NAVIGATION
Multiple-Col. List from single List
From an old project I have found this snippet.
The output of links from a category with several subcategories in one level in an orderly column form. The basis for this part of the program is the NAV_LIST_UL Tag.
The technology used to be seen here: Wrapping a single list with XHTML
This snippet works like a wrapper around the NAV_LIST_UL. To do so we have a pare of tag with two options:
[MULTICOLUMNLIST:R|C, No] ..... [/MULTICOLUMNLIST]
Options:
Parameter R with max. No of rows per column
Parameter C with max. No of columns
Example:
[MULTICOLUMNLIST:R,4] <div class="wrap_mcl04"> <div class="nlu_mcl04"> {NAV_LIST_UL:,31,1,act_path,active,col_id,,} </div> </div> [/MULTICOLUMNLIST]
Docu: –
Forum: –
Author: K.Heermann (flip-flop) http://planmatrix.de
CMS Version: >= 1.4x
Version: V1.1 (23.03.2010)
Update: –
Condition: → /config/phpwcms/conf.inc.php
- $phpwcms['allow_ext_render'] = 1;
Frontend:
HTML:
The classes “wrap_mcl04”, “nlu_mcl04” and “col_id” must be similar to the entries in rt_multi_column_list03.php
$my_wrapper_class = 'wrap_mcl04'; // wrapper around all $my_trigger_class = 'nlu_mcl04'; // trigger class for different height, see css file $my_id_class = 'col_id'; // The trigger string in conjunction with the given "sub_no"
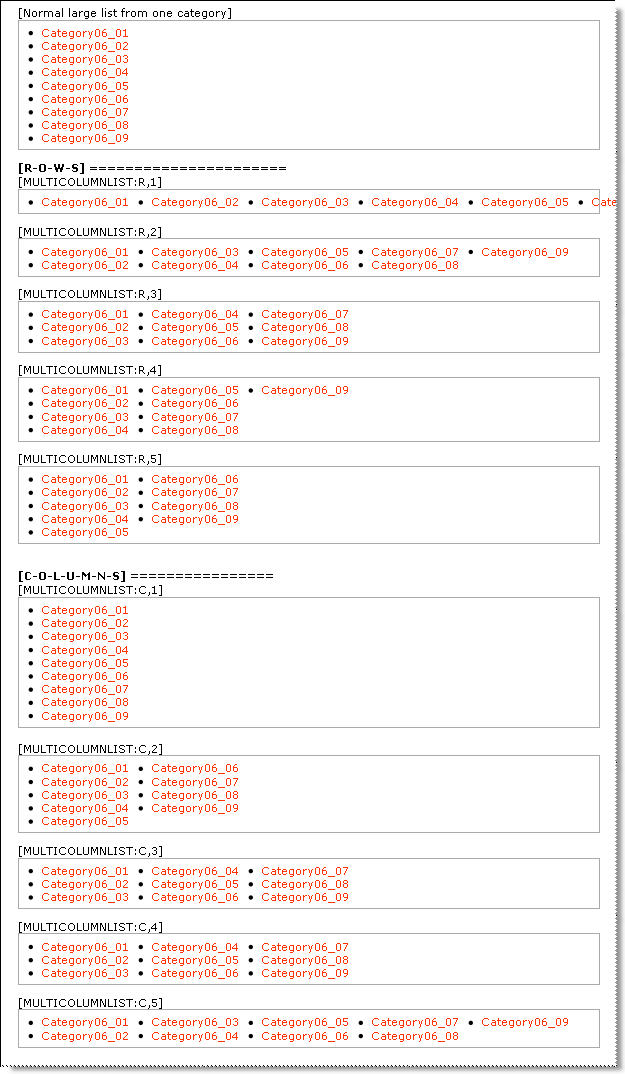
Examples:
ID 31 = Category06
[MULTICOLUMNLIST:R,2]
[MULTICOLUMNLIST:R,2] <div class="wrap_mcl04"> <div class="nlu_mcl04"> {NAV_LIST_UL:,31,1,act_path,active,col_id,,} </div> </div> [/MULTICOLUMNLIST]
[MULTICOLUMNLIST:R,4]
[MULTICOLUMNLIST:R,4] <div class="wrap_mcl04"> <div class="nlu_mcl04"> {NAV_LIST_UL:,31,1,act_path,active,col_id,,} </div> </div> [/MULTICOLUMNLIST]
[MULTICOLUMNLIST:C,2]
[MULTICOLUMNLIST:C,2] <div class="wrap_mcl04"> <div class="nlu_mcl04"> {NAV_LIST_UL:,31,1,act_path,active,col_id,,} </div> </div> [/MULTICOLUMNLIST]
[MULTICOLUMNLIST:C,4]
[MULTICOLUMNLIST:C,4] <div class="wrap_mcl04"> <div class="nlu_mcl04"> {NAV_LIST_UL:,31,1,act_path,active,col_id,,} </div> </div> [/MULTICOLUMNLIST]
[MULTICOLUMNLIST:C,5]
[MULTICOLUMNLIST:C,5] <div class="wrap_mcl04"> <div class="nlu_mcl04"> {NAV_LIST_UL:,31,1,act_path,active,col_id,,} </div> </div> [/MULTICOLUMNLIST]
CSS:
File: /template/inc_css/nlu_multi_column_list03.css
/* ================================================================== */ /* http://www.alistapart.com/d/multicolumnlists/example4.html */ /* Prepared vor phpwcms by 23.03.10 K.Heermann http://planmatrix.de /* ================================================================== */ /* separate the list from surrounding elements */ .nlu_mcl04 ul { margin: 0 0 1em 2em; padding: 0; } .nlu_mcl04 ul li { /* Stipulate the height of each item so that vertical return = items * height */ line-height: 1.2em; /* Clear the default margins & padding so we can style the list from scratch */ margin: 0; padding: 0; } /* If li position is left static, Internet Explorer disables hyperlinks in the list in all but the final column. This rule will be processed only by Internet Explorer because only IE believes that there’s a level above HTML: */ * html .nlu_mcl04 ul li { position: