NAVIGATION
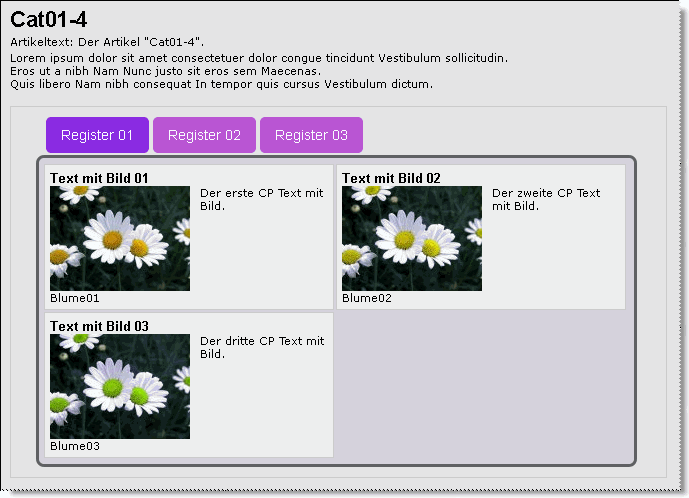
jQuery SimpleTabs
Einfache Tabs basierend auf JQuery, mit denen CP´s gruppiert werden können.
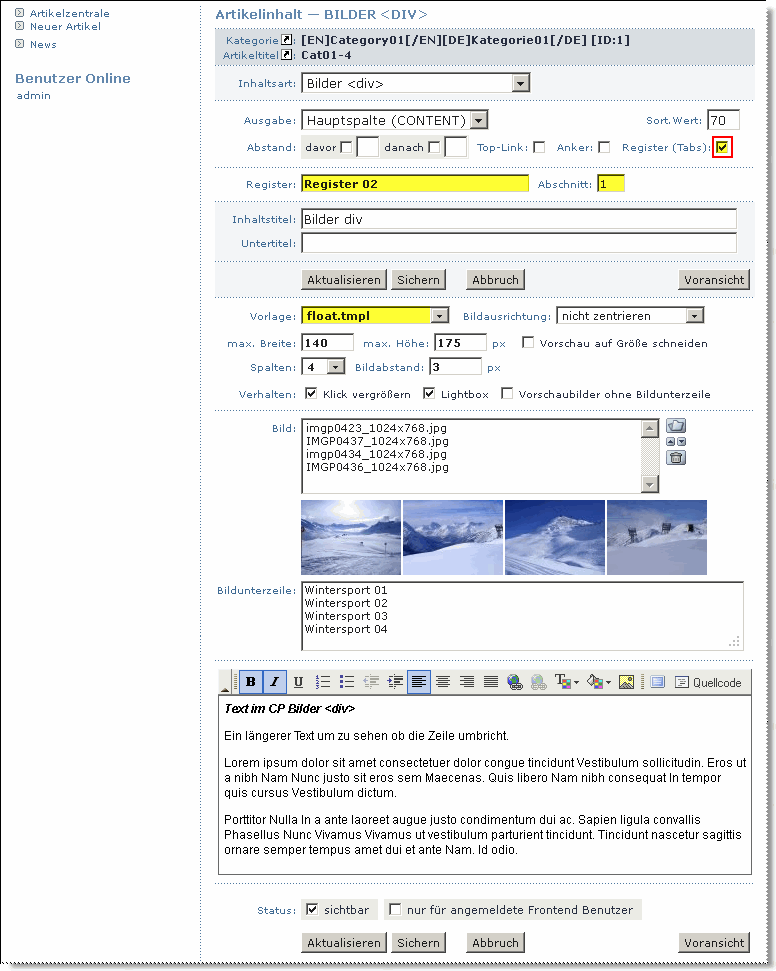
Mittlerweile ist es mit der Aktivierung der Einstellung Register (Tabs) x im CP möglich, CP´s innerhalb eines Artikels in Registern zu organisieren.
Dazu müssen lediglich die Namen in Register: der zusammenzufassenden CP´s identisch sein und alle CP´s im selben Abschnitt: Nr liegen.
Ein Abschnitt beinhaltet Register und ein Register beinhaltet CP´s.
