NAVIGATION
User-Agent
Seit der Release r429 können im Template mit IF Statements entsprechend der Ausgabe des User-Agenten Unterscheidungen getroffen werden. ACHTUNG: Es wird empfohlen in diesem Zusammenhang (mindestens) die r452 zu verwenden da einige Unklarheiten bis dorthin beseitigt wurden.
Hier wird eine kleines Testscript vorgestellt, mit dem es möglich ist die Werte des User-Agenten und die daraus resultierenden Ergebnisse aus den verschiedenen <!--if:XXXX-->Do that<!--/if--> Abfragen darzustellen.
Hierzu wird die unten gezeigte php-Datei im Verzeichnis /frontend_render/.. installiert.
Die Ansteuerung übernimmt der TAG {IF-UAG} oder {IF-UAG:X:Y} wobei X den Abstand vom linken -und Y den Abstand vom oberen Browserrand für die Ausgabe angeben.
Z.B.:
- {IF-UAG} (X/Y -Positionswerte im Script) .
- {IF-UAG:200:25} (200px in X -und 25px in Y-Richtung).
Der TAG sollte möglichst am Anfang oder am Ende außerhalb des äußeren div-Containers platziert werden.
Die php-Datei kann im Bereich der IF-Abfragen nach eigenen Vorstellungen angepasst werden. In dieser ersten Übersicht sind alle möglichen IF Abfragen mit einfachen Werten enthalten. Die negierten Abfragen sind nicht eingepflegt.
Voraussetzung:
conf.inc.php:
$phpwcms['render_device'] = 1; // allow user agent specific rendering templates <!--if:mobile-->DoMobile<!--/if--><!--!if:mobile-->DoNotMobile<!--/!if--><!--!if:default-->Default<!--/!if-->
Anwendung:
<!--if:XXXX-->....<!--/if--> oder die Negation: <!--!if:XXXX-->....<!--/!if-->
mobile
<!--if:mobile--> - All Mobile<br> <!--/if-->
desktop
<!--if:desktop--> - All Desktop<br><!--/if-->
platform: WinPhone, WinCE, Win, iOS, Mac, GoogleTV, Android, BlackBerry, WebOS, Linux, Unix, Symbian, Other
<!--if:platform:win--> - Platform Win PC<br> <!--/if--> <!--if:platform:mac--> - Platform Mac PC<br> <!--/if--> <!--if:platform:win,mac-->- Platform Win und Mac PC<br> <!--/if-->
device: Default, Other, Smartphone, Tablet, Desktop, TV
<!--if:device:Default--> - Device Default<br> <!--/if--> <!--if:device:Smartphone--> - Device Smartphone<br> <!--/if--> <!--if:device:Tablet--> - Device Tablet<br> <!--/if--> <!--if:device:Desktop--> - Device Desktop<br> <!--/if--> <!--if:device:TV--> - Device TV<br> <!--/if-->
browser: Other, Firefox, Chrome, Safari, IE, IEMobile, Opera, Mozilla
<!--if:browser:Other--> - Browser Other<br> <!--/if--> <!--if:browser:Firefox--> - Browser Firefox<br> <!--/if--> <!--if:browser:Chrome--> - Browser Chrome<br> <!--/if--> <!--if:browser: Safari--> - Browser Safari<br> <!--/if--> <!--if:browser: IE--> - Browser IE<br> <!--/if--> <!--if:browser: IEMobile-->- Browser IEMobile<br><!--/if--> <!--if:browser: Opera--> - Browser Opera<br> <!--/if--> <!--if:browser: Mozilla--> - Browser Safari<br> <!--/if-->
engine: Gecko, Other, WebKit, Opera, KHTML, IE
<!--if:engine:Gecko--> - Engine Gecko<br> <!--/if--> <!--if:engine:Other--> - Engine Other<br> <!--/if--> <!--if:engine:WebKit--> - Engine WebKit<br><!--/if--> <!--if:engine:Opera--> - Engine Opera<br> <!--/if--> <!--if:engine:KHTML--> - Engine KHTML<br> <!--/if--> <!--if:engine:IE--> - Engine IE<br> <!--/if-->
version
<!--if:version:531--> - Version No 531<br><!--/if-->
default
<!--!if:default--> - Not Default<br><!--/!if-->
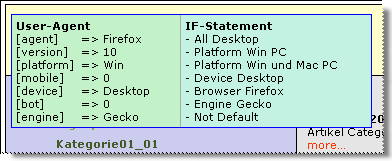
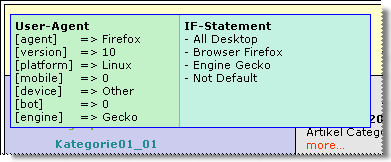
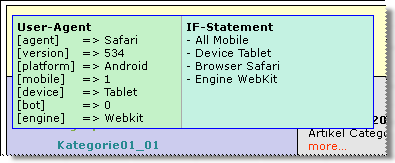
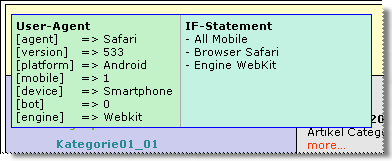
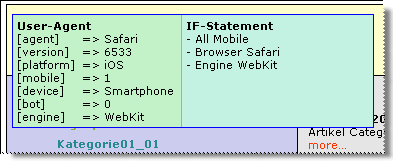
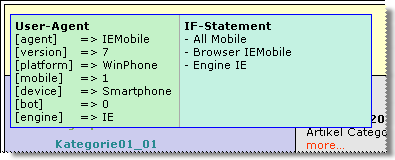
Ausgabebeispiele:
Desktop:
Tablets:
Smartphones:
PHP Script:
Sehr einfache Methode:
Die Werte des User-Agenten direkt auslesen:
dumpVar(phpwcms_getUserAgent());
Komfortables Script:
Datei: template/inc_script/frontend_render/rt_test_if_user_agent.php
<?php /* ******************************************************************* * Test User-Agent with if statement sinc r429 * 23.02.2012 KH * * TAG: {IF-UAG} or {IF-UAG:X:Y} with absolute X/Y output position * ********************************************************************/ // ---------------------------------------------------------------- // obligate check for phpwcms constants if (!defined('PHPWCMS_ROOT')) { die("You Cannot Access This Script Directly, Have a Nice Day."); } // ---------------------------------------------------------------- if (strpos($content['all'], '{IF-UAG') !== false) { $_if = '<b>IF-Statement</b><br>'.LF; // ************************************************************************* // Geasmmelte IF Abfragen: Editierbarer Bereich // ************************************************************************* // ************************************************************************* // mobile $_if .= ' <!--if:mobile--> - All Mobile<br> <!--/if--> '; // desktop $_if .= ' <!--if:desktop--> - All Desktop<br><!--/if--> '; // platform: WinPhone, WinCE, Win, iOS, Mac, GoogleTV, Android, BlackBerry, WebOS, Linux, Unix, Symbian, Other $_if .= ' <!--if:platform:win--> - Platform Win PC<br> <!--/if--> <!--if:platform:mac--> - Platform Mac PC<br> <!--/if--> <!--if:platform:win,mac-->- Platform Win und Mac PC<br> <!--/if--> '; // device: Default, Other, Smartphone, Tablet, Desktop, TV $_if .= ' <!--if:device:Default--> - Device Default<br> <!--/if--> <!--if:device:Smartphonet-->- Device Smartphone<br> <!--/if--> <!--if:device:Tablet--> - Device Tablet<br> <!--/if--> <!--if:device:Desktop--> - Device Desktop<br> <!--/if--> <!--if:device:TV--> - Device TV<br> <!--/if--> '; // browser: Other, Firefox, Chrome, Safari, IE, IEMobile, Opera, Mozilla $_if .= ' <!--if:browser:Other--> - Browser Other<br> <!--/if--> <!--if:browser:Firefox--> - Browser Firefox<br> <!--/if--> <!--if:browser:Chrome--> - Browser Chrome<br> <!--/if--> <!--if:browser: Safari--> - Browser Safari<br> <!--/if--> <!--if:browser: IE--> - Browser IE<br> <!--/if--> <!--if:browser: IEMobile-->- Browser IEMobile<br><!--/if--> <!--if:browser: Opera--> - Browser Opera<br> <!--/if--> <!--if:browser: Mozilla--> - Browser Safari<br> <!--/if--> '; // engine: Gecko, Other, WebKit, Opera, KHTML, IE $_if .= ' <!--if:engine:Gecko--> - Engine Gecko<br> <!--/if--> <!--if:engine:Other--> - Engine Other<br> <!--/if--> <!--if:engine:WebKit--> - Engine WebKit<br><!--/if--> <!--if:engine:Opera--> - Engine Opera<br> <!--/if--> <!--if:engine:KHTML--> - Engine KHTML<br> <!--/if--> <!--if:engine:IE--> - Engine IE<br> <!--/if--> '; // version $_if .