NAVIGATION
WYSIWYG (F/CK) image resize
F/CK Editor in CPs: Bilder aus der Dateizentrale
V1.5.3: Thumb cropping & LightBox & ReMooz & EnlargeIt & random-image
- Für den FCK Editor verfügbar seit V1.4.2 r308 (07.03.2009)
- Für den CK Editor verfügbar seit V1.4.7 r416 (03.05.2011)
Kurze Beschreibung:
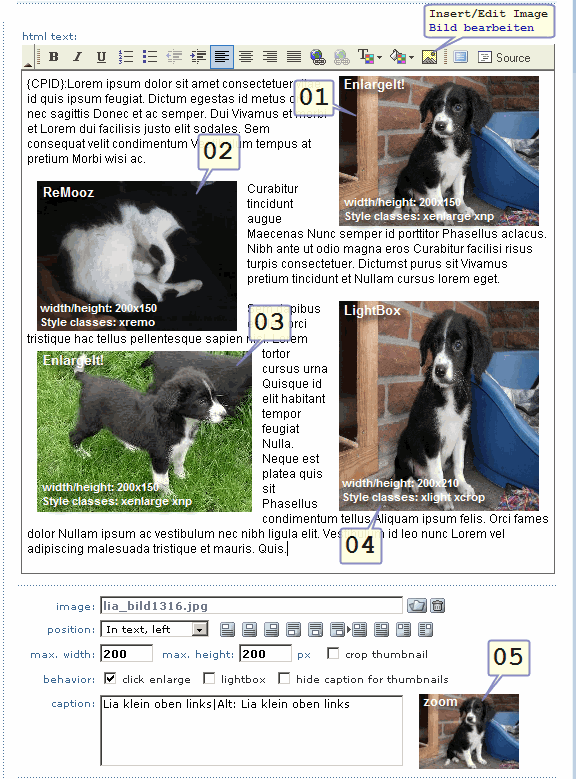
Basiert auf einer neuen experimentellen Funktion um Bilder aus der Dateizentrale im F/CK WYSIWYG-Editor in CPs zu verwenden. Die Höhen/Breiten-Bildparamter aus dem F/CK-Editor werden in die hier verwendete Funktion image_resized.php autom. eingesetzt und in die Funktion cmsimage.php übertragen. Siehe auch: FCKeditor: Bilder aus der Dateizentrale
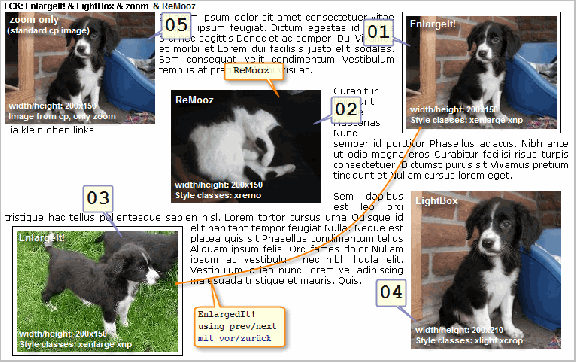
- LightBox (System integriert)
- ReMooz (setzt mootools 1.2.x voraus → im Installationsset vorhanden)
- EnlargeIt! v1.1 (optional für wiki-Schreiber/spendende)
- Zufallsbild (random image) aus einem Verzeichnis der Dateizentrale holen (V1.5.3).
- Thumb cropping
- Ein vor/zurück Schalter für die LightBox und EnlargeIt
- Bildpositionierung mit dem Mauszeiger möglich
- Bildgrößenänderung mit dem Mauszeiger möglich
<note>
Diese Technik funktioniert nicht im F/CK-Editor des Artikelkopfes (Schlagtext) (ohne einen Hack).
Und ist nicht für die Erstellung von Galerien gedacht!!
</note>
Docu: http://code.google.com/p/phpwcms/source/detail?r=308
“FCKEditor got support for phpwcms file browser. Use new setting $phpwcms['FCK_FileBrowser'] = 1 in conf.inc.php to enable it (thanks Markus Köhl <www.pagewerkstatt.ch> for idea and code).”
Forum: –
Autor: K.Heermann (flip-flop) http://planmatrix.de 2009/05/22
CMS-Version: >= V1.4.2 r308 (07.04.2009)
Version: V1.5.2 2009/05/26
Update: xnp (next/prev) genereller Schalter in der Datei verfügbar
Update: V1.5.3 2009/10/05 Zufallsbild holen
Tag: siehe weiter unten
Bedingungen: → /config/phpwcms/conf.inc.php
- $phpwcms['allow_ext_init'] = 1;
- $phpwcms['FCK_FileBrowser'] = 1;
Verfügbare CPs:
CPs: 1 ⇒ Text mit Bild, 14 ⇒ WYSIWYG, 26 ⇒ Rezepte, 32 ⇒ Register Tabs
Bitte erweitere diese Liste selbst in der Datei template/inc_script/frontend_init/trigger_call_fck_ximage_resize.php etwa ab Zeile 30: (Content Part Typen)
<note tip>EnlargeIt ist nur verfügbar für Leute die brauchbare Beiträge, Übersetzungen oder Video Clips in das wiki schreiben. (Alternativ kann auch gespendet werden).</note>
<note tip>Zufallsbild (random image) ist nur verfügbar für Leute die brauchbare Beiträge, Übersetzungen oder Video Clips in das wiki schreiben. (Alternativ kann auch gespendet werden).</note>
Download: Siehe unten
—-
Setupschalter im F/CK-Editor:
F/CK → Bild einfügen/editieren → Erweitert → Stylesheet Klasse: separieren mit Leerzeichen!!
