]<h1>{TITLE}</h1>[/TITLE] [SUBTITLE]<h4>{SUBTITLE}</h4>[/SUBTITLE] <div id="accordion"> [TABS_ENTRIES]{TABS_ENTRIES}[/TABS_ENTRIES] </div> </div> <!-- END id="rgt_content" //--> <!-- JS: MORE:Fx/Fx.Elements,Fx/Fx.Accordion --> <!-- CSS: {TEMPLATE}inc_css/specific/mootools/reg_tabs_accordion_V14.css --> <!-- JS: AccordionTabs_V14 --> <!--TABS_END//--> <!--TABS_ENTRY_START//--> [TABTITLE] <h3 class="toggler" title="{TABTITLE}">{TABTITLE}</h3> [/TABTITLE] [TABTITLE_ELSE] <h3 class="toggler" title="TabElse">TabElse</h3> [/TABTITLE_ELSE] [TABCONTENT] <div class="element"> [TABHEADLINE]<h4>{TABHEADLINE}</h4>[/TABHEADLINE] [TABTEXT]{TABTEXT}[/TABTEXT] </div> [/TABCONTENT] <!--TABS_ENTRY_END//-->
CSS:
Datei: /template/inc_css/specific/mootools/reg_tabs_accordion_V14.css
/* CSS for accordiontabs in RT "Register Tabs" */ #rgt_content { font-size:1em; line-height:135%; margin:10px 35px 0pt 20px; padding: 10px 10px 10px 10px; position:relative; z-index:5; width: 500px; border: 1px solid #888; background-color: #FAFFEF; } #accordion { margin:20px 0px; } h3.toggler { cursor: pointer; border: 1px solid #f5f5f5; border-right-color: #ddd; border-bottom-color: #ddd; font-family: 'Andale Mono', sans-serif; font-size: 12px; background: #D2E0E6; /* background: #C3DFCC; */ color: #528CE0; margin: 0 0 4px 0; padding: 3px 5px 1px; } div.element p, div.element h4 { margin:0px; padding:4px; } blockquote { padding:5px 20px; } /* ----------- Original ------------- #accordion { margin: 20px 0 0; max-width: 400px; } #accordion H3 { background: #6B7B95; color: white; cursor: pointer; font: 12px Helvetica, Arial, sans-serif; line-height: 16px; margin: 0 0 4px 0; padding: 3px 5px 1px; } #accordion .element { background-color: #F4F5F5; } #accordion .element p { margin: 0.5em 0; padding: 0 6px 8px 6px; } ----------------------------------- */