<note> Dieses Verfahren eignet sich nur bedingt für Seiten die auch hörbehinderte gerichtet sind, da die Registernamen vom CP-Inhalt getrennt werden </note>
jquery.jQsimpleTabs.js V1.0 07.03.12
Docu: –
Forum: CP´s in JQuery Tabs gruppieren
Autor: uwe367
wiki-Autor: K.Heermann (flip-flop) http://planmatrix.de)
CMS Version: >= 1.4.4 (r381)
Version: V1.0
Dateiname: template/lib/jquery/plugin/jquery.jQsimpleTabs.js
Dateiname: template/inc_css/specific/jQsimpleTabs.css
Bedingung: → /config/phpwcms/conf.inc.php
- JS im Browser eingeschaltet
Backend:
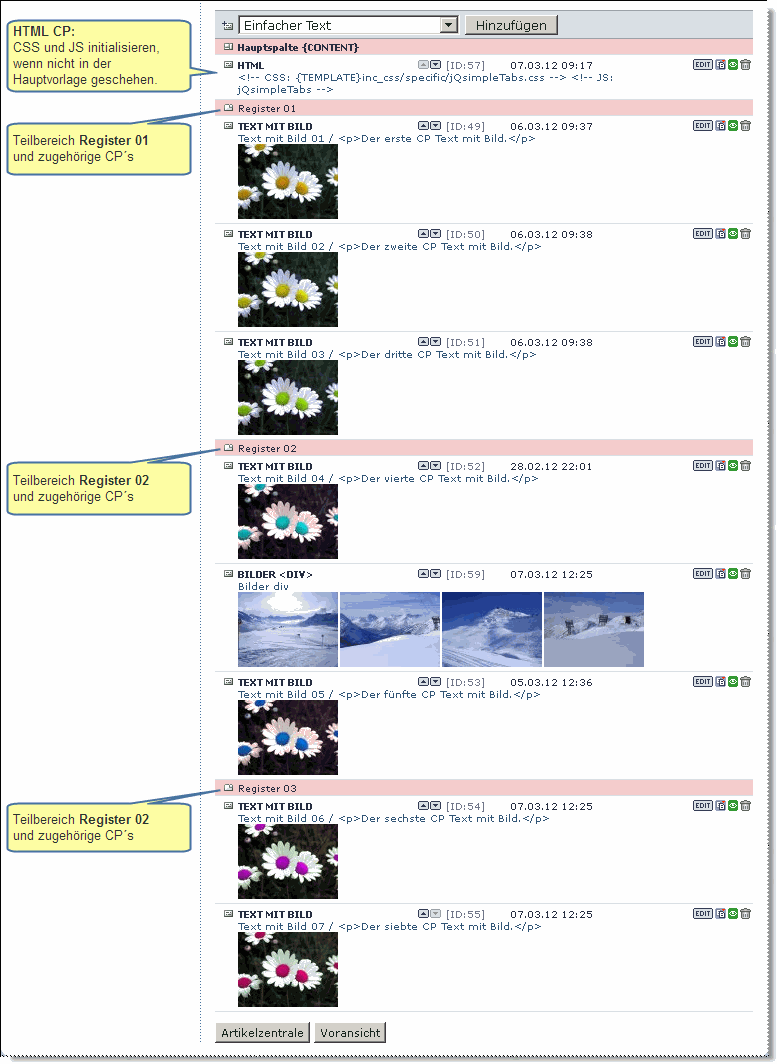
Artikelübersicht:
Content-Parts:
CP "Text mit Bild" im Register 01
CP "Bilder <div>" im Register 02
HTML CP:
Initialisierung von JS und CSS.
Innerhalb des Artikels einen HTML-CP anlegen mit diesem Inhalt:
<!-- CSS: {TEMPLATE}inc_css/specific/jQsimpleTabs.css --> <!-- JS: jQsimpleTabs -->
Templates:
Text mit Bild
In der Datei template/inc_cntpart/imagetext/float.tmpl ablegen.
Bilder <div>
In der Datei template/inc_cntpart/images/float.tmpl ablegen.
