Aufruf interner Funktionen
Basisfunktion {SHOW_CONTENT:....}
File: /include/inc_front/ext.func.inc.php
Docu: http://www.phpwcms-docu.de/artikel_tags.phtml
Tag: {SHOW_CONTENT:MODE,id,id,id} → function: showSelectedContent('Mode,'.id.','.id.','.id)
Die Basis im Framework zu {SHOW_CONTENT …} ohne Ersetzer.
Aufruf:
$show_content = 'CPA,' . $id; // wherever $id might come from echo showSelectedContent($show_content);
Init Mootools Library
Bis V1.4.3 r380
File: /include/inc_front/front.func.inc.php
Docu: –
Tag: – → function: initMootools($v='1.11')
Initialisiert das gerade aktive mootools Framework in /template/inc_js/mootools/mootools.js
Registriert mit:
- mootools.js
Aufruf:
initMootools();
Ab V1.4.4 r381
File: /include/inc_front/front.func.inc.php
Docu: http://forum.phpwcms.org/viewtopic.php?p=122090#p122090
Aufruf: initJSLib();
Tag: – → function: initJSLib() (in der entsprechenden JS-Lib in include/inc_front/lib/*)
Initialisiert das gerade aktive JS-Framework in template/lib/mootools/* oder template/lib/jquery/* (je nach eingstelltem Framework in der Vorlage).
Registriert mit mootools.js wenn MooTools 1.1/1.2 in der Vorlage eingestellt ist (JS Bibliothek):
Aufruf:
initJSLib();
oder
Registriert mit jquery.js wenn jQuery 1.3/1.4 in der Vorlage eingestellt ist (JS Bibliothek):
Aufruf:
initJSLib();
Nach der V1.4.3 r380 wurde das Handling für JS-Libs und Dateien umgestellt.
Den Aufruf initMootools(); gibt es nicht mehr. Als Ersatz wird nun initJSLib(); eingesetzt, wodurch das in der Vorlage eingestellte JS-Framework geladen wird.
Die Aufrufe initializeLightbox(); (veraltet) oder initSlimbox(); rufen gleichzeitig auch das entsprechende JS-Framework auf.
Es müssen also alle externen Aufrufe des Frameworks auf diese normierte Art des Aufrufs umgestellt werden.
Solche Aufrufe:
$GLOBALS['block']['custom_htmlhead']['mootools.js'] = ' <script src="'.TEMPLATE_PATH.'inc_js/smoothgallery/mootools.js" type="text/javascript"></script>';
sollten/können nicht mehr verwendet werden. Eigene Mootools-Sets sind nun nicht mehr die erste Wahl. Alle Komponenten sind im System vorhanden.
Wenn zusätzliche Funktionen aus der More Reihe gebraucht werden, dann können diese so eingebunden werden:
Im HTML-Quelltext:
<!-- JS: MORE:Fx/Fx.Elements,Fx/Fx.Accordion -->
Siehe auch “Skript in den <head> Bereich”: ab_phpwcms_r411
oder als Inline-PHP (nicht empfohlen):
[PHP] $js[1] = 'MORE:Fx/Fx.Elements,Fx/Fx.Accordion'; renderHeadJS($js); [/PHP]
oder diese Variante (Z.B. in einem frontend_render-Script):
$mootools_more = array( 'Fx/Fx.Elements', 'Fx/Fx.Accordion' ); initJSPlugin($mootools_more, true);
Externe JavaScripte
werden am besten als Plugin eingebunden:
Beispiel SimpleTabs:
Datei: template/lib/mootools/plugin-1.2/mootools.SimpleTabs.js
Einbinden mit:
initJSPlugin('SimpleTabs'); $GLOBALS['block']['css']['reg_tabs_simpletabs01'] = 'specific/mootools/reg_tabs_simpletabs01.css'; ... ...
initJSPlugin('SimpleTabs'); ruft gleichzeitig auch das richtige JS-Framework auf.
