News
http://forum.phpwcms.org/viewtopic.php?p=104366#p104366 (Ben)
http://forum.phpwcms.org/viewtopic.php?p=104391#p104391 (Markus)
http://forum.phpwcms.org/viewtopic.php?p=117841#p117841 (Oliver)
Short descrition
Forum: http://forum.phpwcms.org/viewtopic.php?p=117841#p117841
Autor: Oliver Georgi (2009/07/04)
Create news
- Open the article where you want to have the news block or use a “service” article that just holds the News content part
- Create new content part “news”
- Select template (you can also create a new one)
- Keep in mind you can use tags and some special filters there too to limit choosen news
- Think about a target article holding news content part in case you use systemwide* news block
- Save
*) Remember - you can use content parts in your template systemwide. So check the ID of the news content part and use {SHOW_CONTENT:CP,ID} in your template.
News und Teaser TAG
Forum: http://forum.phpwcms.org/viewtopic.php?p=111617#p111617
Autor: markus_s
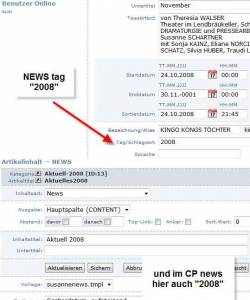
- Create at ARTICLES → NEWS (left in menu) some entries.
- The most important thing is to enter a name in the range TAG/KEY WORD - e.g. the year 2008
- Then you enter a CP e.g. on the starting side news and fill it out .. → here enter again the TAG/KEY WORD 2008 …
- If you have insert in entries “max. 2”, only the first two entries are shown in fe.
- Using the template option template/inc_cntpart/news/* you can change your layout.
(Please copy the master template from template/inc_default/news.tmpl to template/inc_cntpart/news/my_news.tmpl)
- If you enter a name in news article:, it should be the article alias/article ID of the article information, you will arrive to the detail content of the news by a click on a read more …. .
You can check out Ben's Video as your starting point…
Very important: take care to set up unique tags.
Special News template by Ben
Forum: http://forum.phpwcms.org/viewtopic.php?p=104366#p104366
Autor: Ben
I have been playing around with the news template. I have created a news listing and added some CSS if anyone would like to use it.
I have added a border to the image with CSS and made the image a link to the article I have made the article title a link I have removed the main article title added the live date to the article detail with 'created on' and added 'by' as in 'written by' to the template to show the authors name (ideally should have added it to the php file) so it will show as: Written on 31-05-2008 by Ben, Middlesbrough I've also added a horizontal line to separate the teaser listing It has not been tested in IE6
Save this template code as a .tmpl file in template\inc_cntpart\news\
<!--NEWS_SETTINGS_START//--> ; how many news should be listed per row news_per_row = 2 ; teaser text rendered as <p></p> = p ; or just line break to <br> = br news_teaser_text = p ; template for files - the same as used ; for content part files , default: ; files_template_list = default files_template_list = default files_template_detail = default files_direct_download = 0 <!--NEWS_SETTINGS_END//--> news_per_row = 1 <!--NEWS_LIST_START//--> [TITLE]<h3>{TITLE}</h3>[/TITLE] [SUBTITLE]<h4>{SUBTITLE}</h4>[/SUBTITLE] <div class="hrNews"></div> [NEWS_ENTRIES]{NEWS_ENTRIES}[/NEWS_ENTRIES] <!--NEWS_LIST_END//--> <!--NEWS_LIST_ENTRY_START//--> <!