- xcrop = crop thumb on (Bild zuschneiden ein)
- xnp = nextprev on (vor/zurück ein)
- xlight = lightbox on (LightBox verwenden ein)
- xnolight = LightBox off wenn der LightBox-Schalter “verwende immer” in der Datei auf ein steht
- xremo = ReMooz on ReMooz (requires mootools 1.2.x → im Install.-Set enthalten)
- xnoremo = ReMooz off (wenn “verwende immer” auf ein steht)
- xenlarge = (Optional) EnlargeIt on EnlargeIt! v1.1
- xnoenlarge = (Optional) EnlargeIt off (wenn “verwende immer” auf ein steht)
- xrandom = (Optional) random-image on (Zufallsbild aus dem Ordner in der Dateizentrale in dem das angegebene Bild liegt - verwenden ein)
- xnorandom = (Optional) random-image off (wenn “verwende immer” auf ein steht)
Z.B. xcrop xlight –> verwendet Thumb cropping und LightBox
Z.B. xlight xnp –> verwendet LightBox und die vor/zurück Funktion, wenn mehr als ein Bild mit LightBox arbeitet (this cp).
Z.B. xremo xcrop –> verwendet ReMooz und Thumb cropping.
Z.B. xenlarge xcrop –> verwendet EnlargeIt und Thumb cropping.
Z.B. xnoenlarge –> kein EnlargeIt verwenden für dieses Bild, wenn in der Datei $xenlargeit = true
Z.B. xrandom xlight xnp –> holt Zufallsbild aus Dateizentrale, verwendet LightBox und die vor/zurück Funktion, wenn mehr als ein Bild mit LightBox arbeitet (this cp).
Setupschalter direkt in der Datei fck_ximage_resize.php:
Etwa ab Zeile 105: (Ich denke, die meisten Benutzer werden hier keine Änderungen vornehmen).
- $quality = 85; Eigener Qualitätsparameter oder aus der conf.inc.php
- $cmsimage = 1; simple image_resized = 0 ↔ img/cmsimage = 1
* $ixlightbox = false; Verwende immer die LightBox = true
- $ixremooz = false; Verwende immer ReMooz = true
- $ixenlargeit = false; Verwende immer EnlargeIt = true (optional)
- $ixnp = false; Verwende immer den vor/zurück Schalter = true (für LightBox und EnlargeIt)
- $ixrandom = false; Verwende immer random-image = true (optional)
Frontend-Ausgabe
Backend-Ausgabe
Quellcode
Der Funktionsaufruf in /frontend_init/
Dateiname: trigger_call_fck_ximage_resize.php
Verzeichnis: /template/inc_script/frontend_init/
Bedingung: → /config/phpwcms/conf.inc.php * $phpwcms['allow_ext_init'] = 1; / / allow including of custom external scripts at frontend initialization
- $phpwcms['FCK_FileBrowser'] = 1; / / enable|disable phpwcms Filebrowser in FCKeditor instead of built-in FCK file bowser support
template/inc_script/frontend_init/trigger_call_fck_ximage_resize.php
<?php /********************************************************************************************* trigger CP_WYSIWYG_image_resize for V1.5.1 21.04.09 K.Heermann (flip-flop) http://planmatrix.de Please hava a looki into the file template/inc_script/fck_ximage_resize/fck_ximage_resize.php Since phpwcms V1.4.2 r308 (07.04.2009) Based on the new experimental function for using filecenter images with the fck wysiwyg editor. CPs: 1 => textimage, 14 => wysiwyg, 26 => recipe, 32 => tabs -> http://code.google.com/p/phpwcms/source/detail?r=308 "FCKEditor got support for phpwcms file browser. Use new setting $phpwcms['FCK_FileBrowser'] = 1 in conf.inc.php to enable it (thanks Markus Köhl <www.pagewerkstatt.ch> for idea and code)." *********************************************************************************************/ // ------------------------------------------------------------------------------------------- // obligate check for phpwcms constants if (!defined('PHPWCMS_ROOT')) { die("You Cannot Access This Script Directly, Have a Nice Day."); } // ------------------------------------------------------------------------------------------- if(!empty($GLOBALS['phpwcms']['FCK_FileBrowser'])) { function CP_FCK_XIMAGE_RESIZE($text, & $data) { // CPs: 1 => textimage, 14 => wysiwyg, 26 => recipe, 32 => tabs if(($data['acontent_type'] == 1 OR $data['acontent_type'] == 14 OR $data['acontent_type'] == 26 OR $data['acontent_type'] == 32)) { include_once('template/inc_script/fck_ximage_resize/fck_ximage_resize.php'); $text = fck_ximage_resize($text); } return $text; } register_cp_trigger('CP_FCK_XIMAGE_RESIZE'); } ?>
Die Hauptfunktion
Version: V1.5.2 2009/05/26
Update: V1.5.3 2009/10/05
Dateiname: fck_ximage_resize.php
Verzeichnis: template/inc_script/fck_ximage_resize/
Bedingung: → /config/phpwcms/conf.inc.php
- $phpwcms['allow_ext_init'] = 1; / / allow including of custom external scripts at frontend initialization
- $phpwcms['FCK_FileBrowser'] = 1; / / enable|disable phpwcms Filebrowser in FCKeditor instead of built-in FCK file bowser support
template/inc_script/fck_ximage_resize/fck_ximage_resize.php (v1.5.2)
