NAVIGATION
Like Button
It's important to know that changes you do to an already published Like Button will be scraped by Facebook within the next 24 hours. The page is also scraped when an admin for the Open Graph page clicks the Like button and when the URL is entered into the Facebook URL Debugger - you need to enter your exact URL in the Linter to be sure your changes are sent to Facebook immediately.
Plugin Name
Ref-Name
(set by system)
When you add a name the system will automatically generate a ref-name attribute (the name but cleaned from all special chars and so on). This is added to the button and sent to Facebook. The ref attribute causes two parameters to be added to the referrer URL when a user clicks a link from a stream story about a Like action:
- fb_ref - the ref parameter
- fb_source - the stream type ('home', 'profile', 'search', 'other') in which the click occurred and the story type ('oneline' or 'multiline'), concatenated with an underscore.
With this functionality you can count or track the links back to your site a certain button generates.

URL
(set by system)
The script detects the actual URL to send to Facebook.
Priority is as follows:
- News Detail View : index.php?aid=XX&newsdetail=XX
- Article ID : index.php?aid=XX
- Structure ID : index.php?id=XX
New in V.1.0.1
Static or dynamic (as above) url setting is now possible.
The XFBML version defaults to the current page, regardless of the settings here.
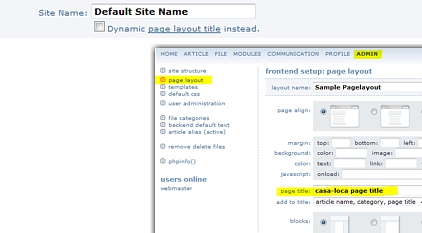
Site Name
(Required)
You can either write a fixed site name here or let the system take the page layout title according to the actual page layout used where the button appears on your site.

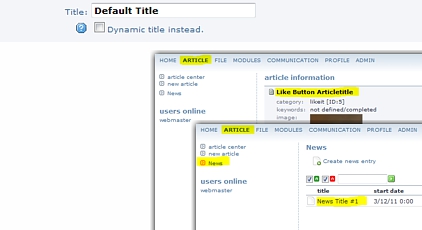
Title
(Required)
Same thing with the title: Either give the Button a fixed site title or let the system choose the actual title according to the site the button is placed in.
When dynamically then priority is as follows:
- news title (when in news detail view)
- article title (of article currently shown)
- the text from the module (always the same)
In Facebook it looks like this:



Website Type
(Required)
Facebook currently supports a wide range of object types.
Use article for any URL that represents transient content - such as a news article, blog post, photo, video, etc. Do not use website for this purpose. website and blog are designed to represent an entire site, an og:type tag with types website or blog should usually only appear on the root of a domain.
More information on types you can find here

Example:
You add a 'album' typed button to one of your sites.
The user clicks the like button - the site is added to the users facebook site AND according to the type, here music and entertainment, to the users info section in Facebook.

Note: Most of this special types require images and an admin/app ID (see below).
Image
(Optional)
You can either give the button a fixed image or let the system take the image according to the actual page where the button appears on.

When set dynamically then priority is as follows:
- news image (when in news detail view)
- article detail image (of article currently shown)
- the image from the module (always the same)
In Facebook it looks like this:
 |  |  |
| news image (when in news detail view) | article detail image (of article currently shown) | the image from the module (always the same) |
New in v1.0.5
Images must be at least 200 by 200 pixels. Square images work best, or up to aspect ratio 1/3.
The System will automatically:
- scale down landscape images bigger than height 500px
- crop landscape images to max. aspect ratio 1/3
- crop potrait images to square with width of original image or scale it down to 500px if width of original image is bigger than 500px
- show a warning when you try to add an image smaller than 200px either side
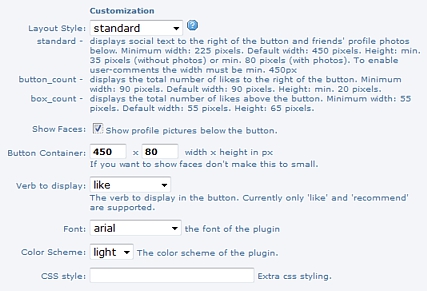
Customization
(Required)
Most here should be self explaining.
Be careful with the dimensions! read the hints under the layout style select for more information. Note: XFBML ignores the height set here, it sets the height automatically.
Detailed Information you can find here

![]() Note: CSS Styling is not tested yet.
Note: CSS Styling is not tested yet.
Advanced Settings
Facebook User Admins
![]() The following not seems to be supported anymore by Facebook, they change the behaviour of the plugins whenever they want
The following not seems to be supported anymore by Facebook, they change the behaviour of the plugins whenever they want ![]()
To administer your button-page on Facebook, you need to associate it with either your Facebook account or your Facebook Platform application. It is valid to associate your page with both user accounts and a Facebook Platform Application.
To associate the page with your Facebook account, add the Facebook User Admins to you button with a comma-separated list of the user IDs or usernames of the Facebook accounts who own the page, e.g.:
USER_ID1,USER_ID2
Each listed user must click Like on the URL to be approved as an admin. This is to prevent users being made admins without their consent.
Find additional information to Applications on Facebook Developers Website

As an admin, once clicked the Like Button on a page, you get two additional links within the button

Admin Pages ⇒ administer the page in Facebook and see who an how many people liked this page
Insights ⇒ Statistics about the usage of the page
Output Type
(Optional)
There are two Like button implementations: XFBML/HTML5 and Iframe. The XFBML version (also available in HTML5-compliant markup) is more versatile, but requires use of the JavaScript SDK. The XFBML dynamically re-sizes its height according to whether there are profile pictures to display, gives you the ability (through the Javascript library) to listen for like events so that you know in real time when a user clicks the Like button, and it always gives the user the ability to add an optional comment to the like. If users do add a comment, the story published back to Facebook is given more prominence.
The phpwcms Social Plugins Module supports the usage of XFBML/HTML5 so you can use it without any hassle, just select XFBML or HTML5 and the script does the whole job.

If you are using the XFBML or the HTML5 version include the language code according to your needs.
(we specially like Pirate English)
Recommended Meta Data
Location
This is useful if your pages is a business profile or about anything else with a real-world location. You can specify location via latitude and longitude, a full address, or both.
To set the latitude and longitude from a certain address:
- fill the *-values of the required address
- save/update the button
- click the get latitude/longitude from *-values link
- check the location on the map - click the where is this link
Contact Information
Consider including contact information if your page is about an entity that can be contacted.