-- Changedate: {DATE:d/m/Y H:i:s lang=EN} Livedate: {LIVEDATE:d.m.Y H:i:s lang=EN} Killdate: {KILLDATE:d.m.Y H:i:s lang=EN} //--> <div class="newsEntry[PRIO] prio{PRIO}[/PRIO]"> [IMAGE]<a href="{NEWS_DETAIL_LINK}"><div class="newsImageTeaser"><img src="img/cmsimage.php/120x120x1/{IMAGE_ID}" alt="{CAPTION}" border="0" /></div></a>[/IMAGE] [NEWS_TITLE]<h2><a href="{NEWS_DETAIL_LINK}">{NEWS_TITLE}</a></h2>[/NEWS_TITLE] [NEWS_TEASER]<div class="news_teaser">{NEWS_TEASER}</div>[/NEWS_TEASER] [NEWS_TEASER_ELSE][NEWS_TEXT]{NEWS_TEXT}[/NEWS_TEXT][/NEWS_TEASER_ELSE] [NEWS_DETAIL_LINK]<div class="link"><a href="{NEWS_DETAIL_LINK}">Read more...</a></div>[/NEWS_DETAIL_LINK] <div class="hrNews"></div> </div> <!--NEWS_LIST_ENTRY_END//--> <!--NEWS_LIST_ENTRY_SPACE_START//--> <!-- space between news items --> <!--NEWS_LIST_ENTRY_SPACE_END//--> <!--NEWS_LIST_ROW_SPACE_START//--> <!-- space between rows of news items --> <!--NEWS_LIST_ROW_SPACE_END//--> <!--NEWS_LIST_START//--> [NEWS_ENTRIES]{NEWS_ENTRIES}[/NEWS_ENTRIES] <!--NEWS_LIST_END//--> <!--NEWS_DETAIL_START//--> <div class="news"> <!-- Changedate: {DATE:d/m/Y H:i:s lang=EN} Livedate: {LIVEDATE:d.m.Y H:i:s lang=EN} Killdate: {KILLDATE:d.m.Y H:i:s lang=EN} //--> [NEWS_TITLE]<h1>{NEWS_TITLE}</h1>[/NEWS_TITLE] [NEWS_SUBTITLE]<h2>{NEWS_SUBTITLE}</h2>[/NEWS_SUBTITLE] [NEWS_TOPIC]<p>Written on {LIVEDATE:d-m-Y lang=EN} by [AUTHOR]{AUTHOR}[PLACE], {PLACE}[/PLACE][/AUTHOR][AUTHOR_ELSE][PLACE], {PLACE}[/PLACE][/AUTHOR_ELSE]</p>[/NEWS_TOPIC] [IMAGE] [ZOOM_ELSE] [IMAGE_URL]<a href="{IMAGE_URL}"{IMAGE_URL_TARGET}>[/IMAGE_URL] <div class="newsImageTeaser"><img src="img/cmsimage.php/150x150x1/{IMAGE_ID}" alt="{CAPTION}" border="0" /></div>[IMAGE_URL]</a>[/IMAGE_URL] [/ZOOM_ELSE] [ZOOM] <a href="img/cmsimage.php/640x480/{IMAGE_ID}" target="_blank"{LIGHTBOX}[LIGHTBOX_CAPTION] title="{LIGHTBOX_CAPTION}"[/LIGHTBOX_CAPTION]> <div class="newsImageTeaser"><img src="img/cmsimage.php/200x185x1/{IMAGE_ID}" alt="{CAPTION}" border="0" /></div></a> [/ZOOM] [/IMAGE] [NEWS_TEXT]<div class="news_text">{NEWS_TEXT}</div>[/NEWS_TEXT] [NEWS_TEXT_ELSE][NEWS_TEASER]{NEWS_TEASER}[/NEWS_TEASER][/NEWS_TEXT_ELSE] [URL] <p><a href="{URL}"{URL_TARGET}>[URL_TEXT]{URL_TEXT}[/URL_TEXT][URL_TEXT_ELSE]more[/URL_TEXT_ELSE]</a></p> [/URL] [FILES]{FILES}[/FILES] [NEWS_LIST_LINK] <p class="link"><a href="{NEWS_LIST_LINK}">Back to news section</a></p> [/NEWS_LIST_LINK] </div> <!--NEWS_DETAIL_END//-->
Add this CSS to the frontend.css
/* ------- start news --------- */ .newsEntry { padding: 5px 0 0px 0; } .newsImageTeaser { float:left; border: 5px solid #f6ecee; margin: 0px 10px 5px 0; padding: 0px 0px 0 0; } .newsImageDetail { float:left; border: 5px solid #f6ecee; margin: 4px 10px 5px 0; padding: 0px 0px 0 0; } .news_teaser { text-align: justify; } .news_text{ text-align: justify; } .hrNews{ margin: 0px 0 0px 0; padding: 5px 0 0px 0; height:0; border:0; border-bottom:1px dotted #CCCCCC; clear:both; } /* ------- end news --------- */
Content part
- To add news create an article and add the news content part. I've found that you need to specify a language in both the news content part and news article, English = en
- type a name in the archive and news article boxes, i use type 'archive' and 'article'
- Then save.
News article
- The articles are pretty straight forward.
- click on news on the left nav
- create new news article
- fill in all the boxes needed.
- Add title (leave the title/alias at the top as this will be based on main title automatically)
- fill in language English = en
- put text in teaser and in the wysiwyg
- check publish
- create