<!--IMAGE_SETTINGS_START//--> ; this is formatted like WIN.INI ; please: do not use comments for value lines ; settings will overwrite CP settings ;width = 100 ;height = 100 ;col = 1 ;zoom = 1 ;crop = 0 ;space = 10 ;lightbox = 1 ;nocaption = 0 ; 0 = no center, 1 = horizontal/vertical, 2 = horizontal, 3 = vertical ;center_image = 0 <!--IMAGE_SETTINGS_END//--> <!--IMAGES_HEADER_START//--> <div class="images-float" id="images{ID}"> [TITLE]<h3>{TITLE}</h3>[/TITLE] [SUBTITLE]<h4>{SUBTITLE}</h4>[/SUBTITLE] <!--IMAGES_HEADER_END//--> <!--IMAGES_ENTRY_START//--> <div class="imageEntry[FIRST] first[/FIRST][LAST] last[/LAST][ROW] row{ROW}[/ROW]" id="img{IMGID}"> {IMAGE} [CAPTION]<p>{CAPTION}</p>[/CAPTION][CAPTION_ELSE]<p>{IMGNAME}</p>[/CAPTION_ELSE] </div> <!-- XFILE_INFO: (RT) {XFILE_INFO:{IMAGE_ID}} XFILE_COPYR: (RT) {XFILE_COPYR:{IMAGE_ID}} Caption: {CAPTION} Alt: {ALT} Link: {LINK} Title: {TITLE} Copyright: {COPYRIGHT} Thumbnail image: {THUMB_NAME} relative: {THUMB_REL} absolute: {THUMB_ABS} height/width: {THUMB_HEIGHT}px/{THUMB_WIDTH}px height/width max: {THUMB_HEIGHT_MAX}px/{THUMB_WIDTH_MAX}px columns: {THUMB_COLUMNS} image ID: {IMAGE_ID} image Hash: {IMAGE_HASH} If you are not sure wrap zoomed image: [ZOOM] Zoomed (big) image: {IMAGE_NAME} relative: {IMAGE_REL} absolute: {IMAGE_ABS} height/width: {IMAGE_HEIGHT}px/{IMAGE_WIDTH}px [/ZOOM] //--> <!--IMAGES_ENTRY_END//--> <!--IMAGES_ENTRY_SPACER_START//--> <!-- space between images {SPACE}px --> <img class="imageEntry" src="img/leer.gif" width="{SPACE}" height="50" border="0" alt="" /> <!--IMAGES_ENTRY_SPACER_END//--> <!--IMAGES_ROW_SPACER_START//--> <!-- space between image rows {SPACE}px --> <!--IMAGES_ROW_SPACER_END//--> <!--IMAGES_FOOTER_START//--> <div class="imageText">[TEXT]{TEXT}[/TEXT]</div> </div> <!--IMAGES_FOOTER_END//-->
Java-Script:
In der Datei template/lib/jquery/plugin/jquery.jQsimpleTabs.js ablegen.
/************************************************************* * 07.03.12 * * JQuery Skript fuer das Gruppieren mehrerer CP´s innerhalb * eines Registers im selben Abschnitt. * **************************************************************/ $(function () { var tabContainers = $('.tab-content'); tabContainers.hide().filter(':first').show(); // Wenn ein bestimmtes Register beim Seitenaufruf geoeffnet werden soll //tabContainers.hide().filter('#tab-register-032').show(); $('.tab-navigation a').click(function () { tabContainers.hide(); // Geschwindigkeit zum oeffnen der Tabs in ms (hier 500) tabContainers.filter(this.hash).show(500); $('.tab-container ul.tab-navigation a').removeClass('selected'); $(this).addClass('selected'); return false; }).filter(':first').click(); // Wenn ein bestimmtes Register beim Seitenaufruf geoeffnet werden soll // }).filter('#tab-register-032').click(); //Die folgende Zeile schlieszt alle Tabs beim Seitenaufruf. //Soll der erste Tab geoeffnet sein, diese Zeile bitte loeschen oder auskomentieren. // $('.tab-content').hide(); });
CSS:
In der Datei template/inc_css/specific/jQsimpleTabs.css ablegen.
/************************************************************* * 07.03.12 CSS zu * JQuery Skript fuer das Gruppieren mehrerer CP´s innerhalb * eines Registers im selben Abschnitt. * **************************************************************/ .tab-container { min-height: 300px; border: 1px solid #ccc; width: 605px; padding: 0 25px 10px 25px; } .tab-navigation { list-style: none outside none; margin: 20px 0 12px 10px; padding: 0; } .tab-navigation li { display: inline; } .tab-navigation li a { background-color: mediumorchid; /* #8EA0BA; */ color: #fff; padding: 10px 15px; font-family: Arial, Helvetica, sans-serif; font-size: 14px; -moz-border radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; text-decoration: none; } .tab-navigation li a.selected { background-color: blueviolet; color: #FFFFFF; padding-top: 10px; } .tab-navigation li a:hover { background-color: indigo; /* #606163; */ color: #FFFFFF; padding-top: 10px; } .tab-navigation li a:focus { outline: 0 none; } .tab-content { overflow: hidden; border: 3px solid #606163; background-color: #D6D2DD; /* #DDDDDD; */ -moz-border-radius: 8px; -webkit-border-radius: 8px; border-radius: 8px; margin-top: 3px; padding: 5px; width: 585px; } .tab-container-clearX { clear: both; }