<?php /********************************************************************************************* trigger CP_WYSIWYG_image_resize V1.5.2 26.05.09 K.Heermann (flip-flop) http://planmatrix.de Since phpwcms V1.4.2 r308 (07.04.2009) Based on the new experimental function for using filecenter images with the fck wysiwyg editor. CPs: 1 => textimage, 14 => wysiwyg, 26 => recipe, 32 => tabs -> http://code.google.com/p/phpwcms/source/detail?r=308 "FCKEditor got support for phpwcms file browser. Use new setting $phpwcms['FCK_FileBrowser'] = 1 in conf.inc.php to enable it (thanks Markus Köhl <www.pagewerkstatt.ch> for idea and code)." ------------- 23.03.09 KH V1.0.0: First script 25.03.09 KH V1.1.0: Own jpg qualitiy around line 70, error correktion (&q=)-> thanks to claus 25.03.09 KH V1.2.0: Experimental cmsimage function included (stored img files and crop - better quality) 27.03.09 KH V1.3.0: Switch in this file: $xlite = switches the LightBox generally to on 29.03.09 KH V1.4.0: Add: EnlargeIt! for zooming images http://enlargeit.timos-welt.de/english/11/ 30.03.09 KH V1.4.1: Add: EnlargeIt!: group classes for prev/next output. General on switch 18.04.09 KH V1.4.2: Add: ReMooz: ReMooz (v1.0) http://digitarald.de 21.04.09 KH V1.5.0: Add: Changeover into a separate file, for a better handling in modules 21.05.09 KH V1.5.1: Add: Changeover EnlargeIt/ReMooz into separate files. Changed ReMooz container from <div .. to <span ... (fck-<p><span...> ...</span>: Only inline elements are allowed inside p tags) 26.05.09 KH V1.5.1: Add: Generally xnp (next/prev) setup in file direct. ------------- Switches in class name set: xcrop = crop thumb on| xlight = LightBox on| xnp = nextprev on in LighBox xlight = LightBox on xnolight = LightBox off if LightBox is set generally in this file ($ixlightbox = true;) xremo = ReMooz on xnoremo = ReMooz off if ReMooz is set generally in this file ($ixeremo = true;) xenlarge = EnlargeIt! on xnoenlarge = EnlargeIt! off if EnlargeIt! is set generally in this file ($ixenlargeit = true;) lightbox call switched from filearchive to cmsimage.php function ($cmsimage = true;) (A new image is generated in content/images/) The height/widht paramters from fck are injected into the used function image_resized.php (with jpg quality declared in conf.inc.php) *********************************************************************************************/ // ------------------------------------------------------------------------------------------- // obligate check for phpwcms constants if (!defined('PHPWCMS_ROOT')) { die("You Cannot Access This Script Directly, Have a Nice Day."); } // ------------------------------------------------------------------------------------------- function fck_ximage_resize($text) { // ======================================================================== // Search for all image strings between "<img" ">" $text = preg_replace_callback("/<img(.*?) \/>/", "my_image_resize" , $text); // ======================================================================== // ------------------------------------------------------------------------ // Only if ReMooz is active: Set a unique container around and a unique addEvent // Othewise only one container is possible for all ReMoozed images on the whole site. // ------------------------------------------------------------------------ if ( strpos($text, 'rel="remoozboxed"') ) // ReMooz in use? { $my_random = substr(md5(microtime()),0,16); // We need a string for a unique id $GLOBALS['block']['custom_htmlhead']["remooz_'.$my_random.'"] = ' <script type="text/javascript"> // <![CDATA[ window.addEvent(\'load\', function() { ReMooz.assign(\'#my-remooz-image_'.$my_random.' a[rel=remoozboxed]\', { \'origin\': \'img\', \'resizeFactor\': 0.85, // resize to maximum 85% of screen size \'margin\': 20, \'dragging\': true, // disable dragging \'centered\': false // resize to center of the screen, not relative to the source element }); }); // ]]> </script>'; $text = '<div id="my-remooz-image_'.$my_random.'">'.$text.'</div>'; }; // ---END ReMooz----------------------------------------------------------- return $text; } // --- Inner function -------------------------------------- // $img_tag[0] -> Here we admit into a complete string "<img >" // $img_tag[1] -> is the string between "<img >" function my_image_resize($img_tag) { if (strpos($img_tag[1],'image_resized.php')) { // image_resized.php available? /*********************************************************************** Switches for own JPG quaility, generally function call and generally LightBox - simple image_resized without file storage (low rendered img qualitiy) - img/cmsimage with rendered file stored in content/images/* (better quality) **********************************************************************/ // Switch between quality parameter from config or your own one $quality = 85; // default // $my_quality = $GLOBALS['phpwcms']['jpg_quality']; // The image quality generated by image_resized is very crappy // Switch between simple image_resized = 0 <-> img/cmsimage = 1 $cmsimage = true; // Using the LightBox generally $ixlightbox = false; // Using the ReMooz generally $ixremooz = false; // Using the EnlargeIt generally $ixenlargeit = false; // Using the prev/next feature generally $ixnp = false; // available for LightBox and EnlargeIt // Priority 1-LightBox, 2-ReMooz, 3-EnlargeIt // Only one methode is allowed if ($ixlightbox) {$ixremooz = false; $ixenlargeit = false;} elseif ($ixremooz) {$ixenlargeit = false; $ixlightbox = false;} elseif ($ixenlargeit) {$ixremooz = false; $ixlightbox = false;} //********************************************************************** // FCK -> images -> enhanced -> style sheet class: // Classes separated with blanks // - xcrop = crop thumb on // - xnp = nextprev on // LightBox and EnlargeIt // - xlight = lightbox on // - xnolight = lightbox off (if set generally to on) // - xremo = ReMooz on // - xnoremo = ReMooz off (if set generally to on) // - xenlarge = (Optional) EnlargeIt! on // - xnoenlarge = (Optional) EnlargeIt! off (if set generally to on) // e.g. xcrop xlight -> using Thumb cropping and LightBox // e.g. xlight xnp -> using LightBox and the next/prev function // if more then one image available in LightBox (this cp) // e.g. xcrop xenlarge xnp -> using Thumb cropping, EnlargeIt! and prev/next // e.g. xcrop xremo -> using Thumb cropping and ReMooz //********************************************************************** // 1. Dimensions adjusted in fck image attributes: e.g. height="150" width="200" // 2. Dimensions adjusted direct using the computer mouse: e.g. style="width: 200px; height: 150px;" preg_match_all('/((height="|height: )(\d+)("|px))|((width="|width: )(\d+)("|px))|filearchive\/([a-fA-F0-9]{32}).([jJpPeEgGnNiIfF]{3,4})"/', $img_tag[1], $temp); // "fck height/width" search and save in $temp[3]/[7] = value // Set search- and replacer //kh Wird erwartet: <img src="image_resized.php?format=jpg&w=100&h=200&q=85&imgfile=test.jpg" alt="" border="0"> //kh Alte Version: $search = '#image_resized\.php\?format\=(.*?)\&q\=(.*?)\&imgfile\=filearchive/(.*?)" #'; $search = '#image_resized\.php\?format\=(.*?)\&q\=(.*?)\&imgfile\=filearchive/([a-fA-F0-9]{32}).([jJpPeEgGnNiIfF]{3,4})"#'; $width = implode($temp[7]); // FCK image width $height = implode($temp[3]); // FCK image height $image[1] = implode($temp[9]); // Filecenter hash name $image[2] = implode($temp[10]); // Filecenter hash extend $img_wrap = array(); $enlargeit = ''; $temp = ''; if (empty($cmsimage)) { // using simple image_resized without stored files? $replace = 'image_resized.php?format=$1'.'&w='.$width.'&h='.$height.'&q='.$quality.'&imgfile=filearchive/$3.$4" '; } else { // ====== No,we uses cmsimage // and there we have some paramaters concealed in class names $title = preg_match('/title\="(.*?)"/i',$img_tag[1], $g) ? html_specialchars($g[1]) : '' ; // // === catch the classes and sort if xnp ist set $class_temp = preg_match('/class="(.*?)"/i',$img_tag[1], $g) ? trim($g[1]) : ''; // cut out all class names $temp = explode(' ', $class_temp); $class = ''; asort($temp); foreach($temp as $value) $class .= $value.' '; $xcrop = in_array('xcrop', $temp); $xnp = (in_array('xnp', $temp) OR $ixnp == true) ? true : false; $xlight = in_array('xlight', $temp); $xnolight = in_array('xnolight', $temp); $xremo = in_array('xremo', $temp); // only if no LightBox and no EnlargeIt $xnoremo = in_array('xnoremo', $temp); $xenlarge = in_array('xenlarge', $temp); // only if no LightBox $xnoenlarge = in_array('xnoenlarge', $temp); // Generaly switch over all if ($ixlightbox) {$xlight = 'xlight'; $xremo = ''; $xenlarge = '';} elseif ($ixremooz) {$xlight = ''; $xremo = 'xremo'; $xenlarge = ''; $xnp = '';} elseif ($ixenlargeit) {$xlight = ''; $xremo = ''; $xenlarge = 'xenlarge';} // Priority 1-LightBox, 2-ReMooz, 3-EnlargeIt if (!empty($xlight)) {$xremo = ''; $xenlarge = '';} elseif (!empty($xremo)) {$xenlarge = ''; $xlight = '';} elseif (!empty($xenlarge)) {$xremo = ''; $xlight = '';} // Inject into class string in EnlargeIt! section some lines down // ======= cmsimage parameter set // get segments: cmsimage.php/%WIDTH%x%HEIGHT%x%CROP%x%QUALITY%/%HASH%.%EXT% // by default this should be enough: cmsimage.php/%WIDTH%x%HEIGHT/%HASH%.%EXT% // for lightbox images used from config // $phpwcms['img_prev_width'] //max width of the large preview image // $phpwcms['img_prev_height'] //max height of the large preview image // ====== LIGHTBOX ?? Set in class or generally // if ( (!$xnolight) AND ($xlight OR $ixlightbox) ) { if ( empty($xnolight) AND (!empty($xlight) OR $ixlightbox) ) { $xnextprev = !empty($xnp) ? '[xcpid'.$GLOBALS['crow']['acontent_id'].']' : ''; // next/prev for lightbox? $img_wrap['begin'] = '<a href="img/cmsimage.php/'.$GLOBALS['phpwcms']['img_prev_width'].'x'.$GLOBALS['phpwcms']['img_prev_height'].'/'.$image[1].'.'.$image[2].'" rel="lightbox'.$xnextprev.'" title="'.$title.'" target="_blank">'; $img_wrap['end'] = '</a>'; initializeLightbox(); // start mootools and slimbox } // LightBox END ====== // ====== ReMooz available? if (file_exists($GLOBALS[basepath].'/template/inc_script/fck_ximage_resize/inc_remooz.php') ) { include $GLOBALS[basepath].'/template/inc_script/fck_ximage_resize/inc_remooz.php'; // this will include a.php } // END ReMooz ====== // ====== EnlargeIt available? if (file_exists($GLOBALS[basepath].'/template/inc_script/fck_ximage_resize/inc_enlargeit.php') ) { include $GLOBALS[basepath].'/template/inc_script/fck_ximage_resize/inc_enlargeit.php'; // this will include a.php } // ====== END EnlargeIt // ====== Thumb with width/height and crop from FCK //kh Wird erwatet: cmsimage.php/%WIDTH%x%HEIGHT%x%CROP%x%QUALITY%/%HASH%.%EXT% $replace = 'img/cmsimage.php/'.$width.'x'.$height.'x'.$xcrop.'x'.$quality.'/$3.$4" '.$enlargeit; } // END cms_image $img_tag[0] = $img_wrap['begin'] . preg_replace($search, $replace, $img_tag[0]) . $img_wrap['end']; } // END my_image_resize return $img_tag[0]; } // --------------------------------------------------------- ?>
