NAVIGATION
Kalender
Forum: http://forum.phpwcms.org/viewtopic.php?p=103834#p103834
Hier ist der Kalender in Aktion zu sehen (ohne den Filter rechts):
http://iba-stadtumbau.de/index.php?praesentation-2010-kalender
http://forum.phpwcms.org/viewtopic.php?p=106244#p106244
Installation
Programmteil um den Kalender im FE zu aktivieren: template/inc_script/frontend_render/init_calendar.php
<?php /************************************************************************************* Copyright notice (c) 2002-2008 Oliver Georgi (oliver@phpwcms.de) // All rights reserved. This script is part of PHPWCMS. The PHPWCMS web content management system is free software; you can redistribute it and/or modify it under the terms of the GNU General Public License as published by the Free Software Foundation; either version 2 of the License, or (at your option) any later version. The GNU General Public License can be found at http://www.gnu.org/copyleft/gpl.html A copy is found in the textfile GPL.txt and important notices to the license from the author is found in LICENSE.txt distributed with these scripts. This script is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU General Public License for more details. This copyright notice MUST APPEAR in all copies of the script! *************************************************************************************/ // ---------------------------------------------------------------- // OBLIGATE CHECK FOR PHPWCMS CONSTANTS if (!defined('PHPWCMS_ROOT')) {die("You Cannot Access This Script Directly, Have a Nice Day.");} // ---------------------------------------------------------------- /** * Usage: sample Replacement Tag * * {CALENDAR: * items=100 * template=dates_list_de.html * lang=de * tag=tag1, tag2 * tagmode=OR * date_start=TODAY|01.01.2009 * date_end=TODAY|31.12.2010 * href=index.php?calendar * WxHxCxQ=150x100x0x80 (since V1.1) * } * * OR * * {CALENDAR:2,main_page.tmpl,de en, href, tag1, tag2 tag2, tag3} * [item count,[template[,language(en de - separated by space)[, href, tags, tag, tag, tag]]]] * * (Please use the first Replacement Tag method) * **/ if(strpos($content['all'], '{CALENDAR:')) { $GLOBALS['block']['css']['calendar'] = 'specific/calendar.css'; // +kh: including the css file include('include/inc_module/mod_calendar/inc/calendar.class.php'); $myCal = & new phpwcmsCalendar(); $myCal->parse($content['all']); } ?>
Im Backend auf Module → Kalender/Events und danach das Setup Verzeichnis löschen falls noch nicht geschehen. Jetzt sollten die entsprechenden Kalender Tabellen in der Datenbank angelegt sein. (“_Setup” Verzeichnis braucht in neueren CMS-Versionen nicht mehr gelöscht zu werden).
Dann wieder auf Module → Kalender/Events und einen neuen Eintrag anlegen. Bis auf die “Beschreibung” und “Bild” bitte alles einmal ausfüllen und testen.
Im Original wird “Beschreibung” und “Bild” nicht funktioniert da noch nicht implementiert → Siehe Erweiterung V1.1 / Erweiterung V1.2.
Dann einen neuen Artikel mit CP → Einfacher Text anlegen.
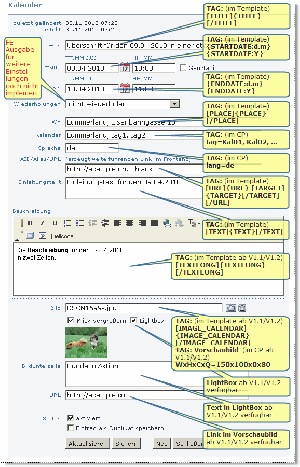
Der RT sieht zur Zeit (ab V1.42 r348) aus:
TAGs des Kalenders:
Forum: http://forum.phpwcms.org/viewtopic.php?p=106796#p106796
{CALENDAR:
items=10
template=my_dates_list_de.html
lang=de
tag=tag1, tag2
tagmode=OR
date_start=TODAY|01.01.2010
date_end=TODAY|31.12.2010
href=index.php?ebene06
WxHxCxQ=150x100x0x80
}
WxHxCxQ erst ab Erweiterung V1.1 / Erweiterung V1.2 / Erweiterung V1.3 verfügbar.
tag1, tag2, usw. wird im Kalender bei Kalender: oder calendar: eingetragen, Komma separiert.
So kann bei der Ausgabe noch einmal über verschiedenen Gruppen die den z.B. “tag1” enthalten gefiltert werden. (Hier ist nicht ein Tag im Sinne von Datum gemeint, sondern eine Kennung (engl. “tag”) die auch aus z.B. Städtenamen bestehen könnte).
Tagmode im Moment nur OR möglich.
Das Template liegt in /template/calendar/
Die Einbindung im /frontend_render/ hat sich seit V1.3.9 geändert, da die PHP Klasse an einen anderen Ort geschoben wurde.
Von
- template/inc_script/calendar.class.php
nach
- include/inc_module/mod_calendar/inc/calendar.class.php
Diese Festlegung geschieht in der Datei template/inc_script/frontend_render/init_calendar.php (siehe oben).
Wird der Kalender gerufen z.B. mit den oben abgebildeten Werten müssen die Filter übereinstimmen, wenn etwas angezeigt werden soll. (Dieser Aufruf ersetzt vom Prinzip her einen CP, der diese eingetragenen Werte liefern würde).
