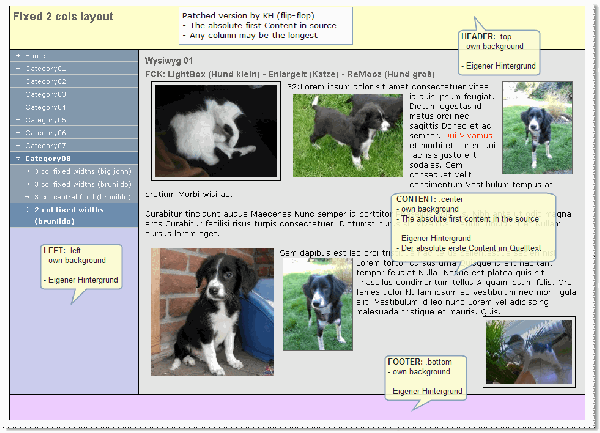
2 Spalten, feste Breite - V2
2 Spalten, feste Breite, variable Höhe, horizontal zentriert - Version 02
Gesamtbreite: 940px (links: 210px - rechts: 729px)
Autor: K.Heermann (flip-flop) http://planmatrix.de 2010/01/07
CMS-Version: >= V1.2.8
Version: V1.0 07.01.2010
Update: –
Basierend auf: 2 columns layout (fixed widths) Based on Big John's Piefecta/Bruno Fassino
Anforderung:
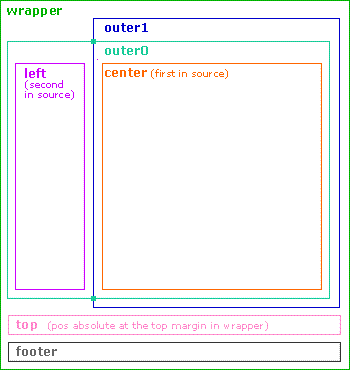
- Content soll im Quelltext als erstes stehen
- Jede Spalte kann am längsten sein
- Jede Spalte kann mit einem vollflächigen Hintergrund gefüllt werden
- Header soll am obersten Rand des Viewport stehen
- Die Seite soll horizontal zentriert ausgegeben werden
- Left und Main sollen optisch nebeneinander stehen
- CSS-Code soll konform sein!
Gewählt wurde hier eine feste Breite von 990px, so dass 1024 x YYY bedient werden kann.
Seitenlayout
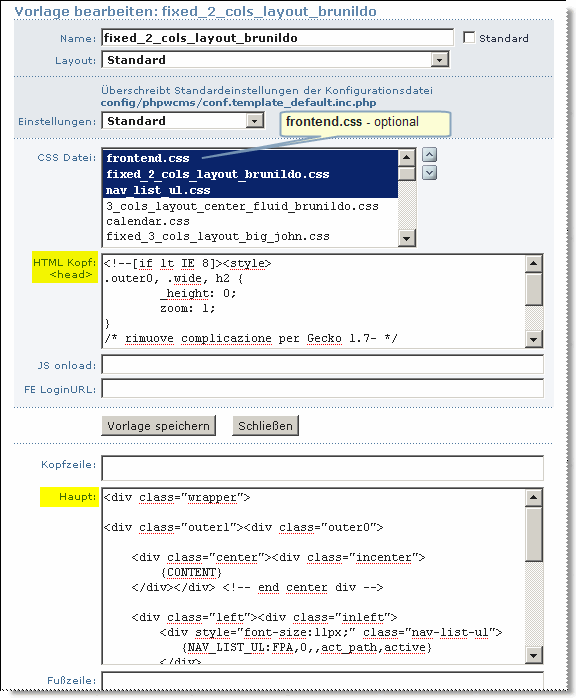
Vorlage
<HTML> Kopf:
–> diesen Codeschnipsel in den <head> (<HTML> Kopf:) der Vorlage einstellen:
<!--[if lt IE 8]><style> .outer0, .wide, h2 { _height: 0; zoom: 1; } /* rimuove complicazione per Gecko 1.7- */ .left { margin-right: 0; } </style><![endif]-->
Haupt:
–> diesen Codeschnipsel in den Main-Teil (Haupt:) der Vorlage einstellen:
<div class="wrapper"> <div class="outer1"><div class="outer0"> <div class="center"><div class="incenter"> {CONTENT} </div></div> <!-- end center div --> <div class="left"><div class="inleft"> <div style="font-size:11px;" class="nav-list-ul"> {NAV_LIST_UL:FPA,0,,act_path,active} </div> {LEFT} </div></div> <!-- end left div --> <br class="clear" /> </div></div> <!-- end outer div --> <div class="top"><div class="intop"> <h1>Fixed 2 cols layout</h1> {HEADER} </div></div> <div class="bottom"><div class="inbottom"> {FOOTER} </div></div> </div>
CSS
Template:
Datei: template/inc_css/fixed_2_cols_layout_brunildo.css
Width 940px (210px - 730px)
fixed_2_cols_layout_brunildo.css
/*********************************************** * Fixed 2 cols layout * http://www.brunildo.org/test/twocols.html * Patched version by KH (flip-flop) 06.01.2010 * Width 940px (210px - 730px) ************************************************/ body { margin: 10px 0; padding: 0; color: #000; background-color: #fff; font-family: verdana, Georgia, serif; font-size: 80%; text-align: center; } .clear { clear: both; } .alignright { text-align: right; } .wide { background-color: #ffc; } .top { border-bottom: 1px solid #000; } .bottom { border-top: 1px solid #000; padding-bottom: 1px; } .testfloat { width: 50px; border: 2px solid #f90; background-color: #ffd; font-size: .8em; } .to-right { float: right; } .to-left { float: left; } .wrapper { margin: 0 auto; width: 942px; /* 752px; */ w\idth: 940px; /* 750px; /* C + L + 1 */ text-align: left; background-color: #cce; /* L */ border: 1px solid #000; /* overflow: hidden; /* if you don´t use the border */ } .outer1 { margin-left: 210px; /* 200px; /* L */ background-color: #e5e5e5; /* C */ border-left: 1px solid #000; } .outer0 { position: relative; margin-left: -211px; /*-201px; */ } .center { float: right; width: 729px; /* 549px; /* C */ } .left { float: left; width: 210px; /* 200px; /* L */ margin-right: 1px; } /* ---- + KH Content first (Header pos absolute */ .top { height: 70px; /* +KH Head height */ width: 940px; /* 760px; */ position: absolute; /* +KH */ overflow: hidden; /* +KH */ top: 0; /* +KH */ left: 0; /* +KH */ background-color: #ffc; } .intop { padding: 5px; } .bottom { height: 40px; /* KH Footer height */ background-color: #ecf; /* +KH */ } .inbottom { padding: 5px; } .outer1, .outer2 { position: relative; margin-top: 70px; /* +KH (place holder header) */ } .wrapper { position: relative; /* +KH (content first) */ } .incenter { padding: 10px 10px 10px 10px; } /* ------------------------ */ /* previene allargamento floats in IE/Mac \*//*/ * html .inleft, * html .incenter { width: 100%; overflow: hidden; } /**/ /* .outer0 { word-wrap: break-word; } */
Navigation (optional)
Datei: template/inc_css/nav_list_ul.css
NAV_LIST_UL + Article (>=r387)
Siehe auch NAV_LIST_UL (Parameter).