relative; } /* horizontal position of each column */ .nlu_mcl04 ul li.column1 { margin-left: 0em; } .nlu_mcl04 ul li.column2 { margin-left: 10em; } .nlu_mcl04 ul li.column3 { margin-left: 20em; } .nlu_mcl04 ul li.column4 { margin-left: 30em; } .nlu_mcl04 ul li.column5 { margin-left: 40em; } .nlu_mcl04 ul li.column6 { margin-left: 50em; } .nlu_mcl04 ul li.column7 { margin-left: 60em; } .nlu_mcl04 ul li.column8 { margin-left: 70em; } .nlu_mcl04 ul li.column9 { margin-left: 80em; } /* Bring the first item of each column back up to the level of item 1. Vertical return = items * height. Here, 5 items * 1.2em line-height = 6em */ .nlu_mcl04_1 li.reset { margin-top: -1.2em; } .nlu_mcl04_2 li.reset { margin-top: -2.4em; } .nlu_mcl04_3 li.reset { margin-top: -3.6em; } .nlu_mcl04_4 li.reset { margin-top: -4.8em; } .nlu_mcl04_5 li.reset { margin-top: -6.0em; } .nlu_mcl04_6 li.reset { margin-top: -7.2em; } .nlu_mcl04_7 li.reset { margin-top: -8.4em; } .nlu_mcl04_8 li.reset { margin-top: -9.6em; } .nlu_mcl04_9 li.reset { margin-top: -10.8em; } .nlu_mcl04_10 li.reset { margin-top: -12.0em; } .nlu_mcl04_11 li.reset { margin-top: -13.2em; } .nlu_mcl04_12 li.reset { margin-top: -14.4em; } /* Wrapp around the whole Navigation specific height of every navigation */ div.wrap_mcl04 {width: 570px;border: 1px solid #aaa; margin-bottom: 10px; padding:5px 10px 5px 0;} .wrap_mcl04_1 { height: 1.2em; } .wrap_mcl04_2 { height: 2.4em; } .wrap_mcl04_3 { height: 3.6em; } .wrap_mcl04_4 { height: 4.8em; } .wrap_mcl04_5 { height: 6.0em; } .wrap_mcl04_6 { height: 7.2em; } .wrap_mcl04_7 { height: 8.4em; } .wrap_mcl04_8 { height: 9.6em; } .wrap_mcl04_9 { height: 10.8em; } .wrap_mcl04_10 { height: 12.0em; } .wrap_mcl04_11 { height: 13.2em; } .wrap_mcl04_12 { height: 14.4em; } /* anchor styling */ .nlu_mcl04 ul li a { display: block; width: 7em; text-decoration: none; } .nlu_mcl04 ul li a:hover { color: #FFF; /* white */ background-color: #A52A2A; /* brown */ }
Code PHP:
File: template/inc_script/frontend_render/rt_multi_column_list03.php
<?php /** * ============================================================================ * (c) 23.03.10 Knut Heermann (flip-flop) http://planmatrix.de * Multi-Column Lists from one unordered list * * Multi-Column Lists -> http://www.alistapart.com/articles/multicolumnlists/ * This is my concept: http://www.alistapart.com/d/multicolumnlists/example4.html * (copy this css classes an prepare to your needs) * * Basic stuff, the nav_list_ul call: "col_id" is very important * ------------------------------------------------------------------ * <div class="wrap_mcl04"> * <div class="nlu_mcl04"> * {NAV_LIST_UL:F,5,1,act_path,active,col_id,,} * </div> * </div> * * Pare of TAG: [MULTICOLUMNLIST:R|C, No] ..... [/MULTICOLUMNLIST] * * * E.g.: [MULTICOLUMNLIST:R,No] e.g.: * * [MULTICOLUMNLIST:R, 4] * <div class="wrap_mcl04"> * <div class="nlu_mcl04"> * {NAV_LIST_UL:F,5,1,act_path,active,col_id,,} * </div> * </div> * [/MULTICOLUMNLIST] * * * The "col_id" in nav_list_ul must be the same as you write into * $my_id_class !!!!! * ============================================================================ */ // ---------------------------------------------------------------- // obligate check for phpwcms constants if (!defined('PHPWCMS_ROOT')) { die("You Cannot Access This Script Directly, Have a Nice Day."); } // ---------------------------------------------------------------- if( ! (strpos($content["all"],'[MULTICOLUMNLIST')=== false)) { // === Default entries ===================== $my_wrapper_class = 'wrap_mcl04'; // wrapper around all $my_trigger_class = 'nlu_mcl04'; // trigger class for different height, see css file $my_id_class = 'col_id'; // The trigger string in conjunction with the given "sub_no" $my_count_column = array(1,1,1,1,1,1,1,1); // Count columns if given $my_count_row = array(3,3,3,3,3,3,3,3); // The default number of rows (Have a look into the coresponding css class $my_count_row_present = 0; $my_content = array(); // === Default entries end ================== // cut out fron source preg_match_all('/\[MULTICOLUMNLIST:(.*?),(.*?)\](.*?)\[\/MULTICOLUMNLIST\]/is', $content["all"], $matches); // dumpVar($matches); // is there any content between [MULTICOLUMNLIST:R|C,No]......[/MULTICOLUMNLIST] if ( !empty($matches[3][0]) ) { foreach ( $matches[3] as $key=>$value) { // More then one section $my_content = $matches[3][$key]; // The content // How many rows are in place $my_count_row_present = substr_count($my_content, 'li_'.$my_id_class); if ( !empty($matches[1][$key]) ) { // Columns or Rows given? [R|C] if (strtolower(trim($matches[1][$key])) == 'c') { $my_count_column[$key] = (int)$matches[2][$key]; // Columns are given $my_count_row[$key] = ceil($my_count_row_present / $my_count_column[$key]); } // Not C than default R else $my_count_row[$key] = (int)$matches[2][$key]; // Rows are given } // === insert the class for the first column $my_content = preg_replace('/li_'.$my_id_class.'(.*?)sub_no/si','li_column_id'."$1".'column1 sub_no',$my_content,$my_count_row[$key]); // === insert the class for all other rows for($count = 2; $count <= $my_count_row_present; $count++) { // === insert the right for columns $my_content = preg_replace('/li_'.$my_id_class.'(.*?)sub_no/si','li_column_id'."$1".'column'.$count.' sub_no reset', $my_content,1); $my_content = preg_replace('/li_'.$my_id_class.'(.*?)sub_no/si','li_column_id'."$1".'column'.$count.' sub_no', $my_content,$my_count_row[$key]-1); } // Setup the vertical height of the wrapper around all (Have a look into the css file: Vertical return = items * height) $my_content = str_replace($my_wrapper_class, $my_wrapper_class.' '.$my_wrapper_class.'_'.$my_count_row[$key], $my_content); // Setup the vertical return height (Have a look into the css file: Vertical return = items * height) $my_content = str_replace($my_trigger_class, $my_trigger_class.' '.$my_trigger_class.'_'.$my_count_row[$key], $my_content); // paste back into source $content["all"] = preg_replace('/\[MULTICOLUMNLIST:\s*'.$matches[1][$key].',\s*'.$matches[2][$key].'\](.*?)\[\/MULTICOLUMNLIST\]/is', $my_content, $content["all"],1); } } else // Kill all Tags $content["all"] = preg_replace('/\[MULTICOLUMNLIST:(.*?)\](.*?)\[\/MULTICOLUMNLIST\]/is', '', $content["all"]); } ?>
— Knut Heermann (flip-flop) 2010/03/23 12:15