Z.B. Ist im Termin die Sprache “de” angegeben, muss diese auch im TAG (lange=de) angegeben sein.
Ist im Termin keine Sprache angegeben darf im Tag auch keine Sprache eingetragen sein, sonst wird nichts ausgeliefert. Denn “de” ist in der leeren Menge aus dem Termin nicht enthalten - also wird keine Ausgabe generiert.
Das Gleiche gilt für den Bereich “tag” im Aufruf, im Termin entspricht das dem Feld “Kalender:”.
Ich würde im Aufruf
lang= tag=
erst einmal leer lassen um hier Probleme zu umgehen.
- Die Templatedatei muss im Verzeichnis template/calendar/ existieren, sonst wird keine Ausgabe generiert (template=MeinKalenderTemplate.htm).
- Anzahl der Ausgaben muss größer 0 sein (items=100).
- Der Tagmode ist im Moment noch inaktiv, es ist immer “OR” (tagmode=OR).
- Ab welchem Termindatum sollen Einträge ausgeliefert werden (date_start=01.01.2009 oder date_start=TODAY).
- Bis zu welchem Termindatum sollen Einträge ausgeliefert werden (date_end=31.12.2010 oder date_end=TODAY).
- Die Bezüge der Felder im Termineintrag zu den TAGs im Template siehe Grafik oben.
CSS:
Datei: template/inc_css/specific/calendar.css
/* Calendar V1.1/2 */ .calendar { padding: 10px 0 5px 0; margin: 0; clear: left; margin: 0; border-top: 1px solid #888; width: 600px; margin-bottom:10px; } .calendar div.left { float:left; position: relativ; text-align: left; line-height: 100%; width: 150px; margin: 0; padding: 0 0 10px 0; font-size: 1.0em; } .calendar div.left .date { position: relativ; background-color: lightgrey; text-align: left; line-height: 100%; width: 150px; height: 60px; margin: 0; padding: 5px 0 10px 0; font-size: 1.0em; } .calendar div.detail { position: relativ; background-color: transparent; width: auto; line-height: 100%; /* float: left; */ margin: 0 0 0 170px; padding: 0 0 10px 20px; font-size: 0.9em; border-left: 1px solid #ccc; } .calendar div.detail .image { float: left; margin: 0; padding:0; position: relativ; } .calendar div.detail .teaser { line-height: 140%; margin: 0 0 0 160px; padding: 0; } .calendar div.date p { width: 135px; text-align: left; margin: 5px 0 0 5px; } .calendar div.date strong { letter-spacing: .06em; } .calendar div.date div.day, .calendar div.date div.day-short_month { float: none; padding: 0 0 10px 0; font-weight: bold; letter-spacing: .1em; line-height: 108%; font-size: 30px; color: #888; } .calendar div.date div.day-short_month { letter-spacing: .01em; } .calendar div.date div.day-word { float: none; padding: 0 0 4px 0; margin: 0; font-weight: bold; letter-spacing: .1.5em; line-height: 108%; } .calendar div.date div.day-month-year { float: none; padding: 0; font-weight: normal; letter-spacing: .05em; line-height: 100%; } .calendar div.date div.year { float: none; width: auto; padding: 0; font-weight: normal; letter-spacing: .1em; line-height: 108%; } .calendar div.detail h2 { /* padding: 1px 0 2px 120px; */ margin: 0; padding: 0 0 10px 0; font-size: 1.5em; font-family: "HelveticaNeue Condensed", "Arial Narrow", "Helvetica Condensed", Arial, Helvetica, sans-serif; font-weight: bold; line-height: 100%; color: #666; } .calendar div.detail p { padding: 0 0 0 0; margin: 0; font-size: 1.0em; } .calendar div.detail p.place { font-weight: normal; color: #666; padding-bottom: 3px; } .calendar div.detail .textshort { font-weight: normal; color: #666; padding-bottom: 3px; font-size: 1.0em; } .calendar div.detail .other { font-weight: normal; color: #666; padding-bottom: 3px; font-size: 0.9em; } .calendar div.detail .textlong { font-weight: normal; color: #666; padding-bottom: 3px; font-size: 1.0em; } .calendar div.detail a { text-decoration: none; } .calendar div.detail h2 a { color: #7C8084; } .calendar div.detail a:hover { color: #000000; text-decoration: underline; }
(Ab V1.42 r348 sind die Einträge URL und TARGET hinzugekommen).
Beispieltemplate
Datei: template/calendar/TemplateDatei.html
template/calendar/TemplateDatei.html
<div class="calendar"> <div class="date"> <strong>{STARTDATE:d.m.}</strong><strong class="year">{STARTDATE:Y}</strong> - <strong>{ENDDATE:d.m.}</strong><strong class="year">{ENDDATE:Y}</strong> </div>[TITLE] <h2>{TITLE}</h2>[/TITLE][PLACE] <p class="place">Ort: {PLACE}</p>[/PLACE][TEXT] <div class="teaser"> {TEXT} </div>[/TEXT] </div>
Datummsformatierung:
Paramter siehe: Formatiert ein(e) angegebene(s) Ortszeit/Datum
Z.B.
{STARTDATE:l lang=de} der {STARTDATE:d.m.Y}
Ausgabe: Samstag der 22.01.2011