= ' <!--if:version:531--> - Version No 531<br><!--/if--> '; // default $_if .= ' <!--!if:default--> - Not Default<br><!--/!if--> '; // ************************************************************************* // ************************************************************************* // ----------------------------------------------------- // Fenster-Ausgabeposition festlegen: {IF-UAG:X:Y} // ----------------------------------------------------- $_left = '200px'; // X px $_top = '10px'; // Y px preg_match('/\{IF-UAG:(.*?):(.*?)\}/', $content['all'], $_matches); if (isset($_matches[1])) $_left = $_matches[1].'px'; // x Position if (isset($_matches[2])) $_top = $_matches[2].'px'; // y Position // ----------------------------------------------------- // User Agent abholen // ----------------------------------------------------- //dumpVar(phpwcms_getUserAgent()); $_userAgent = phpwcms_getUserAgent(); // ----------------------------------------------------- // Ausgabeformat festlegen // ----------------------------------------------------- $_pos_all = '<div style=" display: block; position: absolute; top: '.$_top.'; left: '.$_left.'; overflow: auto; z-index: 8000; background-color:#c4f2e2; border: 1px solid blue; text-align: left;"> '; $_pos_uAg = '<div style=" display: block; width: 160px; float: left; background-color:#c4f2c8; text-align: left; border-right: 1px solid #aaa; padding: 4px;"> '; $_pos_if = '<div style=" display: block; width: 200px; float: left; background-color:#c4f2e2; text-align: left; padding: 4px;"> '; // ----------------------------------------------------- // Output User-Agent // ----------------------------------------------------- $_uAg_Outp = '<b>User-Agent</b><br>'.LF; foreach ($_userAgent as $_key=>$_value) { $_uAg_Outp .= '<div style="float: left; width:65px;">['.$_key.'] </div><div> => '.$_value.'</div>'.LF; } $_uAg_Outp .= '<div style="clear: both;"></div>'.LF; $content['all'] = preg_replace('/\{IF-UAG\}/', $_pos_all.$_pos_uAg.$_uAg_Outp.'</div>'.$_pos_if.$_if.'</div></div>', $content['all'] ); $content['all'] = preg_replace('/\{IF-UAG:.*?:.*?\}/', $_pos_all.$_pos_uAg.$_uAg_Outp.'</div>'.$_pos_if.$_if.'</div></div>', $content['all'] ); } ?>
Extrahieren der OS Version von iOS
Version 1.0
Verwendung innerhalb des CMS z.B.:
<!--if:platform:iOS_V3-->iOS Version3<!--/if--> <!--if:platform:iOS_V4-->iOS Version4<!--/if-->
Einfaches Script: abgeleitet von → Detect iOS version with PHP
Datei: template/inc_script/frontend_init/rt_iOS_OS_user_agent.php
<?php /* ******************************************************************* * 08.11.2012 KH: Extract the OS from the User-Agent for iOS devices * * This solution can be queried with the built in if statements. -> iOS_V4, iOS_V5, iOS_V6 * * In CMS e.g.: * <!--if:platform:iOS_V3-->iOS Version3<!--/if--> * <!--if:platform:iOS_V4-->iOS Version4<!