Alternativ in einem Template:
[PHp]initJSPlugin('SimpleTabs');[/PHP]
oder
<!-- JS: SimpleTabs --> <!-- JS: http://digitarald.de/project/simple-tabs/1-0/source/SimpleTabs.js -->
<note important>
Ab Version r410 ist der Aufruf von Scripten die sich auf externen Seiten befinden mit z.B.
<!-- JS: http://XYZ.js --> aus Sicherheitsgründen nicht mehr möglich.
Alternativ kann diese Methode gewählt werden:
[PHP]$GLOBALS['block']['custom_htmlhead']['XYZ'] = getJavaScriptSourceLink(html_specialchars('http://XYZ.js'));[/PHP]
</note>
- Die externen Scripte werden nun aus dem entsprechenden Pluginverzeichnis gestartet.
- Dem ursprünglichen Dateinamen SimpleTabs.js wird ein mootools. bzw. jquery. vorangestellt. → mootools.SimpleTabs.js (analog dazu für jquery: jquery.SimpleTabs.js)
So kann das System autom. das richtige JS-Framework zuordnen.
<note>Alle bisherigen externen JS-Einbindungen müssen in dieser Richtung überarbeitet werden.</note>
Prüfe aktuell eingestellte JS Lib
Vorlage → JS Bibliothek: [Variable: PHPWCMS_JSLIB]
if(PHPWCMS_JSLIB == 'mootools-1.1') { ...... } if(PHPWCMS_JSLIB == 'mootools-1.2') { ...... } if(PHPWCMS_JSLIB == 'jquery-1.3') { ...... } if(PHPWCMS_JSLIB == 'jquery-1.4') { ...... }
Init Lightbox
Lightbox aktivieren/initialisieren
File: /include/inc_front/front.func.inc.php
Docu: –
Tag: – → function: initializeLightbox()
Initialisierung <= v1.4.3 r380 der SlimBox
/template/inc_js/slimbox/js/slimbox.js und Mootools (siehe oben).
Initialisierung >= v1.4.4 r381 der SlimBox
/template/lib/slimbox/[slimbox.mootools-1.1.js]|[slimbox.mootools-1.2.js]|[slimbox.jquery.js] und Mootools (siehe oben).
Registriert mit:
- lightbox.css für die CSS-Datei
- slimbox.js für die JS-Datei
Aufruf:
initializeLightbox();
Reset Init Lightbox
Wird die Initialisierung des JS der Lighbox (SlimBox) bedingt durch einzuhaltende Skriptreihenfolgen im head-Bereich an anderer Stelle gebraucht, kann der bisherige Eintrag zurückgesetzt werden:
Aufruf:
// unset Slimbox CCC and JS Unset( $GLOBALS['block']['custom_htmlhead']['lightbox.css'], $GLOBALS['block']['custom_htmlhead']['slimbox.js'] ); initializeLightbox(); // Alternativ zu initializeLightbox(); // $GLOBALS['block']['['css']']['lightbox.css'] = ' ../lib/slimbox/slimbox.css'; // $GLOBALS['block']['custom_htmlhead']['slimbox.js'] = ' <script type="text/javascript" src="template/slimbox/js/slimbox.js" ></script>';
Init SwfObject JS Library
File: /include/inc_front/front.func.inc.php
Docu: –
Tag: – → function: initSwfObject($v='2.2')
Initialisiert: /template/inc_js/swfobject/swfobject.js
Registriert mit:
- swfobject.js (v1.5)
- swfobject2.1.js (Default, V2.1, V2.2)
Aufruf:
// template/inc_js/swfobject/swfobject.js initSwfObject($v='1.5'); // template/inc_js/swfobject/2.2/swfobject.js initSwfObject(); // default initSwfObject($v='2.1'); initSwfObject($v='2.2');
Artikelmenü
Datei: /include/inc_front/front.func.inc.php
Docu: –
Tag: – → function: getArticleMenu($data=array())
Gibt ein Menü oder Menü-Elemente auf der Grundlage von Artikel-Menütitelinformation ab der vorgegebene Strukturebenen-ID zurück, limitiert auf ein Level (Nicht verschachtelt).