Update v1.5.3 (Nur notwendig, wenn Zufallsbild (random-image) verwendet wird)
template/inc_script/fck_ximage_resize/fck_ximage_resize.php (v1.5.3)
<?php /********************************************************************************************* trigger CP_WYSIWYG_image_resize V1.5.3 05.10.09 K.Heermann (flip-flop) http://planmatrix.de Since phpwcms V1.4.2 r308 (07.04.2009) Based on the new experimental function for using filecenter images with the fck wysiwyg editor. CPs: 1 => textimage, 14 => wysiwyg, 26 => recipe, 32 => tabs -> http://code.google.com/p/phpwcms/source/detail?r=308 "FCKEditor got support for phpwcms file browser. Use new setting $phpwcms['FCK_FileBrowser'] = 1 in conf.inc.php to enable it (thanks Markus Köhl <www.pagewerkstatt.ch> for idea and code)." ------------- 23.03.09 KH V1.0.0: First script 25.03.09 KH V1.1.0: Own jpg qualitiy around line 70, error correktion (&q=)-> thanks to claus 25.03.09 KH V1.2.0: Experimental cmsimage function included (stored img files and crop - better quality) 27.03.09 KH V1.3.0: Switch in this file: $xlite = switches the LightBox generally to on 29.03.09 KH V1.4.0: Add: EnlargeIt! for zooming images http://enlargeit.timos-welt.de/english/11/ 30.03.09 KH V1.4.1: Add: EnlargeIt!: group classes for prev/next output. General on switch 18.04.09 KH V1.4.2: Add: ReMooz: ReMooz (v1.0) http://digitarald.de 21.04.09 KH V1.5.0: Add: Changeover into a separate file, for a better handling in modules 21.05.09 KH V1.5.1: Add: Changeover EnlargeIt/ReMooz into separate files. Changed ReMooz container from <div .. to <span ... (fck-<p><span...> ...</span>: Only inline elements are allowed inside p tags) 26.05.09 KH V1.5.2: Add: Generally xnp (next/prev) setup in file direct. 05.10.09 KH V1.5.3: Add: Random image (optinal) catch an random-image from filecenter folder ------------- Switches in class name set: xcrop = crop thumb on| xlight = LightBox on| xnp = nextprev on in LighBox xlight = LightBox on xnolight = LightBox off if LightBox is set generally in this file ($ixlightbox = true;) xremo = ReMooz on xnoremo = ReMooz off if ReMooz is set generally in this file ($ixeremo = true;) xenlarge = EnlargeIt! on xnoenlarge = EnlargeIt! off if EnlargeIt! is set generally in this file ($ixenlargeit = true;) lightbox call switched from filearchive to cmsimage.php function ($cmsimage = true;) (A new image is generated in content/images/) The height/widht paramters from fck are injected into the used function image_resized.php (with jpg quality declared in conf.inc.php) *********************************************************************************************/ // ------------------------------------------------------------------------------------------- // obligate check for phpwcms constants if (!defined('PHPWCMS_ROOT')) { die("You Cannot Access This Script Directly, Have a Nice Day."); } // ------------------------------------------------------------------------------------------- function fck_ximage_resize($text) { // ======================================================================== // Search for all image strings between "<img" ">" $text = preg_replace_callback("/<img(.*?) \/>/", "my_image_resize" , $text); // ======================================================================== // ------------------------------------------------------------------------ // Only if ReMooz is active: Set a unique container around and a unique addEvent // Othewise only one container is possible for all ReMoozed images on the whole site. // ------------------------------------------------------------------------ if ( strpos($text, 'rel="remoozboxed"') ) // ReMooz in use? { $my_random = substr(md5(microtime()),0,16); // We need a string for a unique id $GLOBALS['block']['custom_htmlhead']["remooz_'.$my_random.'"] = ' <script type="text/javascript"> // <![CDATA[ window.addEvent(\'load\', function() { ReMooz.assign(\'#my-remooz-image_'.$my_random.' a[rel=remoozboxed]\', { \'origin\': \'img\', \'resizeFactor\': 0.85, // resize to maximum 85% of screen size \'margin\': 20, \'dragging\': true, // disable dragging \'centered\': false // resize to center of the screen, not relative to the source element }); }); // ]]> </script>'; $text = '<div id="my-remooz-image_'.$my_random.'">'.$text.'