NAVIGATION
Filter JS
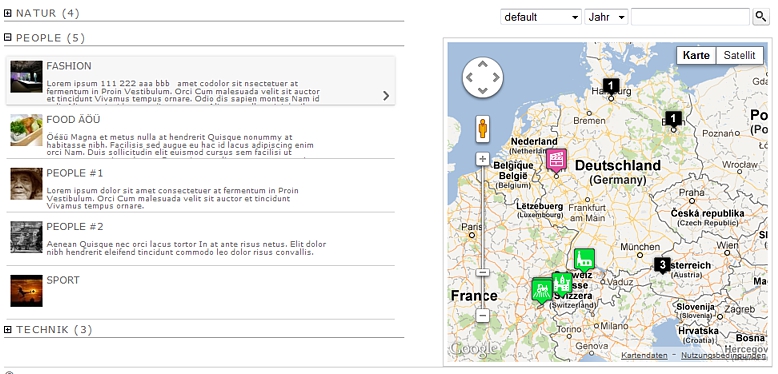
Let's display the content of the catalogue module like this:

the items sorted by the filter_0 (catalogs) and animated with javascript, the map, and two filters as drop down
try it out with the sample_js.tmpl and sample_js.css examples in the module (as always - icons and pictures are not included)
it requires the following settings:

Frontend rendering will work with Mootools or JQuery
when the filter renders as 'js' it takes all items and orders them by the filter-tags and builts the following structure around it (red comes from the template, black comes from the script)

As you may have noticed, the 'js'-filter counts the items per category and displays the number behind the category-title, this can be suppressed by setting 'ctg_headline_number' to display:none in the CSS
It would be possible to open the info window of the marker in the map on mouseover an item in the listing, it's just a bit of javascript - talk to us to get the code, it's not completely free though!
