NAVIGATION
Icons
You can add your own icons to the module and use them in your maps on your page.
The module comes with 188 icons preinstalled, known as Google Standard Icons:

but it's easy to add your own icons:
- add folders witch icon images to the 'icons' folder, as described below.
- upload the iconfile, as described below.
You can also delete the icons here. Be careful though, the icon may be added to a marker so you should not delete it!
The script throws a warning if you intend to do so.
To add icons to your points see points section of the module
Iconsets
New in GoogleMaps Module V3.5!
We added the possibility to group the icons in iconsets:
Add folders in the 'icons' folder within the module, these folders must have CHMOD 777 permissions and use only alphanumeric chars and space or underscore or hyphen! Only one level is possible/supported.
The 'icons' folder appears in the module as 'default', all it's subfolders as you name them .
Do NOT change the name of the 'icons' folder!

<note important>Once set up you should not change the folders name or delete them. The module links from the maps in frontend to these folders for the markericons. So when you change anything here there might be issues with broken links for the icons in frontend!</note>
Add new icons

You can upload new icon files directly in the module.
- (required) give the new icon you create with the upload a name, this will be the name of the icon after the upload, the original filename is not used. Note: the script does not allow any special chars (except underscore) or spaces here!
- (optional) add the new icon to an iconset for better ordering
- (required) select an icon (.jpg, .gif, .png) to upload, max. filesize: 1024KB
- (optional) select an shadow icon (.png) to upload, max. filesize: 1024KB
The script is pretty strict in what is passed, so you'll might get some warnings when not all values are correct.

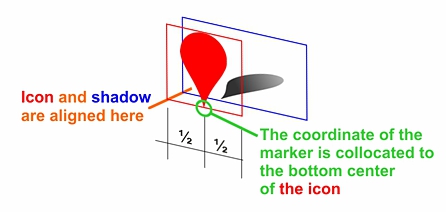
This is how the icon and the shadow are put together.
You can theoretically use every size for the icon but don't go much further than 40px.
Note: the shadow is aligned with the icon in the lower left corner, so if your icon is 32px wide you must set the tip of the shadow 16px from the left lower corner to the right to fit the tip of the icon.
Shadow is optional though, most modern icons don't use the shadow anymore.
Nice online tool to create the shadow for your png's
A good source for marker icons
Create drops here