</div>'; }; // ---END ReMooz----------------------------------------------------------- return $text; } // --- Inner function -------------------------------------- // $img_tag[0] -> Here we admit into a complete string "<img >" // $img_tag[1] -> is the string between "<img >" function my_image_resize($img_tag) { if (strpos($img_tag[1],'image_resized.php')) { // image_resized.php available? /*********************************************************************** Switches for own JPG quaility, generally function call and generally LightBox - simple image_resized without file storage (low rendered img qualitiy) - img/cmsimage with rendered file stored in content/images/* (better quality) **********************************************************************/ // Switch between quality parameter from config or your own one $quality = 85; // default // $my_quality = $GLOBALS['phpwcms']['jpg_quality']; // The image quality generated by image_resized is very crappy // Switch between simple image_resized = 0 <-> img/cmsimage = 1 $cmsimage = true; // Using the LightBox generally $ixlightbox = false; // Using the ReMooz generally $ixremooz = false; // Using the EnlargeIt generally $ixenlargeit = false; // Using the prev/next feature generally $ixnp = false; // available for LightBox and EnlargeIt // Using a random picture generally $ixrandom = false; // Priority 1-LightBox, 2-ReMooz, 3-EnlargeIt // Only one methode is allowed if ($ixlightbox) {$ixremooz = false; $ixenlargeit = false;} elseif ($ixremooz) {$ixenlargeit = false; $ixlightbox = false; $ixnp = false;} elseif ($ixenlargeit) {$ixremooz = false; $ixlightbox = false;} //********************************************************************** // FCK -> images -> enhanced -> style sheet class: // Classes separated with blanks // - xcrop = crop thumb on // - xnp = nextprev on // LightBox and EnlargeIt // - xlight = lightbox on // - xnolight = lightbox off (if set generally to on) // - xremo = ReMooz on // - xnoremo = ReMooz off (if set generally to on) // - xenlarge = (Optional) EnlargeIt! on // - xnoenlarge = (Optional) EnlargeIt! off (if set generally to on) // - xrandom = A random image from one filecenter folder // e.g. xcrop xlight -> using Thumb cropping and LightBox // e.g. xlight xnp -> using LightBox and the next/prev function // if more then one image available in LightBox (this cp) // e.g. xcrop xenlarge xnp -> using Thumb cropping, EnlargeIt! and prev/next // e.g. xcrop xremo -> using Thumb cropping and ReMooz // e.g. xcrop xremo xrandom -> using Thumb cropping, ReMooz and a randomized image //********************************************************************** // 1. Dimensions adjusted in fck image attributes: e.g. height="150" width="200" // 2. Dimensions adjusted direct using the computer mouse: e.g. style="width: 200px; height: 150px;" preg_match_all('/((height="|height: )(\d+)("|px))|((width="|width: )(\d+)("|px))|filearchive\/([a-fA-F0-9]{32}).([jJpPeEgGnNiIfF]{3,4})"/', $img_tag[1], $temp); // "fck height/width" search and save in $temp[3]/[7] = value // Set search- and replacer //kh Wird erwartet: <img src="image_resized.php?format=jpg&w=100&h=200&q=85&imgfile=test.jpg" alt="" border="0"> //kh Alte Version: $search = '#image_resized\.php\?format\=(.*?)\&q\=(.*?)\&imgfile\=filearchive/(.*?)" #'; $search = '#image_resized\.php\?format\=(.*?)\&q\=(.*?)\&imgfile\=filearchive/([a-fA-F0-9]{32}).([jJpPeEgGnNiIfF]{3,4})"#'; $width = implode($temp[7]); // FCK image width $height = implode($temp[3]); // FCK image height $image[1] = implode($temp[9]); // Filecenter hash name $image[2] = implode($temp[10]); // Filecenter hash extend $img_wrap = array(); $enlargeit = ''; $temp = ''; if (empty($cmsimage)) { // ====== using simple image_resized without stored files? $replace = 'image_resized.php?format=$1'.'&w='.$width.'&h='.$height.'&q='.$quality.'&imgfile=filearchive/$3.$4" '; } else { // ====== No,we uses cmsimage // and there we have some paramaters concealed in class names $title = preg_match('/title\="(.*?)"/i',$img_tag[1], $g) ? html_specialchars($g[1]) : '' ; // // === catch the classes and sort if xnp ist set $class_temp = preg_match('/class="(.*?)"/i',$img_tag[1], $g) ? trim($g[1]) : ''; // cut out all class names $temp = explode(' ', $class_temp); $class = ''; asort($temp); foreach($temp as $value) $class .= $value.' '; $xcrop = in_array('xcrop', $temp); $xnp = (in_array('xnp', $temp) OR $ixnp == true) ? true : false; $xlight = in_array('xlight', $temp); $xnolight = in_array('xnolight', $temp); $xremo = in_array('xremo', $temp); // only if no LightBox and no EnlargeIt $xnoremo = in_array('xnoremo', $temp); $xenlarge = in_array('xenlarge', $temp); // only if no LightBox $xnoenlarge = in_array('xnoenlarge', $temp); $xrandom = (in_array('xrandom', $temp) OR $ixrandom == true) ? true : false; // Generaly switch over all if ($ixlightbox) {$xlight = 'xlight'; $xremo = ''; $xenlarge = '';} elseif ($ixremooz) {$xlight = ''; $xremo = 'xremo'; $xenlarge = ''; $xnp = '';} elseif ($ixenlargeit) {$xlight = ''; $xremo = ''; $xenlarge = 'xenlarge';} // Priority 1-LightBox, 2-ReMooz, 3-EnlargeIt if (!empty($xlight)) {$xremo = ''; $xenlarge = '';} elseif (!empty($xremo)) {$xenlarge = ''; $xlight = '';} elseif (!empty($xenlarge)) {$xremo = ''; $xlight = '';} // Inject into class string in EnlargeIt! section some lines down // ======= cmsimage parameter set // get segments: cmsimage.php/%WIDTH%x%HEIGHT%x%CROP%x%QUALITY%/%HASH%.