NAVIGATION
To Top Link
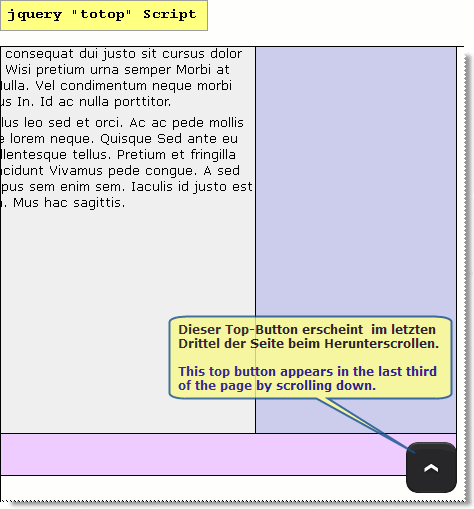
Ein Toplink Button erscheint autom. auf der Seite (fade in/out) wenn etwa 2/3 der Seitenlänge durch das Scrollen erreicht sind.
Der “harte” Sprung zum Seitenanfang wird durch ein “SmoothScroll” ersetzt. Der User sieht also dass die Seite nach oben rollt.
Idee: David Walsh jQuery topLink Plugin
Umgesetzt von: Matt Varone http://www.mattvarone.com/
Beispiel: UItoTop jQuery dynamic scroll-to-Top plugin
Docu: –
Forum: –
Autor: Matt Varone
wiki-Autor: K.Heermann (flip-flop) http://planmatrix.de) 27.07.2011
CMS Version: >= 1.4.7 (r4xx)
Version: V1.0
Tag: –
Dateinamen: * template/lib/jquery/plugin/jquery.ui.totop.js
- template/lib/jquery/plugin/jquery.ui.head.totop.js
- template/img/jquery/ui.totop.png
- template/inc_css/specific/jquery/ui.totop.css
Verzeichnis: template/lib/jquery/plugin/
Bedingung: → /config/phpwcms/conf.inc.php
- $phpwcms['allow_cntPHP_rt'] = 1;
- JS im Browser eingeschaltet
Beschreibung:
Der JS-Code, die CSS-Datei und das Buttonbild werden in den oben angegebenen Verzeichnissen abgelegt.
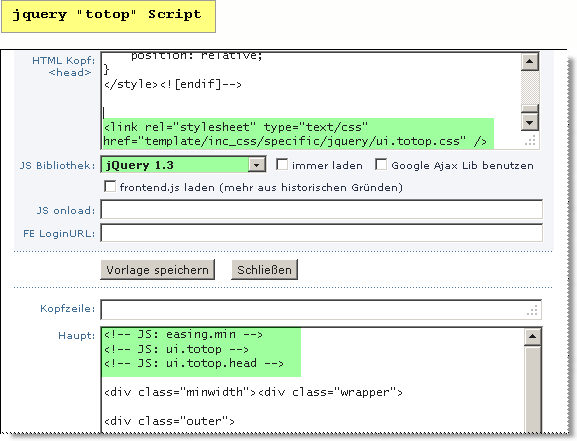
- In der betreffenden Vorlage wird bei JS Bibliothek: jQuery 1.3 oder 1.4 gewählt.
- Im HTML-Kopf der Vorlage wird die CSS-Datei geladen mit
<link rel="stylesheet" type="text/css" href="template/inc_css/specific/jquery/ui.totop.css" /> - In der Vorlage werden in “HAUPT:” an irgendeiner Stelle die JS-Plugins initialisiert
<!-- JS: easing.min --> <!-- JS: ui.totop --> <!-- JS: ui.totop.head -->
- Das Bild für den Button wird in “template/img/jquery/ui.totop.png” abgelegt.
Vorlage:
JS-Code
Datei template/lib/jquery/plugin/jquery.ui.totop.js
/* |-------------------------------------------------------------------------- | UItoTop jQuery Plugin 1.1 | http://www.mattvarone.com/web-design/uitotop-jquery-plugin/ |-------------------------------------------------------------------------- */ (function($){ $.fn.UItoTop = function(options) { var defaults = { text: 'To Top', min: 200, inDelay:600, outDelay:400, containerID: 'toTop', containerHoverID: 'toTopHover', scrollSpeed: 1200, easingType: 'linear' }; var settings = $.extend(defaults, options); var containerIDhash = '#' + settings.containerID; var containerHoverIDHash = '#'+settings.containerHoverID; $('body').append('<a href="#" id="'+settings.containerID+'">'+settings.text+'</a>'); $(containerIDhash).hide().click(function(){ $('html, body').animate({scrollTop:0}, settings.scrollSpeed, settings.easingType); $('#'+settings.containerHoverID, this).stop().animate({'opacity': 0 }, settings.inDelay, settings.easingType); return false; }) .prepend('<span id="'+settings.containerHoverID+'"></span>') .hover(function() { $(containerHoverIDHash, this).stop().animate({ 'opacity': 1 }, 600, 'linear'); }, function() { $(containerHoverIDHash, this).stop().animate({ 'opacity': 0 }, 700, 'linear'); }); $(window).scroll(function() { var sd = $(window).scrollTop(); if(typeof document.body.style.maxHeight === "undefined") { $(containerIDhash).css({ 'position': 'absolute', 'top': $(window).scrollTop() + $(window).height() - 50 }); } if ( sd > settings.min ) $(containerIDhash).fadeIn(settings.inDelay); else $(containerIDhash).fadeOut(settings.Outdelay); }); }; })(jQuery);
Datei template/lib/jquery/plugin/jquery.ui.totop.head.js
Dieser JS-Snipsel wird normalerweise direkt in den HEAD-Bereich der Seite eingetragen.
Um die richtige Skriptreihenfolge einhalten zu können lagern wird diesen Teil als Plugin aus.
Dieses Plugin kann nun in der richtigen Reihenfolge geladen werden. (siehe oben im Text: “JS-Plugins initialisieren”).
/* |-------------------------------------------------------------------------- | UItoTop jQuery Plugin 1.1 | http://www.mattvarone.com/web-design/uitotop-jquery-plugin/ |-------------------------------------------------------------------------- The head snipped */ $(document).ready(function() { /* var defaults = { containerID: 'moccaUItoTop', // fading element id containerHoverClass: 'moccaUIhover', // fading element hover class scrollSpeed: 1200, easingType: 'linear' }; */ $().UItoTop({ easingType: 'easeOutQuart' }); });
CSS
Datei template/inc_css/specific/jquery/ui.totop.css
/* |-------------------------------------------------------------------------- | UItoTop jQuery Plugin 1.1 | http://www.mattvarone.com/web-design/uitotop-jquery-plugin/ |-------------------------------------------------------------------------- */ #toTop { display:none; text-decoration:none; position:fixed; bottom:10px; right:10px; overflow:hidden; width:51px; height:51px; border:none; text-indent:-999px; background:url(../../../img/jquery/ui.totop.png) no-repeat left top; } #toTopHover { background:url(../../../img/jquery/ui.totop.png) no-repeat left -51px; width:51px; height:51px; display:block; overflow:hidden; float:left; opacity: 0; -moz-opacity: 0; filter:alpha(opacity=0); } #toTop:active, #toTop:focus { outline:none; }
Download
jquery_totop.zip (41.27 KiB, 137 downloads)