NAVIGATION
[[Vorlagen]]
This is an old revision of the document!
Table of Contents
Vorlagen
Eine eigene Vorlage erstellen
1) Anlegen des Seitenlayouts
Jede Vorlage braucht ein Seitenlayout, in dem einige Basisparameter eingstellt werden. (Alle Vorlagen könne auch ein Seitenlayout verwenden).
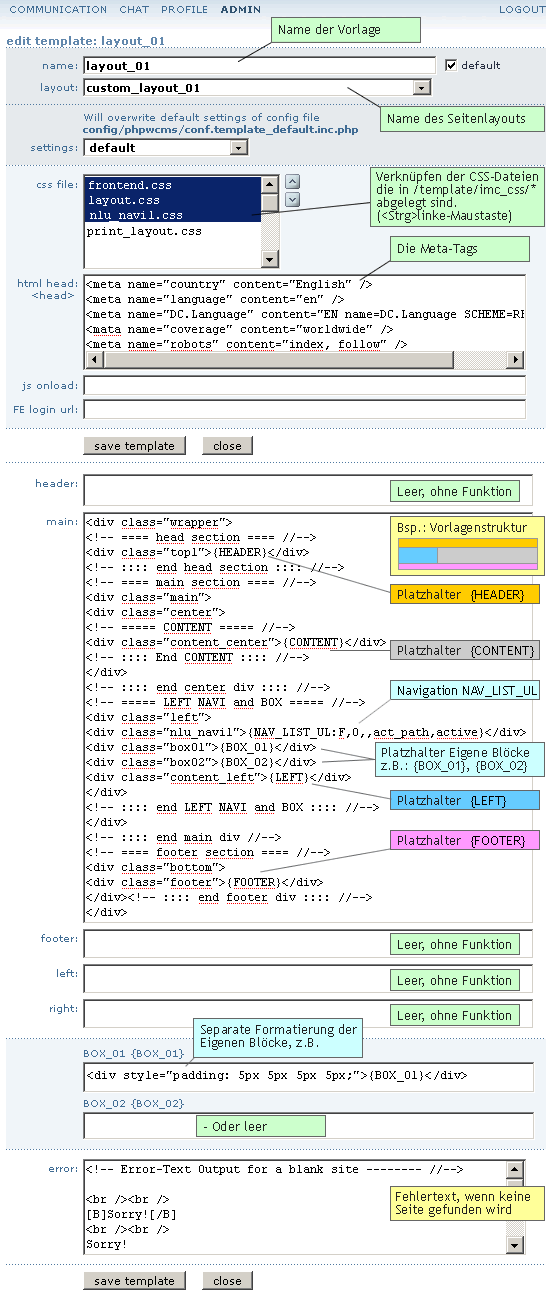
2) Anlegen einer Vorlage
- Geben Sie der Vorlage einen eindeutigen Namen
- Wählen Sie ein Seitenlayout aus
- Die zu der Vorlage gehörenden CSS-Dateien werden unter /template/inc_css/* abgelegt und sind im Feld CSS-Dateien auswählbar.
3) Kleiner Test
- Zwischen <body> und </body> werden die HTML-Befehle für den Seitenaufbau und die Platzhalter eingesetzt. (Alles was in Haupt steht wird autom. zwischen <body> und </body> gesetzt).
Bitte bauen Sie eine kleine Testseite, legen Sie in Haupt z.B. folgende Befehle ab:
<div class="box1"> <div class="box2"> <p style="list-style:none;margin-left:20px;margin-top:50px;"> {NAV_LIST_UL:F}</p> </div> <div class="box3"> <p>My Content</p> {CONTENT} </div>
und in die frontend.css → Admin → Standard css
.box1{ color:black; background:gray; border:1px solid black;} .box2{ margin:0; padding:10px; float:left; width:200px;} .box3{ margin-left:215px; margin-right:40px; padding:10px; background:silver;}