%EXT% // by default this should be enough: cmsimage.php/%WIDTH%x%HEIGHT/%HASH%.%EXT% // for lightbox images used from config // $phpwcms['img_prev_width'] //max width of the large preview image // $phpwcms['img_prev_height'] //max height of the large preview image // ====== Random ?? Set in class or generally // ====== Random include file available? if ( !empty($xrandom) OR $ixrandom ) if (file_exists($GLOBALS[basepath].'/template/inc_script/fck_ximage_resize/inc_random.php') ) { include $GLOBALS[basepath].'/template/inc_script/fck_ximage_resize/inc_random.php'; // this will include a.php } // ====== END Random // ====== LIGHTBOX ?? Set in class or generally // if ( (!$xnolight) AND ($xlight OR $ixlightbox) ) { if ( empty($xnolight) AND (!empty($xlight) OR $ixlightbox) ) { $xnextprev = !empty($xnp) ? '[xcpid'.$GLOBALS['crow']['acontent_id'].']' : ''; // next/prev for lightbox? $img_wrap['begin'] = '<a href="img/cmsimage.php/'.$GLOBALS['phpwcms']['img_prev_width'].'x'.$GLOBALS['phpwcms']['img_prev_height'].'/'.$image[1].'.'.$image[2].'" rel="lightbox'.$xnextprev.'" title="'.$title.'" target="_blank">'; $img_wrap['end'] = '</a>'; initializeLightbox(); // start mootools and slimbox } // LightBox END ====== // ====== ReMooz ?? Set in class or generally // ====== ReMooz include file available? if ( empty($xnoremo) AND (!empty($xremo) OR $ixremooz) ) if (file_exists($GLOBALS[basepath].'/template/inc_script/fck_ximage_resize/inc_remooz.php') ) { include $GLOBALS[basepath].'/template/inc_script/fck_ximage_resize/inc_remooz.php'; // this will include a.php } // END ReMooz ====== // ====== EnlargeIt ?? Set in class or generally // ====== EnlargeIt include file available? if ( empty($xnoenlarge) AND (!empty($xenlarge) OR $ixenlargeit) ) if (file_exists($GLOBALS[basepath].'/template/inc_script/fck_ximage_resize/inc_enlargeit.php') ) { include $GLOBALS[basepath].'/template/inc_script/fck_ximage_resize/inc_enlargeit.php'; // this will include a.php } // ====== END EnlargeIt // ====== Thumb with width/height and crop from FCK //kh Wird erwatet: cmsimage.php/%WIDTH%x%HEIGHT%x%CROP%x%QUALITY%/%HASH%.%EXT% //-kh v152 $replace = 'img/cmsimage.php/'.$width.'x'.$height.'x'.$xcrop.'x'.$quality.'/$3.$4" '.$enlargeit; $replace = 'img/cmsimage.php/'.$width.'x'.$height.'x'.$xcrop.'x'.$quality.'/'.$image[1].'.'.$image[2].'" '.$enlargeit; } // END cms_image $img_tag[0] = $img_wrap['begin'] . preg_replace($search, $replace, $img_tag[0]) . $img_wrap['end']; } // END my_image_resize return $img_tag[0]; } // --------------------------------------------------------- ?>
Der ReMooz-Teil
template/inc_script/inc_script/fck_ximage_resize/inc_remooz.php
Version: V1.5.1 2009/05/21
Update: V1.5.3 2009/10/05
Dateiname: inc_remooz.php
Verzeichnis: template/inc_script/fck_ximage_resize/
Bedingung: → mootools1.2x und ReMooz
Installiere mootools1.2x und ReMooz
d:template/inc_script/fck_ximage_resize/inc_remooz.php (v1.5.1)
<?php /********************************************************************************************* trigger CP_WYSIWYG_image_resize V1.5.1 21.05.09 K.Heermann (flip-flop) http://planmatrix.de 21.05.09 KH V1.5.1: Add: Changeover EnlargeIt/ReMooz into separate files. *********************************************************************************************/ // ---------------------------------------------------------------- // obligate check for phpwcms constants if (!defined('PHPWCMS_ROOT')) { die("You Cannot Access This Script Directly, Have a Nice Day."); } // ---------------------------------------------------------------- // ====== ReMooz ?? Set in class or generally elseif ( empty($xnoremo) AND (!empty($xremo) OR $ixremooz) ) { // ReMooz and no prev/next: Generates a random class name (from image file name) // At this moment (v1.0) there is no function for prev/next $class .= 'xremo'; // insert the class, for better formatting $img_tag[0] = preg_replace('/class="(.*?)"/i', 'class="'.trim($class).'"', $img_tag[0]) ; $img_wrap['begin'] = '<span class="my_remooz-class">'.LF; $img_wrap['begin'] .= '<a rel="remoozboxed" href="img/cmsimage.php/'.$GLOBALS['phpwcms']['img_prev_width'].'x'.$GLOBALS['phpwcms']['img_prev_height'].'/'.$image[1].'.'.$image[2].'" title="'.$title.'">'; $img_wrap['end'] = '</a>'.LF.'</span>'.LF; // *** EDIT ReMooz ********************************************************************* $GLOBALS['block']['custom_htmlhead']['remooz.css'] = ' <link rel="stylesheet" type="text/css" href="'.TEMPLATE_PATH.'inc_js/mootools/remooz/ReMooz.css" />'; $GLOBALS['block']['custom_htmlhead']['remooz_inner.css'] = ' <style type="text/css"> .xremo { border:1px solid #666; } </style>'; $GLOBALS['block']['custom_htmlhead']['mootools.js'] = ' <script src="'.TEMPLATE_PATH.'inc_js/mootools/mootools.js" type="text/javascript"></script>'; // $GLOBALS['block']['custom_htmlhead']['mootools-more.js'] = ' <script src="'.TEMPLATE_PATH.'inc_js/mootools/mootools-more.js" type="text/javascript"></script>'; $GLOBALS['block']['custom_htmlhead']['remooz.js'] = ' <script src="'.TEMPLATE_PATH.'inc_js/mootools/remooz/ReMooz.js" type="text/javascript"></script>'; // JS call please the in the head of thid file // *** END EDIT ReMooz ***************************************************************** } // END ReMooz ====== ?>
