NAVIGATION
This is an old revision of the document!
Template Changer

in the Conten-Part choose a template

with same name add 1… and 2…. in the same folder on your server
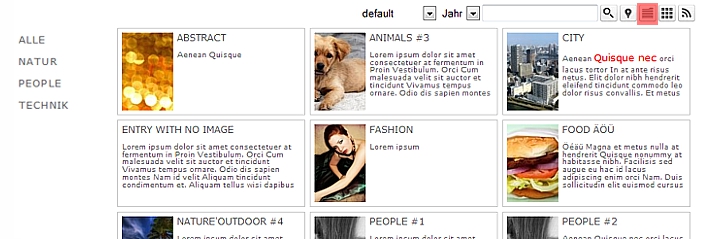
first and default view is a listing:

the template (only the listing part):
File: template/cntpart/sample.tmpl
<!--CATALOG_NO_ENTRY_START//-->
<p>No entry found!</p>
<!--CATALOG_NO_ENTRY_END//-->
<!--######### WHOLE LIST ##########//-->
<!--CATALOG_LIST_HEAD_START//-->
[CP_TITLE]<h3>{CP_TITLE}</h3>[/CP_TITLE]
[CP_SUBTITLE]<h4>{CP_SUBTITLE}</h4>[/CP_SUBTITLE]
<div class="catalog_menu">
{FILTER_0}
</div>
<div class="catalog_filter" style="float:right;">
<form method='post' name='catalogfilterform' action='{BACKLINK}' class='catalog_filter_form'>
<table width="100%" cellspacing="3" cellpadding="0" border="0">
<tr>
<td>{FILTER_1}</td>
<td>{FILTER_2}</td>
<td><input type="text" name="ctgsearch" value="{SEARCHTEXT}" /></td>
<td><input type="image" name="gofilter" src="picture/layout/search.gif" class="filter_button" /></td>
<td><a href="{BACKLINK}&ctgtmpl=1" title="Kartenansicht"><img src="picture/layout/map.gif" width="22" height="22" border="0" alt="Kartenansicht" /></a></td>
<td><a href="#" title="Listenansicht"><img src="picture/layout/list.gif" width="22" height="22" border="0" alt="Listenansicht" /></a></td>
<td><a href="{BACKLINK}&ctgtmpl=2" title="Bilderansicht"><img src="picture/layout/pics.gif" width="22" height="22" border="0" alt="Bilderansicht" /></a></td>
<td><a href="{RSS}" title="RSS Feed"><img src="picture/layout/rss.gif" width="22" height="22" border="0" alt="RSS Feed" /></a></td>
</tr>
</table>
</form>
</div>
<div class="catalog_list_entries">
<!--CATALOG_LIST_HEAD_END//-->
<!--CATALOG_LIST_SPACER_START//-->
<!--CATALOG_LIST_SPACER_END//-->
<!--CATALOG_LIST_ENTRY_START//-->
<div class="ctg_list_entry" id="catalog-listitem-{CATALOG_ID}">
<a href="{CATALOG_LINK}" title="{TITLE}">
[IMAGE]
{IMAGE}
[/IMAGE]
[TITLE]<h4>{TITLE}</h4>[/TITLE]
{TEXT}
</a>
</div>
<!--CATALOG_LIST_ENTRY_END//-->
<!--CATALOG_LIST_FOOTER_START//-->
</div>
<br style="clear:both;"/>
<!--CATALOG_LIST_FOOTER_END//-->
in the example we'll have an issue with invalid html in the entries, (h4 and p within a) but that's another story
second view is the global map:

File: template/cntpart/1sample.tmpl
<!--CATALOG_NO_ENTRY_START//-->
<p>No entry found!</p>
<!--CATALOG_NO_ENTRY_END//-->
<!--######### WHOLE LIST ##########//-->
<!--CATALOG_LIST_HEAD_START//-->
[CP_TITLE]<h3>{CP_TITLE}</h3>[/CP_TITLE]
[CP_SUBTITLE]<h4>{CP_SUBTITLE}</h4>[/CP_SUBTITLE]
<div class="catalog_menu">
{FILTER_0}
</div>
<div class="catalog_filter" style="float:right;">
<form method='post' name='catalogfilterform' action='{BACKLINK}' class='catalog_filter_form'>
<table width="100%" cellspacing="3" cellpadding="0" border="0">
<tr>
<td>{FILTER_1}</td>
<td>{FILTER_2}</td>
<td><input type="text" name="ctgsearch" value="{SEARCHTEXT}" /></td>
<td><input type="image" name="gofilter" src="picture/layout/search.gif" class="filter_button" /></td>
<td><a href="#" title="Kartenansicht"><img src="picture/layout/map.gif" width="22" height="22" border="0" alt="Kartenansicht" /></a></td>
<td><a href="{BACKLINK}&ctgtmpl=0" title="Listenansicht"><img src="picture/layout/list.gif" width="22" height="22" border="0" alt="Listenansicht" /></a></td>
<td><a href="{BACKLINK}&ctgtmpl=2" title="Bilderansicht"><img src="picture/layout/pics.gif" width="22" height="22" border="0" alt="Bilderansicht" /></a></td>
<td><a href="{RSS}" title="RSS Feed"><img src="picture/layout/rss.gif" width="22" height="22" border="0" alt="RSS Feed" /></a></td>
</tr>
</table>
</form>
</div>
[MAP]<div class="ctg_global_map">{MAP}</div>[/MAP]
<div class="catalog_list_entries">
<!--CATALOG_LIST_HEAD_END//-->
<!--CATALOG_LIST_SPACER_START//-->
<!--CATALOG_LIST_SPACER_END//-->
<!--CATALOG_LIST_ENTRY_START//-->
<!--CATALOG_LIST_ENTRY_END//-->
<!--CATALOG_LIST_FOOTER_START//-->
</div>
<br style="clear:both;"/>
<!--CATALOG_LIST_FOOTER_END//-->
make sure to check the 'use googlemaps' checkbox in the Content-Part otherwise nothing appears here (in the default template the map will not render because the [MAP][/MAP] RT is missing)
third view is a listing only with images:

here wee need different image size settings than defined in the Content-Part, therefore we add a settings part at the top of the template file
this settings part is only considered by the script in the 2… templates
File: template/cntpart/2sample.tmpl
<!--TMPL_SETTINGS_START//-->
; overwrite image width for listing only for this template
ctg_imgwidth = 168
; overwrite image height for listing only for this template
ctg_imgheight = 168
; crop listing images? 0/1
ctg_imgcrop = 1
; crop listing images? 0/1
ctg_imgrand = 1
; global map? 0/1
ctg_usegooglemaps = 0
<!--TMPL_SETTINGS_END//-->
<!--CATALOG_NO_ENTRY_START//-->
<p>No entry found!</p>
<!--CATALOG_NO_ENTRY_END//-->
<!--######### WHOLE LIST ##########//-->
<!--CATALOG_LIST_HEAD_START//-->
[MAP]<div class="ctg_global_map">{MAP}</div>[/MAP]
[CP_TITLE]<h3>{CP_TITLE}</h3>[/CP_TITLE]
[CP_SUBTITLE]<h4>{CP_SUBTITLE}</h4>[/CP_SUBTITLE]
<div class="catalog_menu">
{FILTER_0}
</div>
<div class="catalog_filter" style="float:right;">
<form method='post' name='catalogfilterform' action='{BACKLINK}' class='catalog_filter_form'>
<table width="100%" cellspacing="3" cellpadding="0" border="0">
<tr>
<td>{FILTER_1}</td>
<td>{FILTER_2}</td>
<td><input type="text" name="ctgsearch" value="{SEARCHTEXT}" /></td>
<td><input type="image" name="gofilter" src="picture/layout/search.gif" class="filter_button" /></td>
<td><a href="{BACKLINK}&ctgtmpl=1" title="Kartenansicht"><img src="picture/layout/map.gif" width="22" height="22" border="0" alt="Kartenansicht" /></a></td>
<td><a href="{BACKLINK}&ctgtmpl=0" title="Listenansicht"><img src="picture/layout/list.gif" width="22" height="22" border="0" alt="Listenansicht" /></a></td>
<td><a href="#" title="Bilderansicht"><img src="picture/layout/pics.gif" width="22" height="22" border="0" alt="Bilderansicht" /></a></td>
<td><a href="{RSS}" title="RSS Feed"><img src="picture/layout/rss.gif" width="22" height="22" border="0" alt="RSS Feed" /></a></td>
</tr>
</table>
</form>
</div>
<div class="catalog_list_entries">
<!--CATALOG_LIST_HEAD_END//-->
<!--CATALOG_LIST_SPACER_START//-->
<!--CATALOG_LIST_SPACER_END//-->
<!--CATALOG_LIST_ENTRY_START//-->
<div class="ctg_list_entry_pic" id="catalog-listitem-{CATALOG_ID}">
<a href="{CATALOG_LINK}" title="{TITLE}">
[IMAGE]
{IMAGE}
[/IMAGE]
[TITLE]<h4>{TITLE}</h4>[/TITLE]
</a>
</div>
<!--CATALOG_LIST_ENTRY_END//-->
<!--CATALOG_LIST_FOOTER_START//-->
</div>
<br style="clear:both;"/>
<!--CATALOG_LIST_FOOTER_END//-->
entries without images display only the title intead (in those with images the title is just not visible but also there)
Three different views of the same Content-Part:
* same filters/menu
- same RSS-File
- same detail view
- less work!