--/if--> * * File: template/inc_script/frontend_init/rt_iOS_OS_user_agent.php * ********************************************************************/ // ------------------------------------------------------------------------------------------- // obligate check for phpwcms constants if (!defined('PHPWCMS_ROOT')) {die("You Cannot Access This Script Directly, Have a Nice Day.");} // ------------------------------------------------------------------------------------------- // Example USER-AGENT iOS // -------------------------------------------------------- // Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_3_3 like Mac OS X; en-us) AppleWebKit/533.17.9 (KHTML, like Gecko) Version/5.0.2 Mobile/8J2 Safari/6533.18.5 // Mozilla/5.0 (iPad; U; CPU OS 4_3_3 like Mac OS X; en-us) AppleWebKit/533.17.9 (KHTML, like Gecko) Version/5.0.2 Mobile/8J2 Safari/6533.18.5 // -------------------------------------------------------- if ($GLOBALS['phpwcms']['USER_AGENT']['platform'] == 'iOS') { $os_vers = preg_replace("/(.*) OS ([0-9]*)_(.*)/","$2", $_SERVER['HTTP_USER_AGENT']); $GLOBALS['phpwcms']['USER_AGENT']['platform'] = $GLOBALS['phpwcms']['USER_AGENT']['platform'].'_V'.$os_vers; } ?>
An die Ausgabe der Plattform wird einfach die iOS-Version angehängt, bei einem Smartphone oder Tablet unter iOS 5 wird z.B. aus iOS → iOS_V5.
Bitte prüfen beim iPod und älteren iOS-Versionen.
Version 1.1
Es wird gegen iOS-Versionen größer 5 geprüft.
Verwendung innerhalb des CMS z.B.:
<!--if:platform:iOS-->iOS Version x - 5<!--/if--> <!--if:platform:iOS_V6-->iOS Version6<!--/if-->
Einfaches Script: abgeleitet von → Detect iOS version with PHP
Datei: template/inc_script/frontend_init/rt_iOS_OS_user_agent.php
<?php /* ******************************************************************* * 08.11.2012 KH: Extract the OS from the User-Agent for iOS devices * V1.1 * This solution can be queried with the built in if statements. -> iOS, iOS_V6 *Enhanced V1.1: Only if iOS V6 is used, the if statement is extended. * * * In CMS e.g.: * <!--if:platform:iOS-->iOS Version x - 5<!--/if--> * <!--if:platform:iOS_V6-->iOS Version6<!--/if--> * * File: template/inc_script/frontend_init/rt_iOS_OS_user_agent.php * ********************************************************************/ // ------------------------------------------------------------------------------------------- // obligate check for phpwcms constants if (!defined('PHPWCMS_ROOT')) {die("You Cannot Access This Script Directly, Have a Nice Day.");} // ------------------------------------------------------------------------------------------- // Example USER-AGENT iOS // -------------------------------------------------------- // Mozilla/5.0 (iPhone; U; CPU iPhone OS 4_3_3 like Mac OS X; en-us) AppleWebKit/533.17.9 (KHTML, like Gecko) Version/5.0.2 Mobile/8J2 Safari/6533.18.5 // Mozilla/5.0 (iPad; U; CPU OS 4_3_3 like Mac OS X; en-us) AppleWebKit/533.17.9 (KHTML, like Gecko) Version/5.0.2 Mobile/8J2 Safari/6533.18.5 // -------------------------------------------------------- if ($GLOBALS['phpwcms']['USER_AGENT']['platform'] == 'iOS') { $os_vers = preg_replace("/(.*) OS ([0-9]*)_(.*)/","$2", $_SERVER['HTTP_USER_AGENT']); if (((int) $os_vers) == $os_vers) // Integer ? if ($os_vers > 5) $GLOBALS['phpwcms']['USER_AGENT']['platform'] .= '_V6'; } ?>
An die Ausgabe der Plattform wird bei Verwendung von iOS6 einfach _V6 angehängt (iOS → iOS_V6). Alle tieferen iOS-Versionen haben keinen Einfluss.
Bitte prüfen beim iPod und älteren iOS-Versionen.