Update v1.5.3 (Nur notwendig wenn random-image verwendet wird)
d:template/inc_script/fck_ximage_resize/inc_remooz.php (v1.5.3)
<?php /********************************************************************************************* trigger CP_WYSIWYG_image_resize V1.5.3 05.10.09 K.Heermann (flip-flop) http://planmatrix.de 21.05.09 KH V1.5.1: Add: Changeover EnlargeIt/ReMooz into separate files. 05.10.09 KH V1.5.3: Change: some small changes (Random added). *********************************************************************************************/ // ---------------------------------------------------------------- // obligate check for phpwcms constants if (!defined('PHPWCMS_ROOT')) { die("You Cannot Access This Script Directly, Have a Nice Day."); } // ---------------------------------------------------------------- // ReMooz and no prev/next: Generates a random class name (from image file name) // At this moment (v1.0) there is no function for prev/next if ( empty($xnoremo) AND (!empty($xremo) OR $ixremooz) ) { if ($ixremooz) { $class .= 'xremo'; // insert the class, for better formatting $img_tag[0] = preg_replace('/class="(.*?)"/i', 'class="'.trim($class).'"', $img_tag[0]) ; } $img_wrap['begin'] = '<span class="my_remooz-class">'.LF; $img_wrap['begin'] .= '<a rel="remoozboxed" href="img/cmsimage.php/'.$GLOBALS['phpwcms']['img_prev_width'].'x'.$GLOBALS['phpwcms']['img_prev_height'].'/'.$image[1].'.'.$image[2].'" title="'.$title.'">'; $img_wrap['end'] = '</a>'.LF.'</span>'.LF; // *** EDIT ReMooz ********************************************************************* $GLOBALS['block']['custom_htmlhead']['remooz.css'] = ' <link rel="stylesheet" type="text/css" href="'.TEMPLATE_PATH.'inc_js/mootools/remooz/ReMooz.css" />'; $GLOBALS['block']['custom_htmlhead']['remooz_inner.css'] = ' <style type="text/css"> .xremo { border:1px solid #666; } </style>'; $GLOBALS['block']['custom_htmlhead']['mootools.js'] = ' <script src="'.TEMPLATE_PATH.'inc_js/mootools/mootools.js" type="text/javascript"></script>'; // $GLOBALS['block']['custom_htmlhead']['mootools-more.js'] = ' <script src="'.TEMPLATE_PATH.'inc_js/mootools/mootools-more.js" type="text/javascript"></script>'; $GLOBALS['block']['custom_htmlhead']['remooz.js'] = ' <script src="'.TEMPLATE_PATH.'inc_js/mootools/remooz/ReMooz.js" type="text/javascript"></script>'; // JS call please the in the head of thid file // *** END EDIT ReMooz ***************************************************************** } // END ReMooz ====== ?>
ReMooz Dateien: (ReMooz)
- Verzeichnis: template/inc_js/mootools/remooz/* (Bitte alle Dateien in diesem Verzeichnis ablegen)
- Du musst das richtige mootools 1.2x Set installieren
- Und die neueste slimbox für mootools 1.2x
(Alle Dateien im Install.-Set enthalten, siehe unten)
Download
Nur fck-ximage-resize
- ximage_resize (V1.5.2)
fck_ximage_resize_260509.zip (5.82 KiB, 98 downloads)
ReMooz
- ReMooz
- MooTools V1.2.2 (core and more)
- slimbox V1.7
remooz_10_mootools_1222.zip (97.28 KiB, 98 downloads)
Komplettes Datei-Set
- ximage_resize (alle notwendigen Dateien)(V1.5.2)
- ReMooz
- MooTools V1.2.2 (core and more)
- slimbox V1.7
fck_ximage_resize_260509_remooz_mootools.zip (102.72 KiB, 115 downloads)
Historie
Version:
V1.0.0 23.03.09 : + Basic stuff
V1.1.0 25.03.09 : + Switch between quality parameter from config or your own one
V1.2.0 25.03.09 : + Alternative function cmsimage [0|1] using stored files at content/images, better quality and cropping [0|1]
V1.3.0 27.03.09 : + Switches in class name set: xcrop = crop thumb on| xlight = LightBox on| xnp = nextprev on in LighBox | xnolight = LightBox off if LightBox is set generally in this file.
V1.4.0 29.03.09 : + EnlargeIt! for zooming images. Switche class name: xenlarge = EnlargeIt on
V1.4.1 30.03.09 : + EnlargeIt! group classes for prev/next output. Generally on switch in this file. $xenlargeit = generally on
xnoenlarge = EnlargeIt! off if EnlargeIt! is set generally in this file.
LightBox call switched from filearchive to cmsimage.php function (A new image is generated in content/images/).
V1.5.1 21.05.09 : + Changeover EnlargeIt/ReMooz into separate files.
Changed ReMooz container from <div .. to <span … (fck-<p><span…> …</span>: Only inline elements are allowed inside p tags)
V1.5.2 26.05.09 : + Generally xnp (next/prev) setup in file direct (only for LightBox and EnlargeIt)
V1.5.3 05.10.09 : + Random image (optional) catch an image from filecenter folder