@return mixed (array/string)
@param array
Liefert eine Artikelliste der angegebenen Kategorie
$defaults = array( 'level_id' => 0, 'class_active' => 'active', 'wrap_title_prefix' => '', 'wrap_title_suffix' => '', 'item_prefix' => "\t", 'item_suffix' => '', 'sort' => 'level', 'item_tag' => 'li', 'wrap_tag' => 'ul', 'attribute_wrap_tag' => '', 'class_item_tag' => '', 'class_first_item_tag' => '', 'class_last_item_tag' => '', 'return_format' => 'string' // string or array );
Z.B.: Kategorie ID=1 beinhaltet drei Artikel, die Ausgabe ist ein String:
$_menu = array('level_id'=>'1','attribute_wrap_tag'=>'wrap'); echo 'Artikeltitel: '.getarticlemenu($_menu);
Resultat dump (string):
<ul wrap> <li><a href="index.php?cat01_b">Cat01_B</a></li> <li><a href="index.php?cat01_c">Cat01_C</a></li> <li><a href="index.php?cat01_d">Cat01_D</a></li> </ul>
Z.B.: Kategorie ID=1 Beinhaltet drei Artikel, die Ausgabe ist ein Array:
$_menu = array('level_id'=>'1','attribute_wrap_tag'=>'wrap','return_format'=>'array'); echo 'Artikeltitel: '.getarticlemenu($_menu);
Resultat dump (array):
Array
(
[0] => <ul wrap>
[1] => <li><a href="index.php?cat01_b">Cat01_B</a></li>
[2] => <li><a href="index.php?cat01_c">Cat01_C</a></li>
[3] => <li><a href="index.php?cat01_d">Cat01_D</a></li>
[4] => </ul>
)
Hinzufügen eines meta tag in den HTML Head
Datei: /include/inc_front/front.func.inc.php
Z.B. ein Aufruf aus einem frontend_render Skript heraus:
set_meta($name='', $content='', $http_equiv=FALSE);
Beispiel:
set_meta('copyright', '2009 OG');
Resultat:
<meta name="copyright" content="2009 OG" />
Beispiel:
set_meta('imagetoolbar', 'no', true);
Resultat:
<meta http-equiv="imagetoolbar" content="no" />
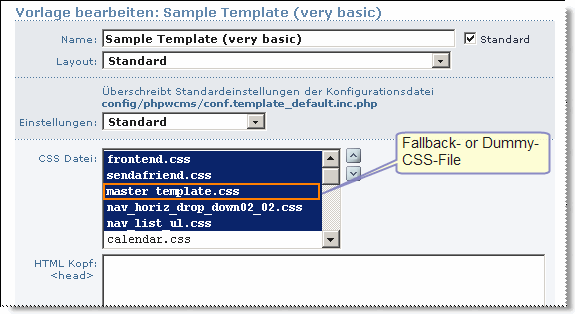
Nachträgliches Austauschen einer CSS-Datei, die im Template eingetragen ist
In spezielle Fällen ist es notwendig eine CSS-Datei, die in der Vorlage eingetragen ist, temporär nach Anforderung auszutauschen. Die Prozessreihenfolge der CSS-Dateien wird dabei nicht geändert ![]()
Mit einem kleinen Skript ist das möglich.
Annahme:
Die Datei die ausgetauscht werden soll heißt “master_template.css”.
Die neue Datei heißt “winter.css” und befindet sich im Verzeichnis “template/inc_css/specific/*”.
Z.B. Aufruf aus einem frontend_render Skript heraus:
// Dummy/Fallback-css austauschen // die Position in der Reihenfolge der Dateien bleibt erhalten // ------------------------------------------------------- $my_css = 'master_template.css'; $key = array_search($my_css, $block['css']); if ($key) $block['css'][$key] = 'specific/winter.css';
Template:
Vorher:
Nachher: