NAVIGATION
Table of Contents
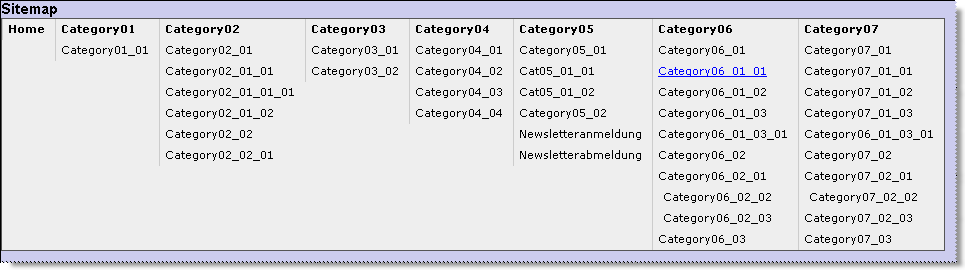
Sitemap mit NAV_LIST_UL
Um eine einfache Sitemap z.B. unterhalb des “Footers” der Seite darzustellen kann die NAV_LIST_UL verwendet werden.
HTML:
Navi Tag:
<div id="sitemap_container"> <div id="sitemap_inner"> <div id="sitemap_menu"> {NAV_LIST_UL:P,0} </div> </div> </div>
Wenn “Home” nicht dargestellt werden soll wird die Navi mit {NAV_LIST_UL:,0} aufgerufen.
CSS:
/* ================================================================ 31.10.10 V1.0 KH (flip-flop): Sitemap using NAV_LIST_UL =================================================================== */ /* Add a margin - for this demo only - and a relative position with a high z-index to make it appear over any element below */ /* margin hinzugefuegt - ausschließlich fuer diese demo - und ein "relative position" mit einem hohen z-index Wert um sicherzustellen dass das Menue ueber jedem nachfolgenden Element aufklappt. */ #sitemap_container { margin: 0 0 300px 0; /* 100px only for testing - default = 0 */ position: relative; width: 1135px; z-index: 1000; } #sitemap_inner { position: absolute; min-height:140px; height:auto !important; /* für moderne Browser */ height:40px; /*für den IE */ background: #eee; border: 1px solid #555; } /* Get rid of the margin, padding and bullets in the unordered lists */ /* margin und padding auf 0, Aufzählungszeichen der unsortierten Liste unterdruecken */ #sitemap_menu, #sitemap_menu ul { padding: 0; margin: 0; list-style-type: none; } /* Set up the link size, color and borders */ /* Einstellen der Groeszen, Farben und Rahmen fuer die Links */ #sitemap_menu a, #sitemap_menu a:visited { display: block; min-width:40px; width:auto !important; /* für moderne Browser */ width:40px; /*für den IE */ font-size: 11px; color: #000; height: 21px; /* ORG 25px */ line-height: 20px; /* ORG 24px */ text-decoration: none; text-indent: 5px; padding:0 3px 0 0 ; border-left: 1px solid #ccc; margin-right: 7px; } /* Set up the list items first line */ /* Einstellen der Listeneinzelheiten erste Zeile */ #sitemap_menu li { float: left; list-style-type: none; font-weight: bold; /* background: #7484ad; */ } /* Set up the sub level */ /* Einstelleungen der Unterebenen */ #sitemap_menu li ul li { clear: left; font-weight: normal; } /* Indet of sub levels */ /* Einruecken der Unterpunkte */ #sitemap_menu li ul li ul li a { text-indent: 10px; } /* And the hover at last */ /* Hover formatieren */ #sitemap_menu a:hover { color: blue; text-decoration: underline; }
Docu: –
Forum: –
Autor: K.Heermann (flip-flop) http://planmatrix.de
CMS Version: >= 1.4x
Version: V1.0 (11.10.2010)
Update: –
Condition: –
— Knut Heermann (flip-flop) 2010/10/31 12:26